受付9:00~18:00 ※土日祝除く
2020.04.022025.05.07
Web制作

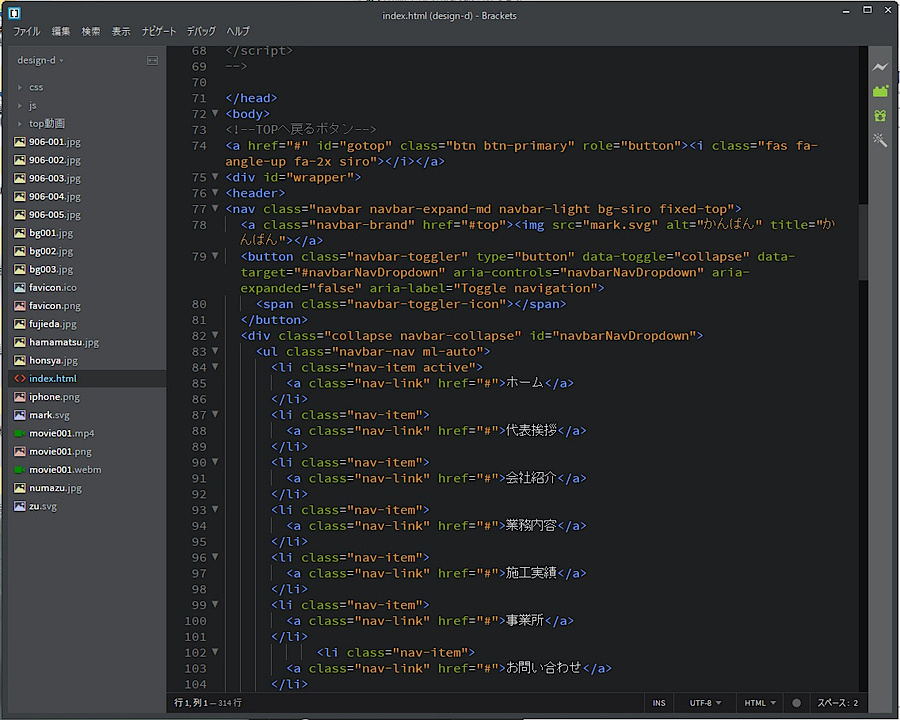
:Bracketsの画面
HTMLエディタ 「Brackets」とは
普段、HTMLエディタ として日常使用しているのは、「Brackets – ブラケッツ -」です。
Bracketsはオープンソースのテキストエディタで、ウェブ開発のための便利な機能が多数あります。
調子がよい日^^;は、HTMLソースやCSS定義をエディタ上で変更すると、即座にプレビュー側の表示に反映されるレスポンスの良さも特徴のひとつです。
Windows, Mac, LinuxなどさまざまなOSで動くクロスプラットフォームであることも大きな特徴で、さまざまなOSで共通の操作体系で使用できるという点で、非常に使いやすいエディタです。
コーダーにとってのテキストエディタ
古くはPC-98時代の「VZ Editor」や、UNIXでは最強と言われた「EMACS」、Windowsでは今なお人気の「秀丸」「サクラエディタ」「terapad」、Macの「ミミカキエディット」「mi」「YooEdit」「iText」「JEDIT」「CotEditor」などなど、多くのコーダーが、自分の得意なテキストエディタを持っており、長く使い続けていることが多いようです。
かくいう私も秀丸愛用者で、このスタッフブログの原稿など、通常の書き物については、ほぼすべて秀丸一本といったところです。
かつては「電信八号(でんぱちくん)」などのメールソフトと組み合わせて、メールの読み書きにも秀丸を使っていました。
その後、Mac(OS9前後ぐらい….)を使うようになると、Macのテキストエディタの多くが、書式も設定出来たりすることには結構戸惑いまして、あえてQuoEditなどのプレーンテキストエディタを使用していた頃もありました。
ホームページ制作の仕様が、HTML4やXHTMLになり、GoLiveやDreamweaverなどのWIGSIG系?ソフトでのホームページ制作が主流になるに従って、テキストエディタでHTMLコーディングに使うことは少なくなっていきましたが、それからさらにまた年月が過ぎてHTML5やCSS3に移り変わると、再びテキストエディタが仕事上の主要なツールになったのでした。

:Bracketsの公式サイト http://brackets.io/
Bracketsのよいところ エディタ編
Bracketsを使っていて、最も便利な機能が、対応するタグがリアルタイムに反転色表示される、という点です。
DIVタグの入れ子をした場合など、対応するDIVがちゃんと色で表示されるので、しっかり忘れずに囲んでいることが確認できます。
ソースのブロックを入れ替えたり、大掛かりな編集をした場合なども、余っちゃったDIVやコードの記述ミスが、違う色付きで表示される機能もあるので、なんでうまくいかないんだろう….と頭がフリーズしてしまっている時間が、圧倒的に減ります。
妙な色がついている場合は、おそらくその辺りにミスがあるはずだ、というのが分かるのが、非常に助かります。
対応するカッコが色付きで表示される機能を持つエディタはありますが、対応する「タグ」が色付き表示、というのは、テキストエディタでは、なかなか無いのではと思います。
IMG SRCで指定した画像ファイルの小さなプレビューが表示されるのも便利です。
プレビューが出ない場合は、URLの指定が間違っているか、ファイルが無いかのどちらかです。
ファイル名の自動補完もしてくれるので、頭からファイル名を入れていくとリストから次第に絞り込んでいけるのも便利なところです。
複数のファイルを横断して検索・置換できるのも便利です。
都合上、たくさんのHTML内に書き込んであるクラス名を変えたりする場合にも、一気に変更できます。
もっとも、閉じタグを自動で追加する機能については、便利だったり2度手間だったりするのですが…
Bracketsのよいところ HTML開発編
現時点では、Google Chromeを表示チェックに使っている場合は、ライブプレビューの機能が使えます。
Chromeでプレビューをしている時は、HTMLやCSSのソースコードを変更すると、リアルタイムにプレビューの表示が変わります。
Brackets自体がまだ開発中だということらしいので、ちょいちょい固まっちゃうこともありますが、Chromeのデベロッパーツールと組み合わせて使うことで、スマホ前提のホームページデザインは非常に効率よく進めることが出来そうです。
なお、Bracketsをパソコンにインストールすると、Windowsの場合は右クリックメニューに「Open with Brackets」と「Open as Brackets Project」というメニューが追加されます。
「Open with Brackets」はファイルを右クリックすると出てきます。
また、「Open as Brackets Project」は、フォルダを右クリックで出てくるメニューです。
「Open as Brackets Project」はフォルダ階層をプロジェクトとして開いてくれるので、そのままCSSを修正したり内包する画像を修正したりと、プロジェクト単位での作業が出来て便利です。
Extract機能は終了!ざんねん
Wikipediaなどでは、PhotoshopのPSDファイルからHTMLを生成するプラグイン「Extract for Brackets」が紹介されていますが、現在は使用できません(開発・提供がすでに終了)。
またネット上では、代替としてAdobe Creative Cloud Extract の紹介をしてくれているサイトもありますが、こちらも現在では終了してしまっているようで、使用できません。
せっかく丁寧な解説をしてくれているのに、使えなくなってしまった今となっては、誤解を招く情報と化してしまっているのは、「インターネットあるある」であるとはいうものの、残念ですね。
Bracketsには数多くの機能拡張プラグインが公開されています。
個人的におすすめなのは「Beautify(コードを綺麗に整形してくれる)」ですが、おすすめのプラグインを紹介してくれているサイトも多数ありますので、ぜひお試しを。
多機能なエディタ「Brackets」ですが、開発・提供元はAdobeです。
AdobeといえばIllustratorやPhotoshop、InDesignなど、ウェブデザインにも関わりの深いソフトウェアのメーカーですが、実はBracketsもAdobeが開発していた(しかもオープンソースで)、というのは、ちょっと驚き?です。
お問い合わせCONTACT
株式会社エー・エム・ティーは
印刷物からホームページ制作・更新運用管理までトータルサポート。
企業様の課題解決や企業価値向上のお手伝いをいたします。


