受付9:00~18:00 ※土日祝除く
2025.04.092025.06.02
Web制作 システム

WordPressで問い合わせフォームを作る際にまず名前が挙がるのはMW WP FormかContact Form 7ではないでしょうか。
そのMW WP Formですが、開発者であるキタジマタカシさんから2023年9月に開発終了となっています。現在はメンテナンスのみ継続し、脆弱性への対応など最低限の対応は行われるようですが、公式自らがプラグインの乗り換えを推奨している状況ですので、新規で作成するサイトについては他の方法を検討する必要があり、その最有力候補となるのがContact Form 7(以下CF7)というわけです。
CF7とMW WP Formの機能性はそれぞれ一長一短でありますが、デフォルトで入力確認画面とサンクス画面を設置しやすい点はMW WP Formの大きなメリットでした。裏を返せば、MW WP FormをCF7に置き換える際に問題となりやすいのはこのふたつをどう実装するかです。
CF7とMW WP Formの共通点・相違点
両者ともにフォーム系のプラグインであり、プラグイン設定画面内でフォームのコードを完結させて、ショートコードを埋め込みたいページに挿入する、という手順は共通です。フォームを装飾する場合には既存のクラスを調べて書き換えていく点も変わりません。MW WP Formを使ったことがあればCF7もスムーズに使用できると思います。
乗り換えの際に違いを感じるであろう点は以下のとおりです。
reCAPCHAの実装が簡単
MW WP Formでも対応可能ですが、reCAPTCHA for MW WP Formなどのプラグインが必要となります。functions.phpの編集でも実装できますが、若干の煩雑さはあります。CF7はインテグレ―ションのメニューがありますのでコードをコピペするだけで実装可能です。
確認画面がない
日本では確認画面がある=大手サイト、信用できるサイトという印象がありますが、海外サイトではUXや離脱率の観点から採用されないことも多いようです。開発者のTakayuki Miyoshiさんは日本人ですが、これらの点を考慮して実装していないのだと思われます。また資料請求フォームのように受け手側でリアクションが必要な場合には受領証として必要となります。そのような場合はJSやContact Form 7 Multi-Step Formsなどのプラグインを使って実装する必要があります。
サンクス画面がない
確認画面はなくても構わないが、コンバージョンを取るためにもサンクス画面は必要ということも多いと思います。サンクスページを固定ページで作成し、リダイレクトするなどの対応が必要となります。
バリデーション設定は一長一短
MW WP Formでは項目ごとにバリデーションルールをGUIで細かく設定できましたが、CF7は簡易的な設定となります。通常のフォームのように手動で条件を書けますので利点とも言えます。CF7はラジオボタン=入力必須項目となってしまうなど細かな違いもあります。(これはHTMLの仕様に準拠したものでMWの方が特殊と言えます)
データベース機能がない
フォームからの問い合わせを自動でデータベース化してくれる機能がありません。代替手段を検討する必要があります。
UI
MWは1画面に確認メールやURL設定がまとまっていて一覧性が高いですが、CF7はタブ切替式になっています。
Contact Form 7を使う手順
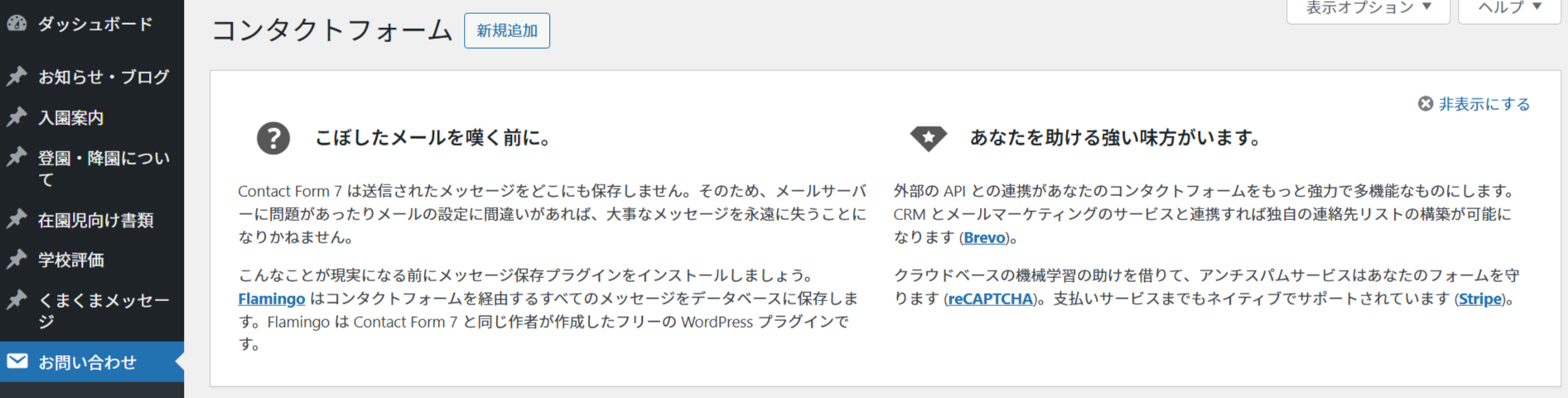
では実際にCF7を使っていきましょう。プラグインをインストールするとこのような画面が表示されます。

フォームの作成
初期状態ではサンプルフォームが用意されています。実際には静的ページできっちり作成したものをこちらに入れていくことになるでしょう。

バリデーションの設定
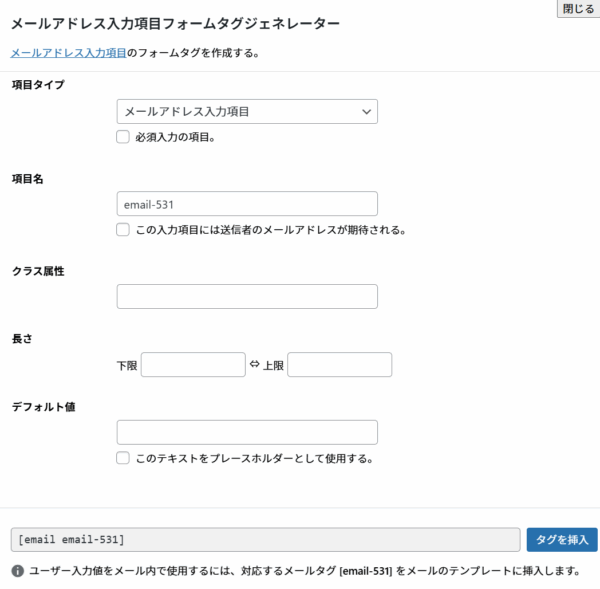
バリデーションの設定はこのようになっています。プレースホルダ―の設定も行えます。この設定はあくまで記述を代わりにやってくれるものですので、慣れてくれば直接テキストで書いても構いたません。

例えば下記のような設定にしたい場合は…
●入力:必須
●文字数:20~30
●プレースホルダー:sample@aaa.com
このように書けばジェネレーターを使う必要はありません。アスタリスクは必須を表します。
[email* email-531 minlength:20 maxlength:30 “sample@aaa.com“]
ラジオボタンの扱い
相違点でも書きましたが、ラジオボタンは必須設定にせずとも必ず必須となります。任意項目としたいときにはチェックボックスを使用しましょう。どうしてもラジオボタンである必要がある場合は、「特になし」などの選択肢を用意して疑似的に任意にする必要があります。
確認メールの設定
確認用メールの設定は「メール」のタブから行います。カッコ[]で囲まれた要素はメールタグで、それぞれ設定したものが代入されます。最初から設定されているものと、自分で任意に設定できのがあります。

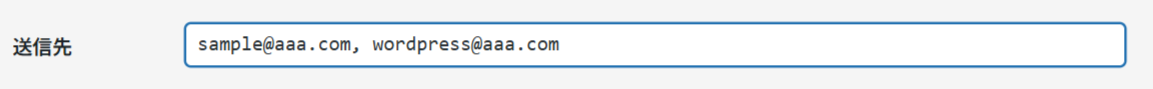
初期設定ではメールタグが使用されていますが、直接テキストを設定しても問題ありません。送信先は複数指定することも可能です。

最初から設定されているメールタグ
[_site_admin_email]
サイト管理者のメールアドレスです。WordPressの「設定」「一般設定」の「管理者メールアドレス」に設定されているアドレスを呼び出せます。
[_site_title]
同じく一般設定の「サイトのタイトル」が表示されます。
[_site_url]
同じく一般設定の「サイトアドレス (URL)」が表示されます。
任意に設定できるメールタグ
[your-email]
フォーム作成の際にサンプルで入力されていたメールアドレスのタグです。「フォーム」で設定したものであれば名称は自由に変更できます。
[your-message]
同じくテキストボックスに指定されていたタグです。
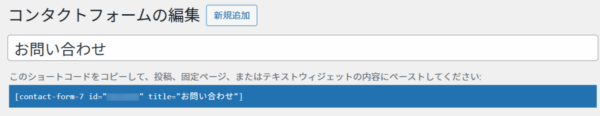
ショートコードの埋め込み
フォームが完成したら保存します。ショートコードが生成されますので、こちらをコピーして固定ページに埋め込めば完了です。

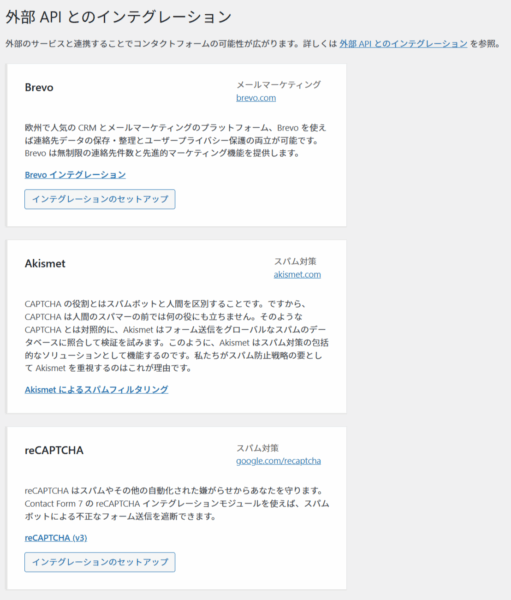
reCAPCHAの設定
reCAPCHAの設定はとても簡単です。「お問い合わせ」「インテグレーション」からreCAPCHAのインテグレーションのセットアップを選択します。

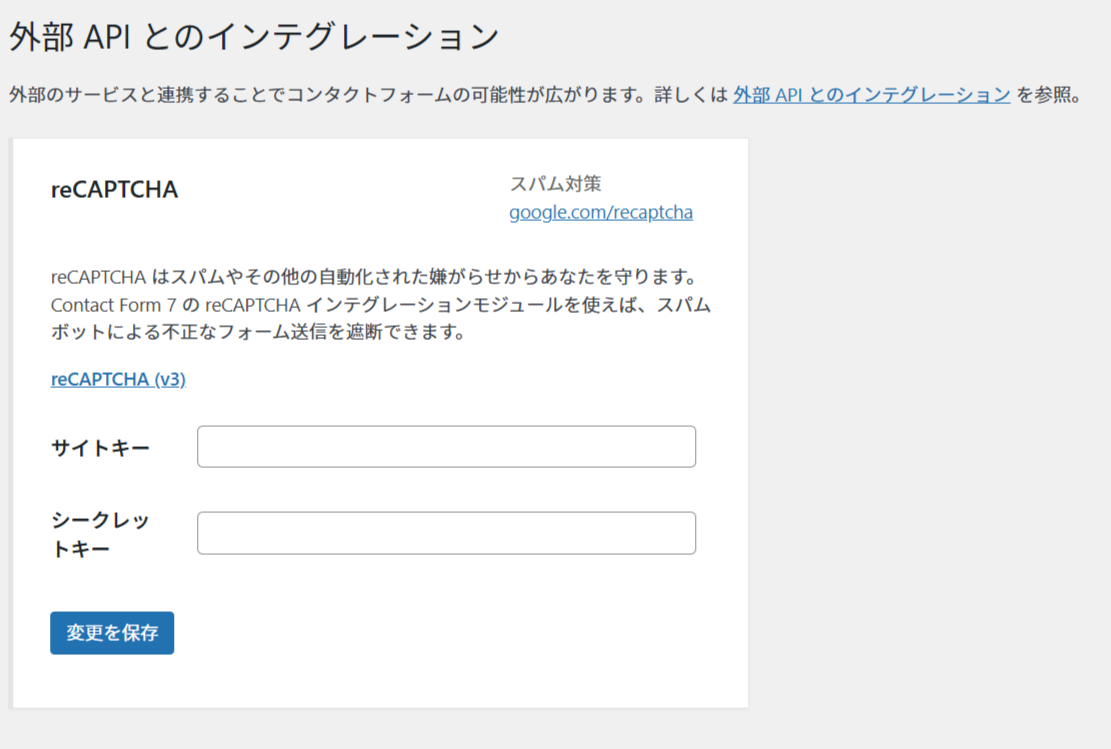
GoogleのreCAPCHAで発行したサイトキーとシークレットキーを貼り付けて完了です。

お問い合わせCONTACT
株式会社エー・エム・ティーは
印刷物からホームページ制作・更新運用管理までトータルサポート。
企業様の課題解決や企業価値向上のお手伝いをいたします。


