
<details>と<summary>タグ
アコーディオン要素を実装するときには、detailsとsummaryタグを使いましょう。例えばFAQページでアコーディオンを使用する際に、かつては下記のようにdivを使っていました。
<div class="accordion">
<div class="accordion-header">見出し1</div>
<div class="accordion-content">内容1</div>
<div class="accordion-header">見出し2</div>
<div class="accordion-content">内容2</div>
</div>JSでaccordion-headerをクリックすることで発火させていました。
$('.accordion-header').click(function() {
$('.accordion-header').not(this).next().slideUp();
$('.accordion-header').not(this).removeClass('active');
$(this).next().slideToggle();
$(this).toggleClass('active');
});もちろんこれでも動作的にはなんら問題はありません。ありませんが、せっかく専用のタグがあるのでそちらを使っていきましょう、というのが今回のテーマです。後述しますが、アクセシビリティの点からもおすすめできます。
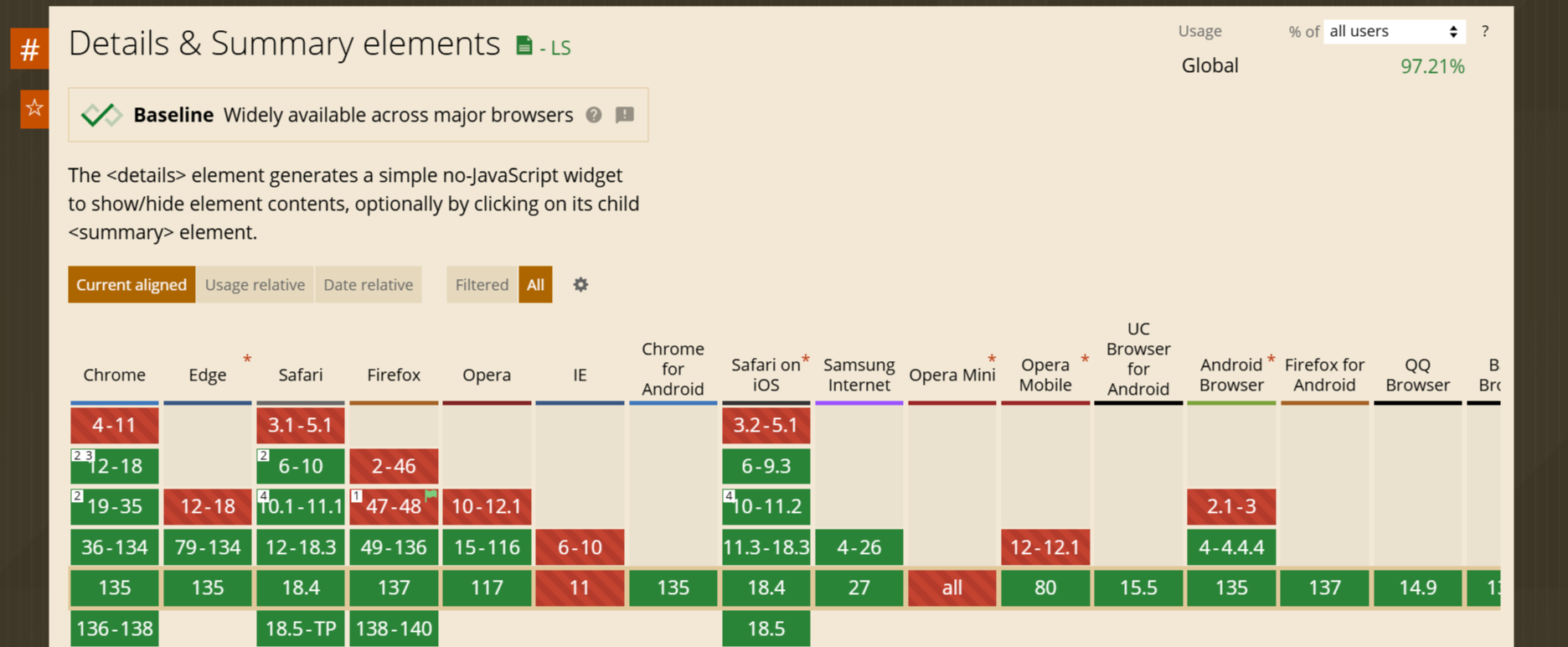
ブラウザのサポート状況
仕事で使うのであれば一番気になるのはブラウザの対応状況でしょう。 このようにモダンブラウザであれば問題なくサポートされています。IE対応が特殊な案件を除けば、積極的に使っていって問題ないでしょう。

基本的な使い方
detailsタグで囲んで、見出しにsummaryを指定するだけでアコーディオンになります。
<details>
<summary>見出し1</summary>
<p>内容1</p>
</details>
<details>
<summary>見出し2</summary>
<p>内容2</p>
</details>
FAQなどでは「1件目は最初から開いた状態にしておいて欲しい」という要望はよくあります。divタグで作る場合には、JSにnth-child(1)はactiveなどと指定する必要がありましたが、専用タグであるdetailsですと、open属性を付けるだけでオープン状態となります。
<details open>
<summary>見出し1</summary>
<p>内容1</p>
</details>
<details>
<summary>見出し2</summary>
<p>内容2</p>
</details>
「PC閲覧時は全部オープン状態で」などの要望にも対応しやすいです。
CSSで装飾する
あとは通常どおりに装飾していくだけです。divタグのときと同様に全体をaccordionで括っていきます。
<div class="accordion">
<details open>
<summary>見出し1</summary>
<div class="accordion-content"><p>内容1</p></div>
</details>
<details>
<summary>見出し2</summary>
<div class="accordion-content"><p>内容2</p></div>
</details>
</div>.accordion details {
border: 1px solid ##2271b1;
margin-bottom: 5px;
}
.accordion summary {
padding: 10px;
background-color: #2294d6;
color: #fff;
cursor: pointer;
}
.accordion-content {
border: 1px solid ##2271b1;
padding: 10px;
}JSを追加して開閉をスムーズにアニメーションさせたり、+/-のアイコンを付けて開閉状態を明示するなど更なる装飾についてはdivタグでの作成と同様に行うことができます。
アクセシビリティとユーザビリティでの優位性
外見上はdivで作ろうとdetailsで作ろうと変わりませんが、アクセシビリティとユーザビリティにおいては専用タグであるdetailsが圧倒的に優位です。対応ブラウザが許す限り、details/summaryタグを優先的に使用しましょう。
アクセシビリティ面での優位性
視覚障害が使用するスクリーンリーダーは、detailsのタグとopen属性を認識し、その開閉状態をも読み上げます。デフォルトで閉じた状態であっても、開閉状態が読み上げられることにより、クリック or タップを促し、内容まで到達してもらうことができます。
ユーザビリティ面での優位性
キーボードからのタブキー移動、エンターやスペースキーでの開閉に標準で対応しています。divタグ&JSで記述する場合には、キーボードイベントをきちんと登録しないと実現できません。
まとめ
details/summaryを使ったアコーディオンは実装が楽なだけでなく、アクセシビリティとユーザビリティの面で大きなアドバンテージがあります。実際の案件においても、アクセシビリティとユーザビリティへの配慮は必須となります。ハンバーガーメニューへの応用なども含めてチェックしてみてください。
