受付9:00~18:00 ※土日祝除く
2025.03.052025.06.02
Web制作 システム

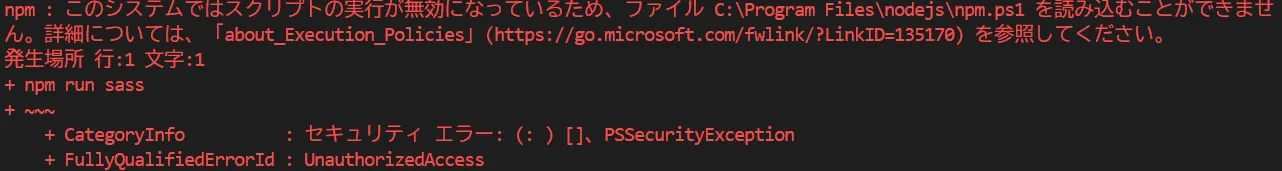
VSCodeのターミナルからコマンドを実行しようとすると「このシステムではスクリプトの実行が無効になっているため、*****ファイルを読み込むことができません」と表示されて実行できないときの対処方法を紹介します。

環境
Windows 11
Visual Studio Code 1.95.3
Node.js v22.12.0
一般的な解決方法
最初に一般的な解決方法を紹介します。 settings.jsonを書き換えて修正します。 肝心のsettings.jsonが表示されない場合はVScodeのsettings.jsonが見つからない場合を参照してください。
対処
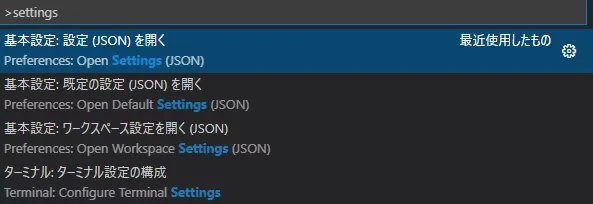
VS Codeの「表示」から「コマンドパレット」を開きます。ctrl+shift+pでも開くことが可能です。入力欄に「settings」と入力し、基本設定:設定(JSON)を開く[Open Settings(JSON)]を選択します。

Default Settings(JSON)やUser Settings(JSON)、Settings(UI)などありますが、Settings(JSON)を選択してください。この選択肢がない場合については後述します。 以下を追記します。
Windowsの初期設定ではPowershellのスクリプト実行が許可されていないので、許可する記述を追加する必要があります。
PowershellもMicrosoftお手製のシェルなのに、MSのコードエディターでデフォルトで使えないというのも不思議な感じがしますね。DOSコマンドが使えるコマンドプロンプトがデフォルトなので使えないようにしてあるのでしょうか。
"terminal.integrated.env.windows": {
"PSExecutionPolicyPreference": "RemoteSigned"
}自分の環境では以下の状態でした。
{
"editor.wordWrap": "on",
"workbench.editor.decorations.colors": true,
"editor.renderControlCharacters": true,
"liveServer.settings.donotShowInfoMsg": true,
"editor.minimap.enabled": false,
"workbench.colorCustomizations": {
},
"files.autoGuessEncoding": true,
"files.autoSave": "afterDelay",
"workbench.colorTheme": "Visual Studio Dark",
"php.validate.executablePath": "",
"security.workspace.trust.untrustedFiles": "open",
"security.allowedUNCHosts": [
"Fileserver"
],
"workbench.startupEditor": "none",
"cSpell.dictionaryDefinitions": [
],
"workbench.settings.applyToAllProfiles": [
]
} 追記します。すでに記載がある場合は「,」で区切ってから追記する点に注意してください。カンマを忘れるとエラーになります。
{
"editor.wordWrap": "on",
"workbench.editor.decorations.colors": true,
"editor.renderControlCharacters": true,
"liveServer.settings.donotShowInfoMsg": true,
"editor.minimap.enabled": false,
"workbench.colorCustomizations": {
},
"files.autoGuessEncoding": true,
"files.autoSave": "afterDelay",
"workbench.colorTheme": "Visual Studio Dark",
"php.validate.executablePath": "",
"security.workspace.trust.untrustedFiles": "open",
"security.allowedUNCHosts": [
"Fileserver"
],
"workbench.startupEditor": "none",
"cSpell.dictionaryDefinitions": [
],
"workbench.settings.applyToAllProfiles": [
],
"terminal.integrated.env.windows": {
"PSExecutionPolicyPreference": "RemoteSigned"
}
} settings.jsonを上書き保存してからVSCodeを再起動します。 再起動後、コマンドを実行し、スクリプトが走ることを確認してください。
再起動について
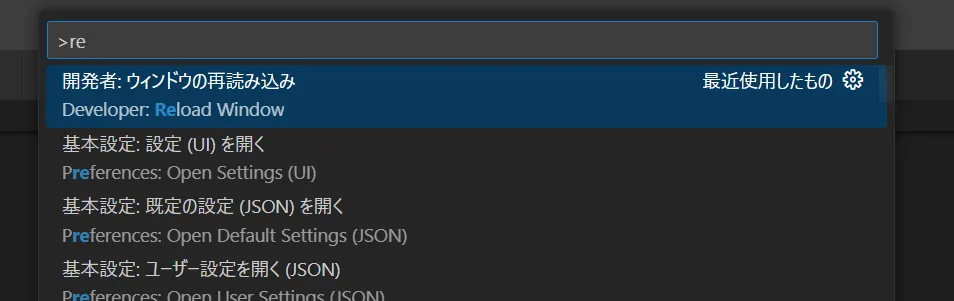
VS Codeのアプリを閉じて再度開いても再起動したことにはならないので注意が必要です。Chromeなどもそうですが、プロセスを一旦終わらせる必要があります。「表示」から「コマンドパレット」を開き(ショートカット:ctrl+shift+p)、コマンド窓に「reload window」で再起動できます。

VScodeのsettings.jsonが見つからない場合
コマンドパレットからSettings(JSON)が見つからない場合があります。自分も同じ状況に遭遇しました。Default Settings(JSON)やUser Settings(JSON)はあるのですが、ノーマルのSettings(JSON)が表示されない場合の対処法です。
対処
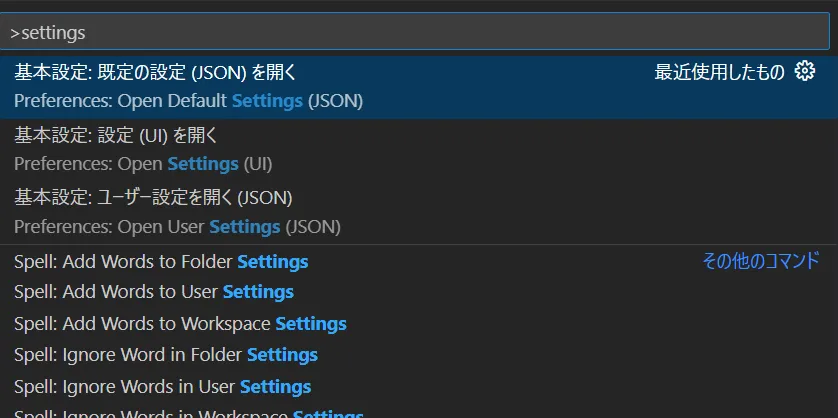
通常と同じように「表示」から「コマンドパレット」を開き「settings」を検索します。Settings(JSON)は表示されませんので、代わりに基本設定:設定(UI)を開く[Open Settings(UI)]を選択します。

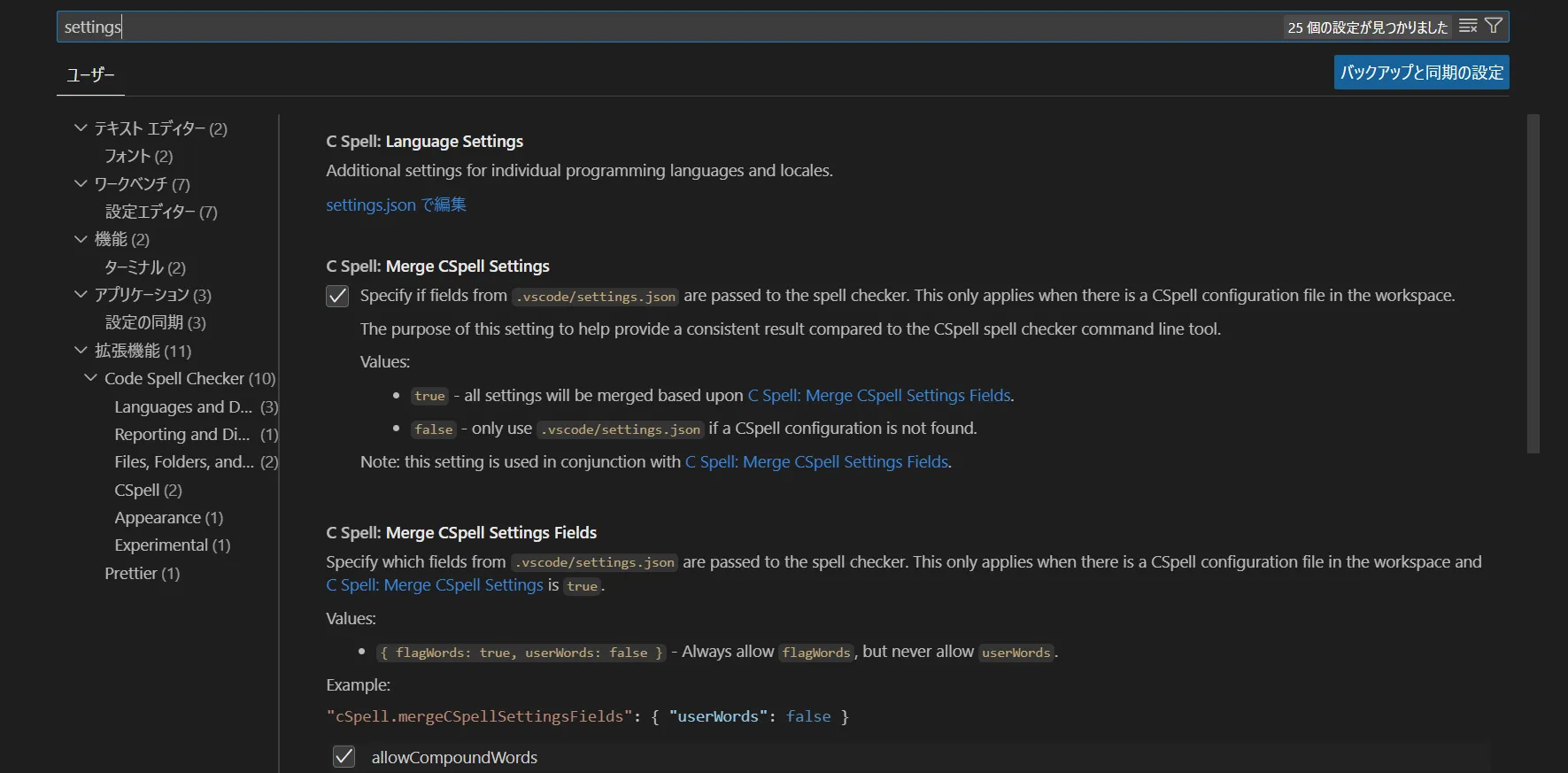
設定が開きますので「settings」で検索します。

「settings.jsonで編集」というテキストリンクが表示されますのでクリックして開きます。
修正内容は一般的な解決方法と同じです。
お問い合わせCONTACT
株式会社エー・エム・ティーは
印刷物からホームページ制作・更新運用管理までトータルサポート。
企業様の課題解決や企業価値向上のお手伝いをいたします。


