受付9:00~18:00 ※土日祝除く
2025.03.282025.06.02
Web制作 システム

お客様からいただくご相談で特に多いのが「自分でサイトを自分で修正したい」というものです。WordPressはその自由度の高さから、お客様にご自身でニュースやブログを更新していただくことができます。その一方で、固定ページについてはhtml/cssの知見が必要となります。今回は固定ページの特定の画像やテキストをWordPressの管理画面から編集できるようにする方法を紹介します。Advanced Custom Fields(ACF)を使用します。
作業の概要
先に作業の全体像をお伝えします。
・ACFをインストールする
・ACFの設定画面からカスタムフィールド(画像やテキストなど差し替える要素)を設定する
画像のフィールドを1つ設定すると仮定
カスタムフィールドを埋め込む対象となる固定ページを選択する
・固定ページに埋め込みコードを追記する
上記完了後に管理画面から対象の固定ページを開くと、ACFで設定した項目名と画像アップロードボタンが1組表示されます。ボタンをクリックし、メディアにアップロードした画像を選択することで固定ページの対象箇所の更新が可能となります。
ACFでカスタムフィールドを作成する
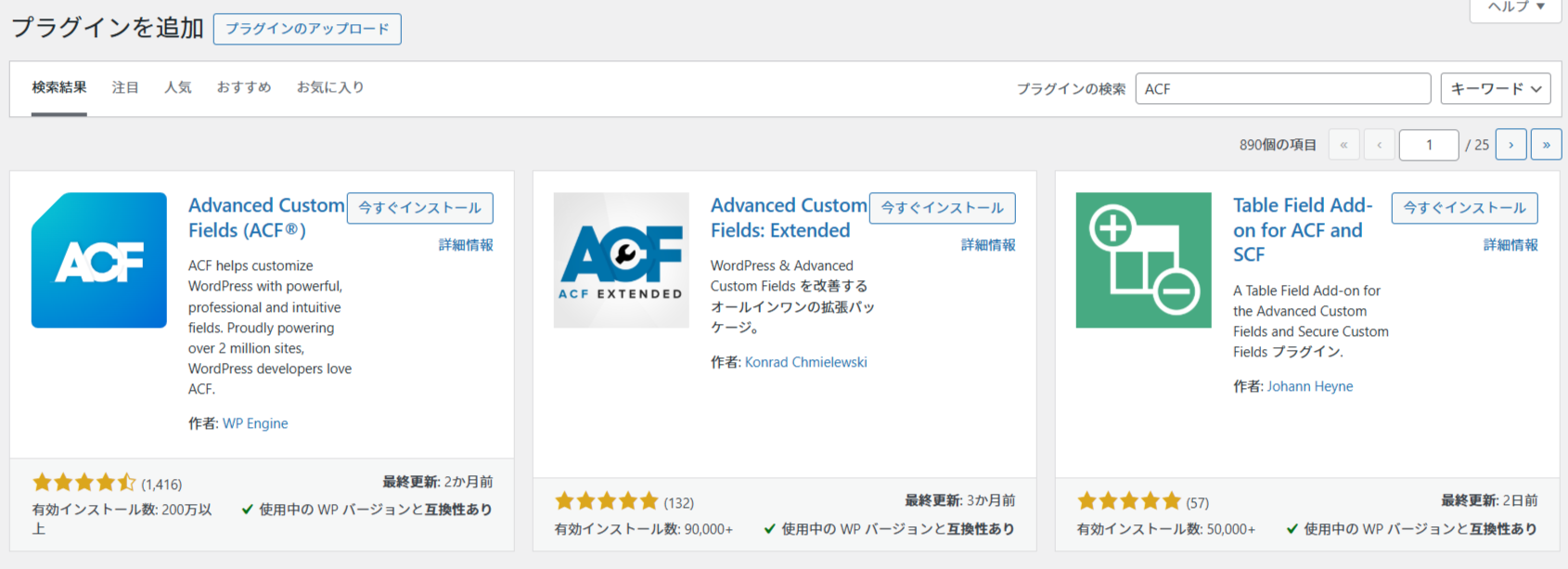
ACFのプラグインをインストールします。左メニュー「プラグイン」から「新規プラグインを追加」を選択し「ACF」を検索します。紛らわしい名前のプラグインが多数あると思います、「作者:WP Engine」となっているものをインストール&有効化します。

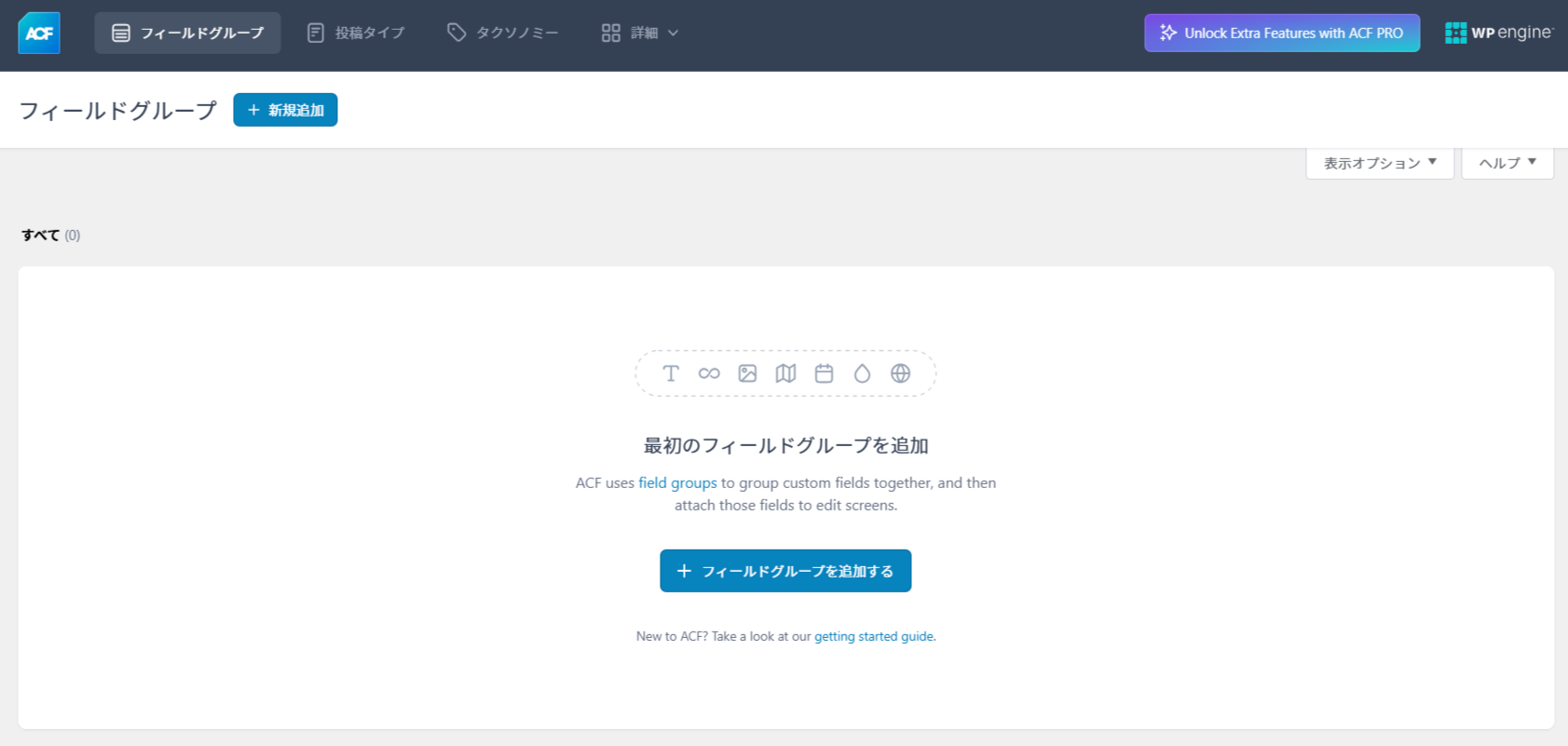
左のメニューから「ACF」を選択します。「+新規追加」を選択します。

フィールドの設定画面で各要素を設定していきます。今回の例では画像のフィールドを「会社案内」という固定ページに追加することとします。
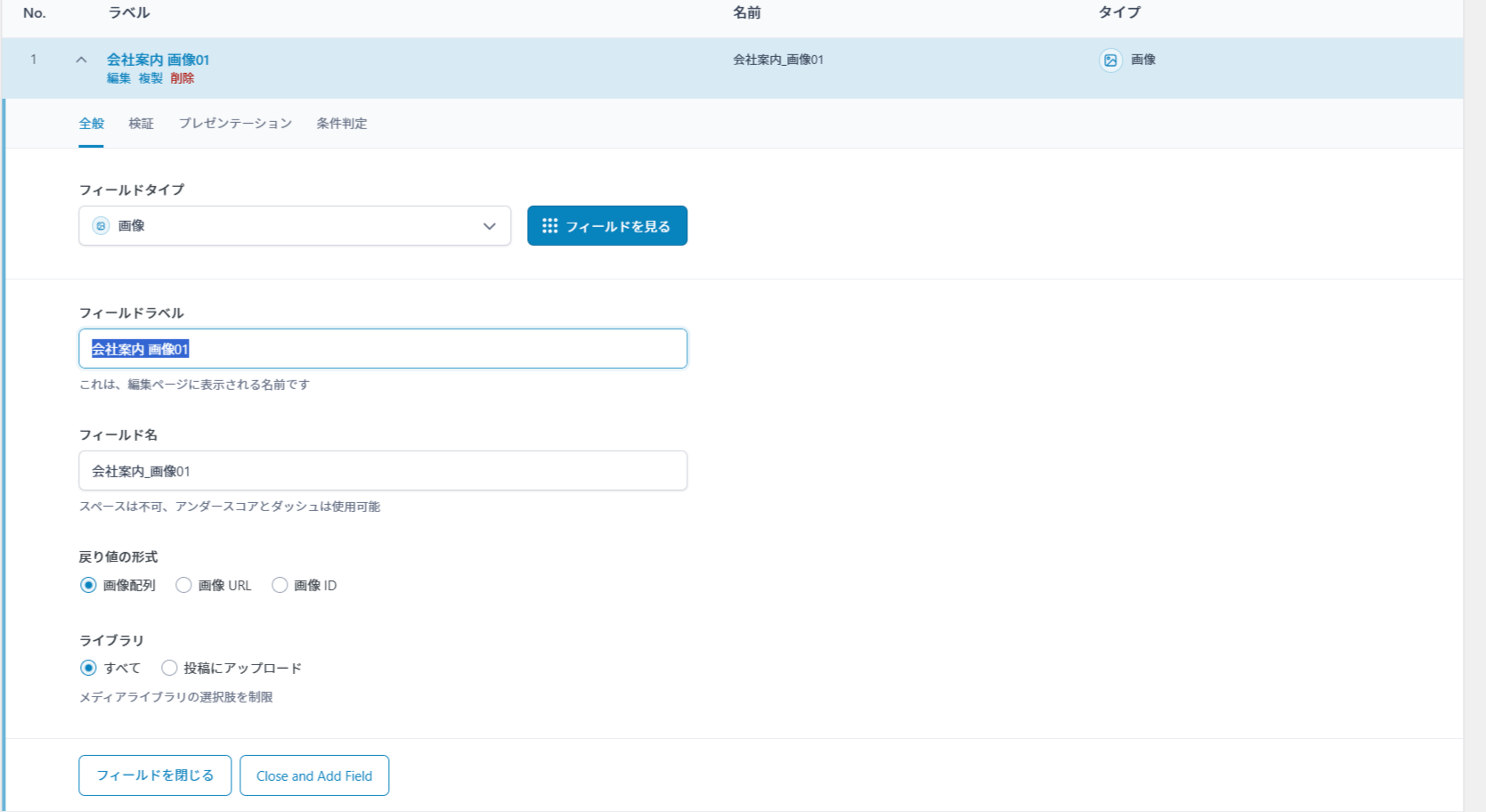
下記のように設定します。フィールドタイプをテキストにすると、画像ではなくテキストを設定することができます。
フィールドタイプ:画像
フィールドラベル:会社案内 画像01 – 管理画面に表示されますわかりやすい名前推奨
フィールド名:company_img01
戻り値の形式:画像配列
ライブラリ:すべて
「新規フィールドグループを追加」の右のボックスにフィールドグループの名称を入力します。この項目を入力しないと保存することができないので注意してください。ここでは「会社案内」というグループ名にします。

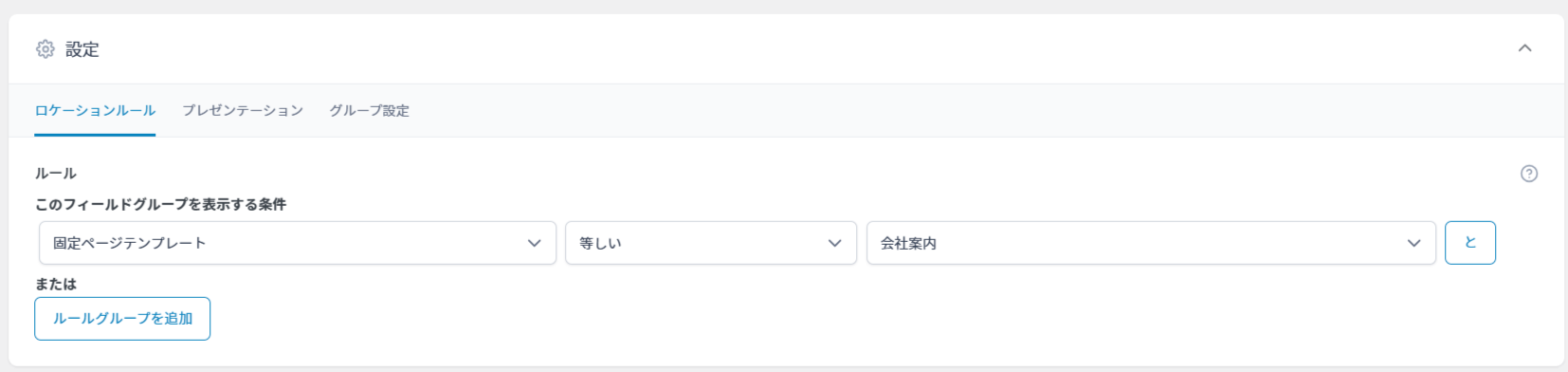
ページ下部の「設定」から対象ページを設定します。今回は「固定ページテンプレート」「会社案内」を選択します。

右上の「変更内容を保存」をクリックすると設定は完了です。
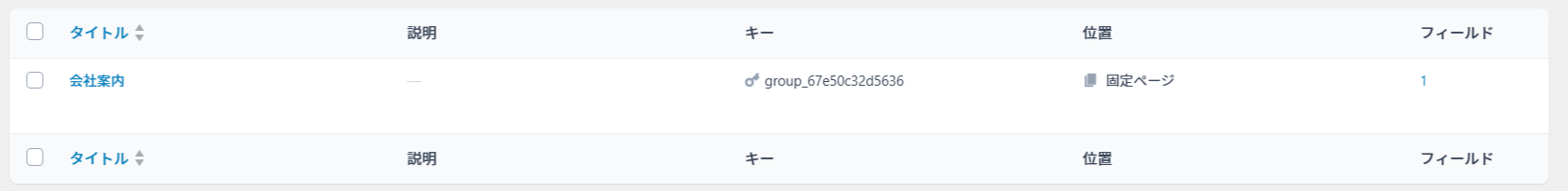
下記のように「会社案内」というグループが登録されました。
同一ページに画像やテキストのフィールドを追加したい場合は、グループの中で「+フィールドを追加」していくだけです。

テンプレートファイルにコードを埋め込む
カスタムフィールドの準備が完了しました。次に対象となるページにコードを埋め込んでいきます。今回は下記コードを使用します。画像を埋め込みたい位置に埋め込んでください。
今回の例では下記ファイルに埋め込むこととします。
テンプレートファイル:page-company.php
固定ページ名:会社案内
簡単に説明しますと、ACFで設定したcompany_img01の値を$imgFieldに代入し、$imgFieldのurlとaltをimgタグのsrc=””とalt=””にそれぞれ入れますよ、というコードです。のちほど管理画面から画像をアップロードしますので、その画像のURLとALTが自動的にここに表示されるという仕組みです。
<?php
$imgField = get_field('company_img01');
if( !empty($imgField) ) {
echo '<img src="' . esc_url($imgField['url']) . '" alt="' . $imgField['alt'] . '" width="1160" height="400" class="media-flash__src this__for-PC">' . "\n"; //画像を表示
}
?>上記コードが実際に出力されると下記のようになります。画像のアップロードまで進むと理解しやすいと思います。
<img src="https://sample.jp/wp-content/uploads/2025/03/company_img01.jpg" alt="会社案内画像01">実用的な内容を説明するため今回はURLとALTのみを呼び出していますが、実際にはslugやid、modified_timeなどWordPressでお馴染みの値は全て呼び出すことができます。
管理画面から画像をアップロードする
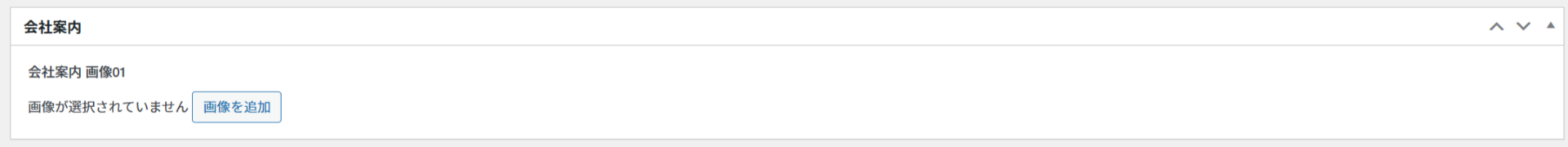
それでは実際に管理画面から画像をアップロードしていきます。「固定ページ」から「会社案内」を選択すると、下記のような項目が追加されているはずです。表示されていない場合はACFの設定を再度確認してください。また該当の固定ページがブラウザで表示できない場合は埋め込みコードにミスがある可能性が高いです。

問題なく表示される場合は、「画像を追加」ボタンからメディアに画像を追加し、メディアから画像を選択すれば完了です。画像をメディアにアップロードする際に「代替テキスト」に入れた項目がaltに、自動で生成されたURLがulrに自動的に代入されます。
当初は更新しないページの想定で固定ページで作成したものが、プロジェクト後半になって、部分的に管理画面からの更新が必要になる、といったことはよくあります。カスタムフィールドを活用すれば画像だけでなく、テキストやテキストエリア、URLなどもカスタムフィールドとして設定できますので活用してみてください。
ACF(Advanced Custom Fields)について
ACFはWordPressでは定番中の定番プラグインです。WordPressの投稿や固定ページの入力項目をカスタマイズすることが可能です。WordPress特化のホスティングサービスであるWP Engineが保有する超有名プラグインですが、現在はWordPressの創始者であるマット・マレンウェッグ氏と係争中であることでも有名となってしまいました。この件については改めて記事にしたいと思いますが、双方の主張にはそれぞれ理解できる点とそうでない点があり、オープンソースと収益化の難しさを感じます。
お問い合わせCONTACT
株式会社エー・エム・ティーは
印刷物からホームページ制作・更新運用管理までトータルサポート。
企業様の課題解決や企業価値向上のお手伝いをいたします。


