受付9:00~18:00 ※土日祝除く
Adobe AfterEffects で3Dタイポグラフィアニメ
2022.05.262024.02.02
その他

今回は簡単に出来る3Dアニメーションタイポグラフィの作り方。
AEの3Dレイヤー機能を使えば、簡単にそれっぽいタイポグラフィが出来上がります。
目次
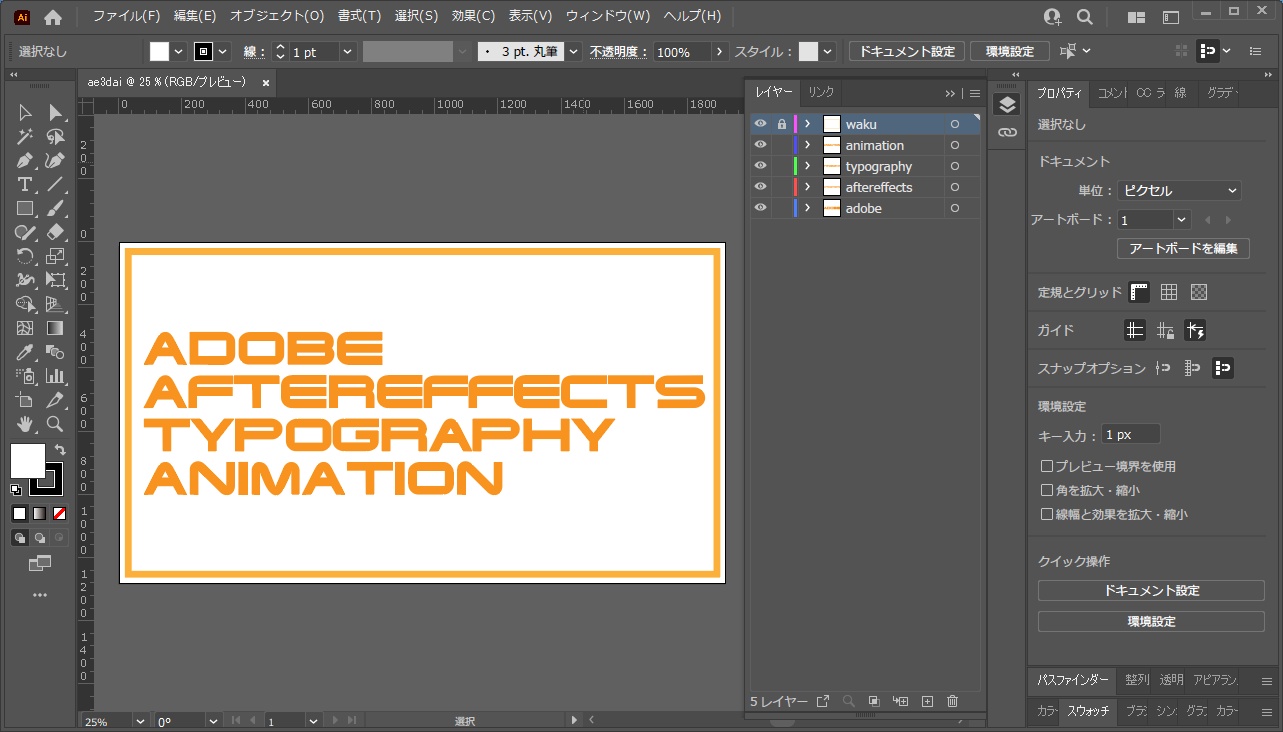
イラレで元素材を作ります

動かす予定のパーツごとにレイヤーを分けておきます。
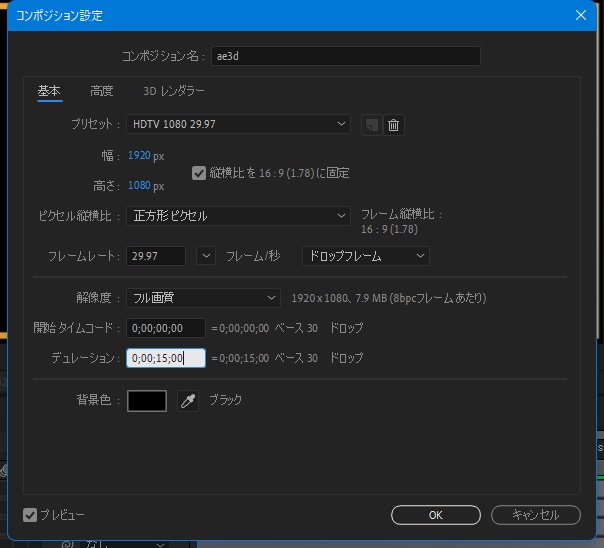
今回はキャンバスサイズはフルHDの「1920 x 1080ピクセル」にしています。
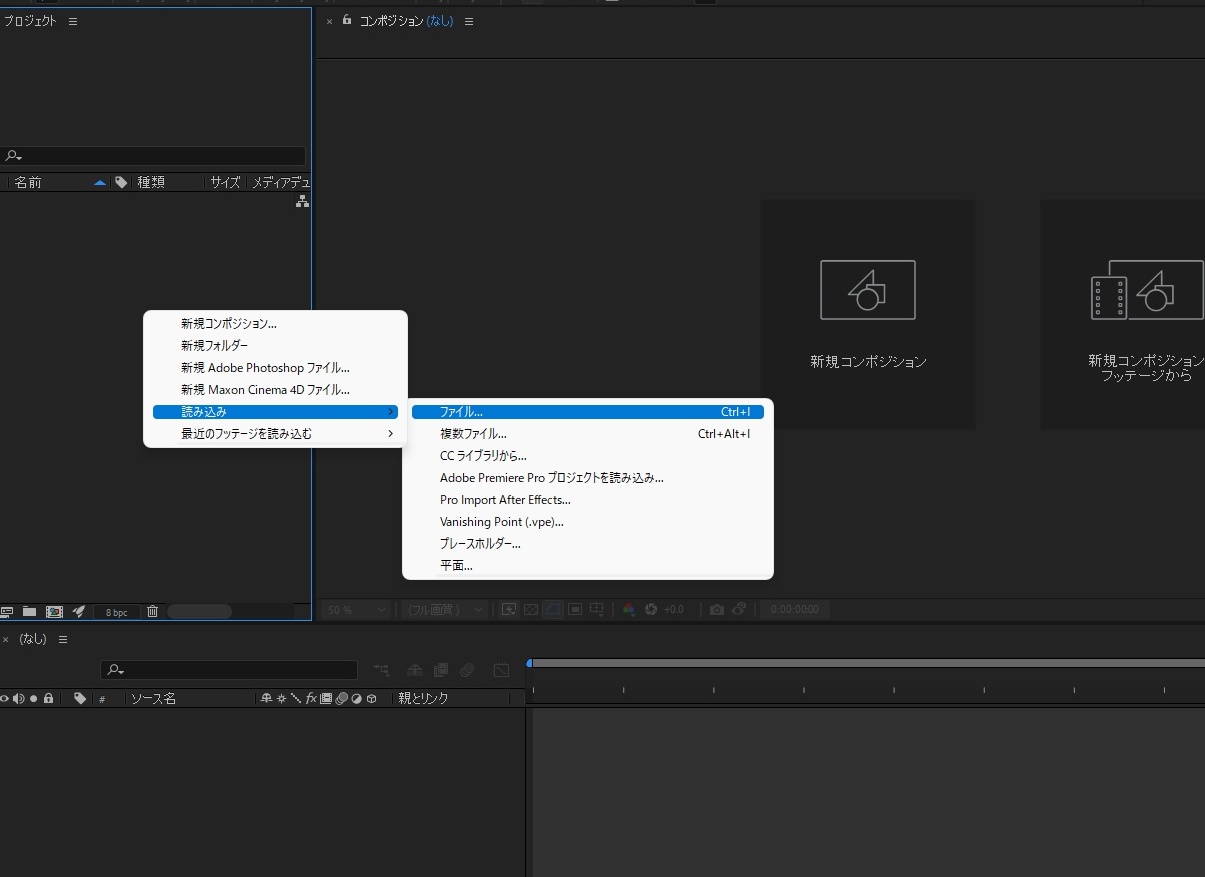
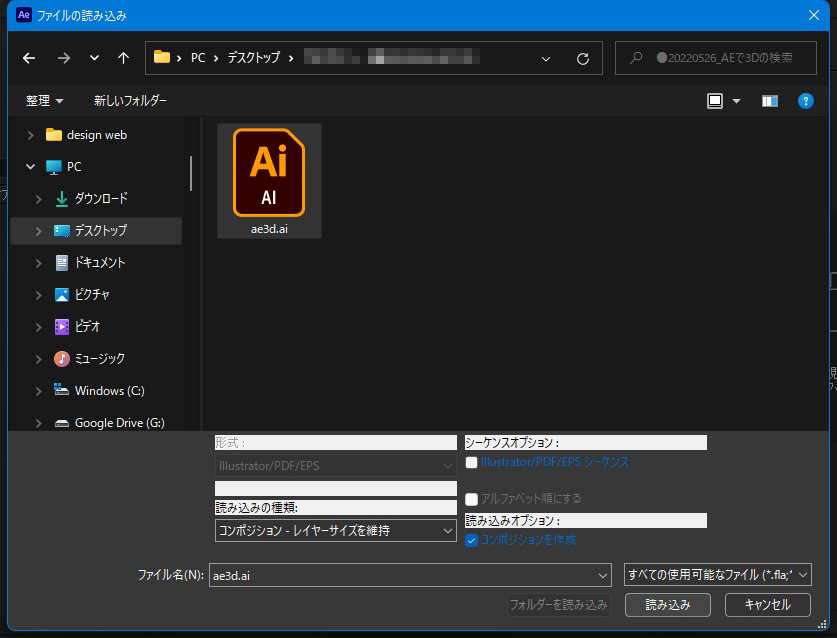
AEで読み込みます


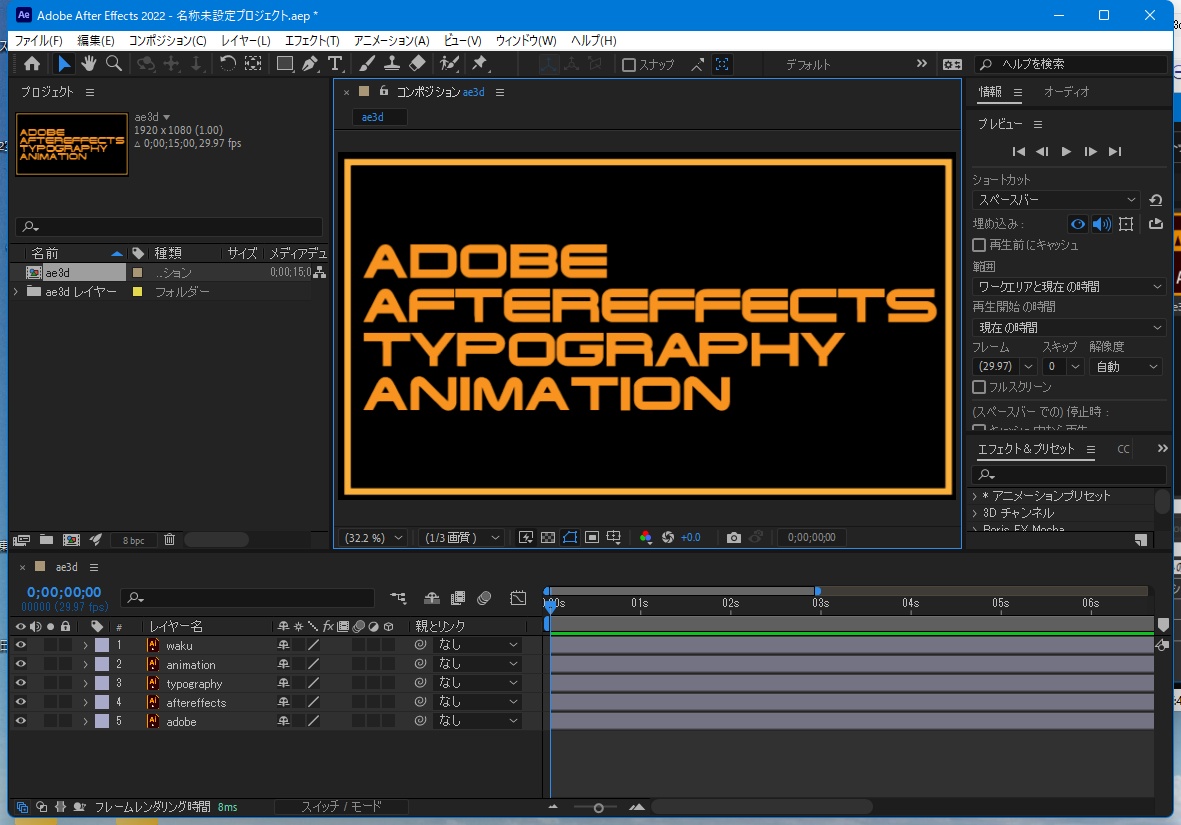
コンポジションが作成されました


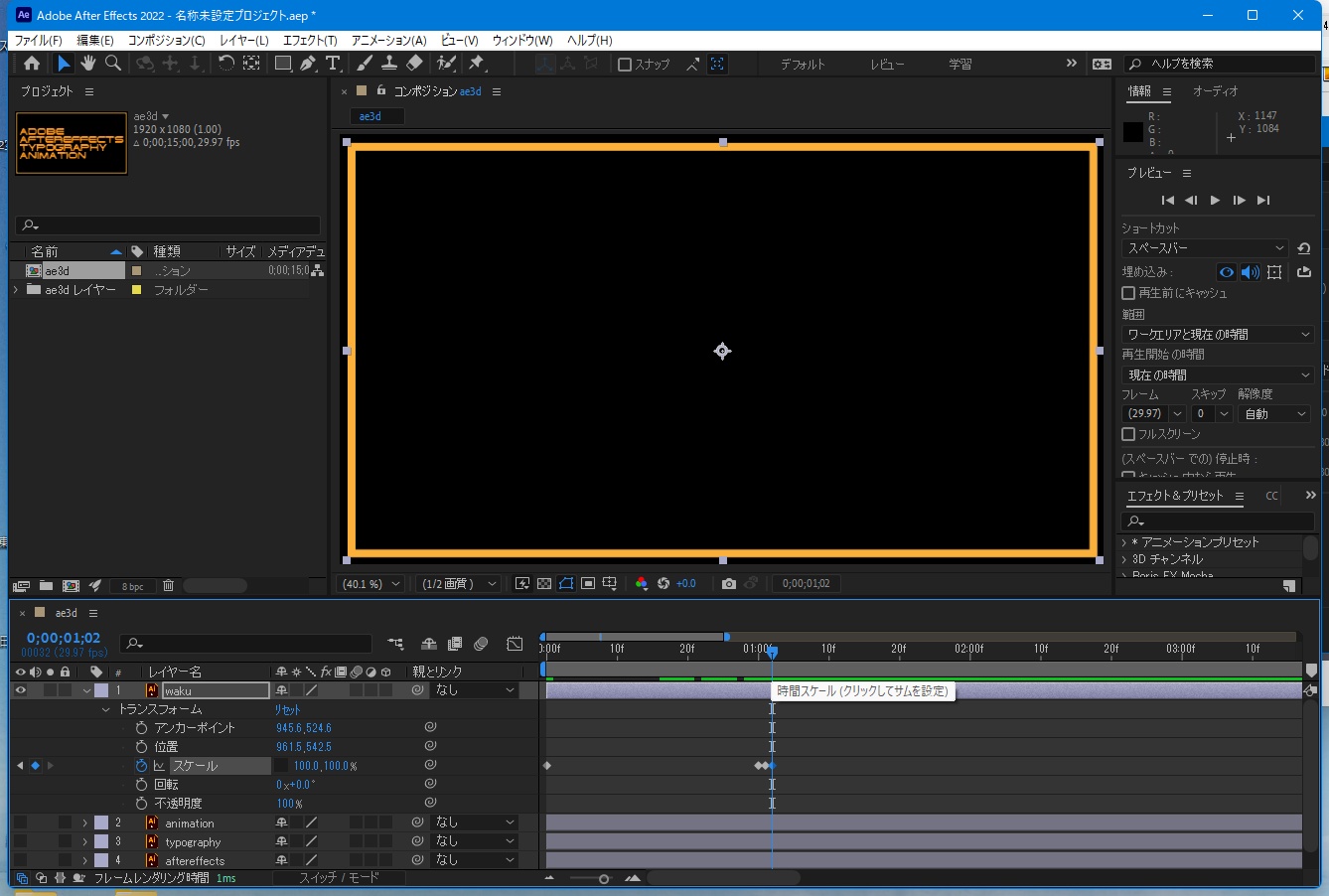
まずは2D状態で動きを付けます

↑は一番外側の枠線がびよーんと広がるようにしているところ。
一番広がったところでバウンドするようなフレームを入れています。
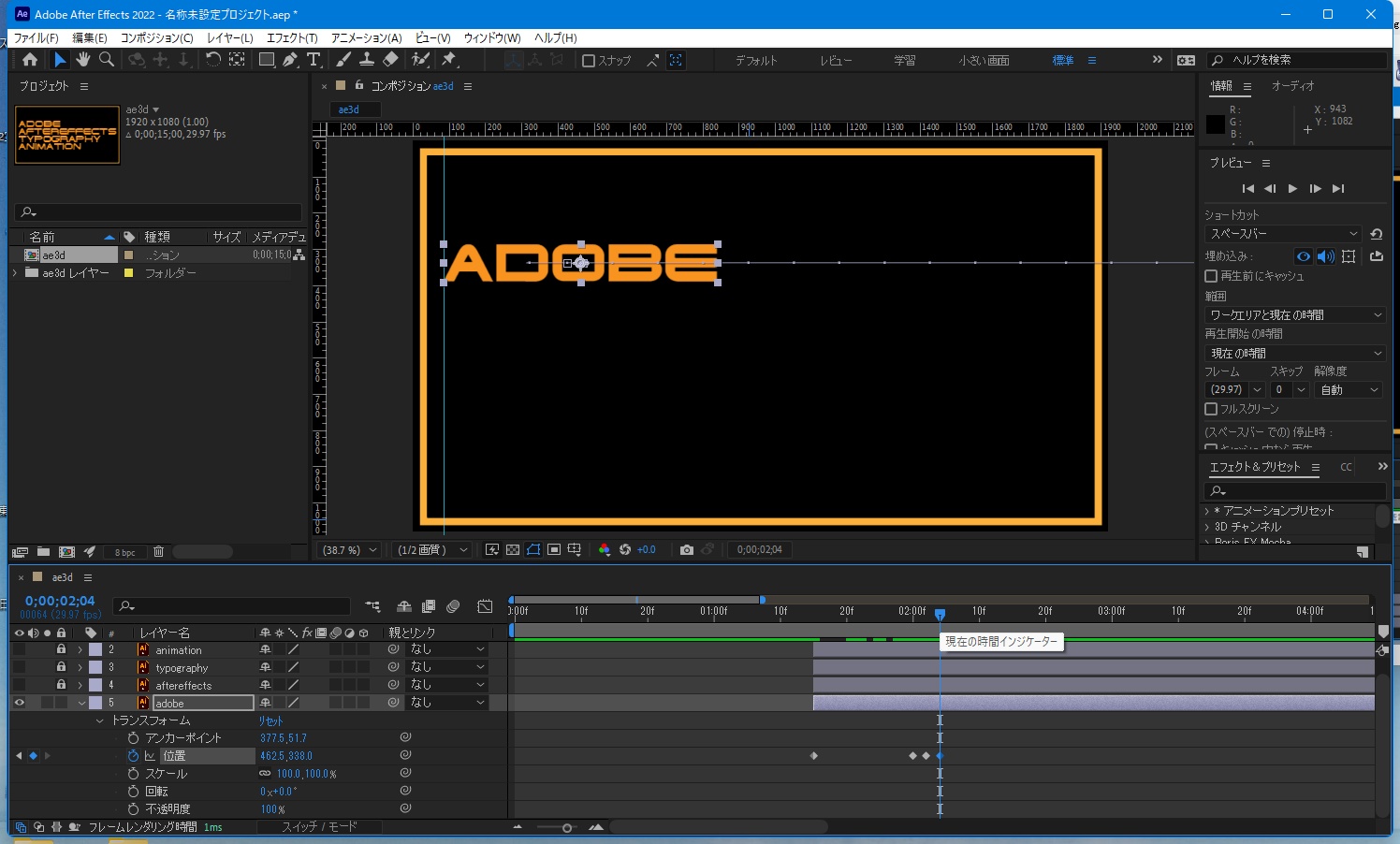
文字がびよーん

こちらも左端まで行ったらバウンドするような動きを付けています。
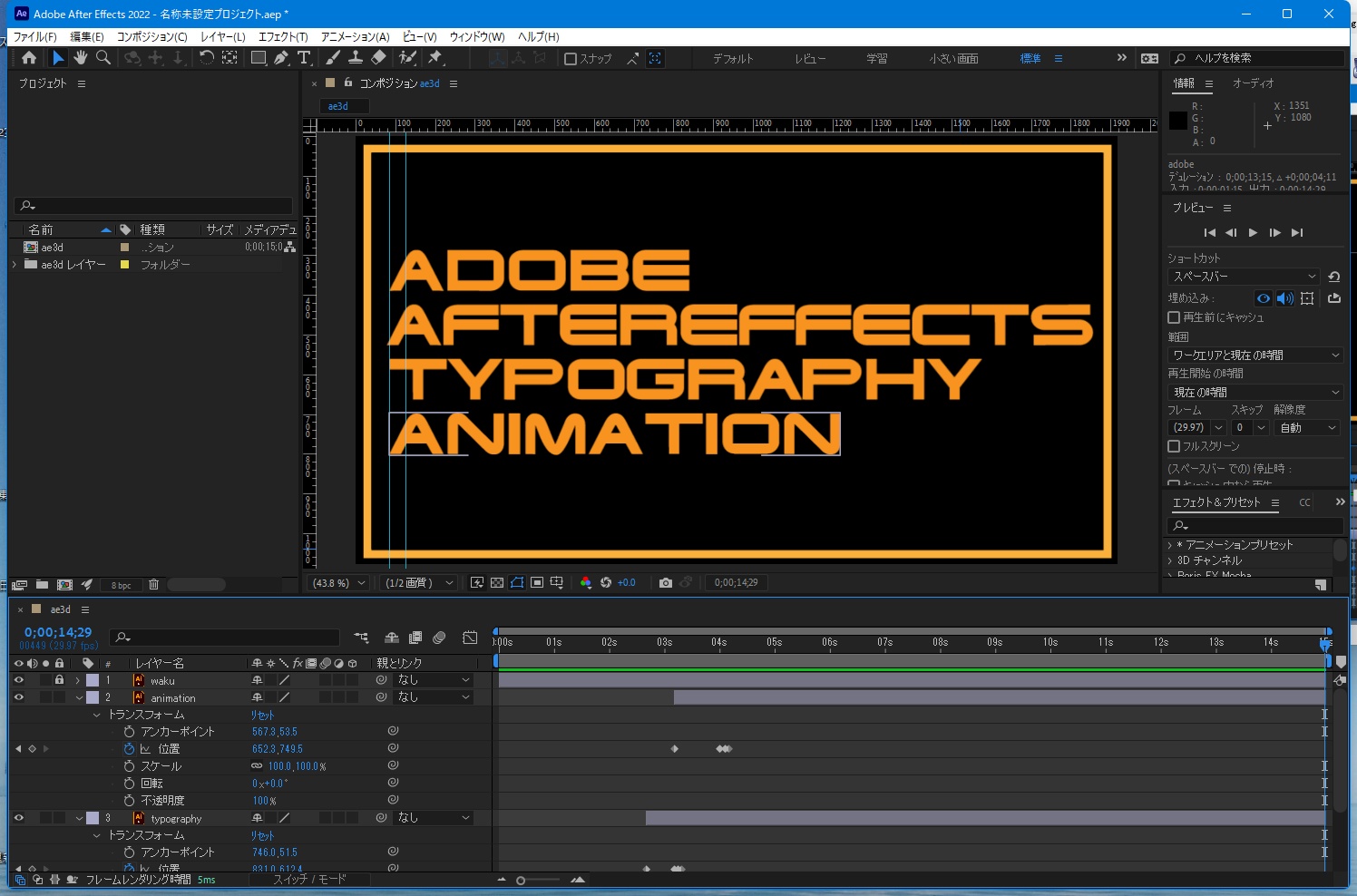
他の文字もびよーん

こちらも左端まで行ったらバウンドするような動きを付けています。
本来ならここはもっと粘ってキレの良い動きになるよう頑張ります。
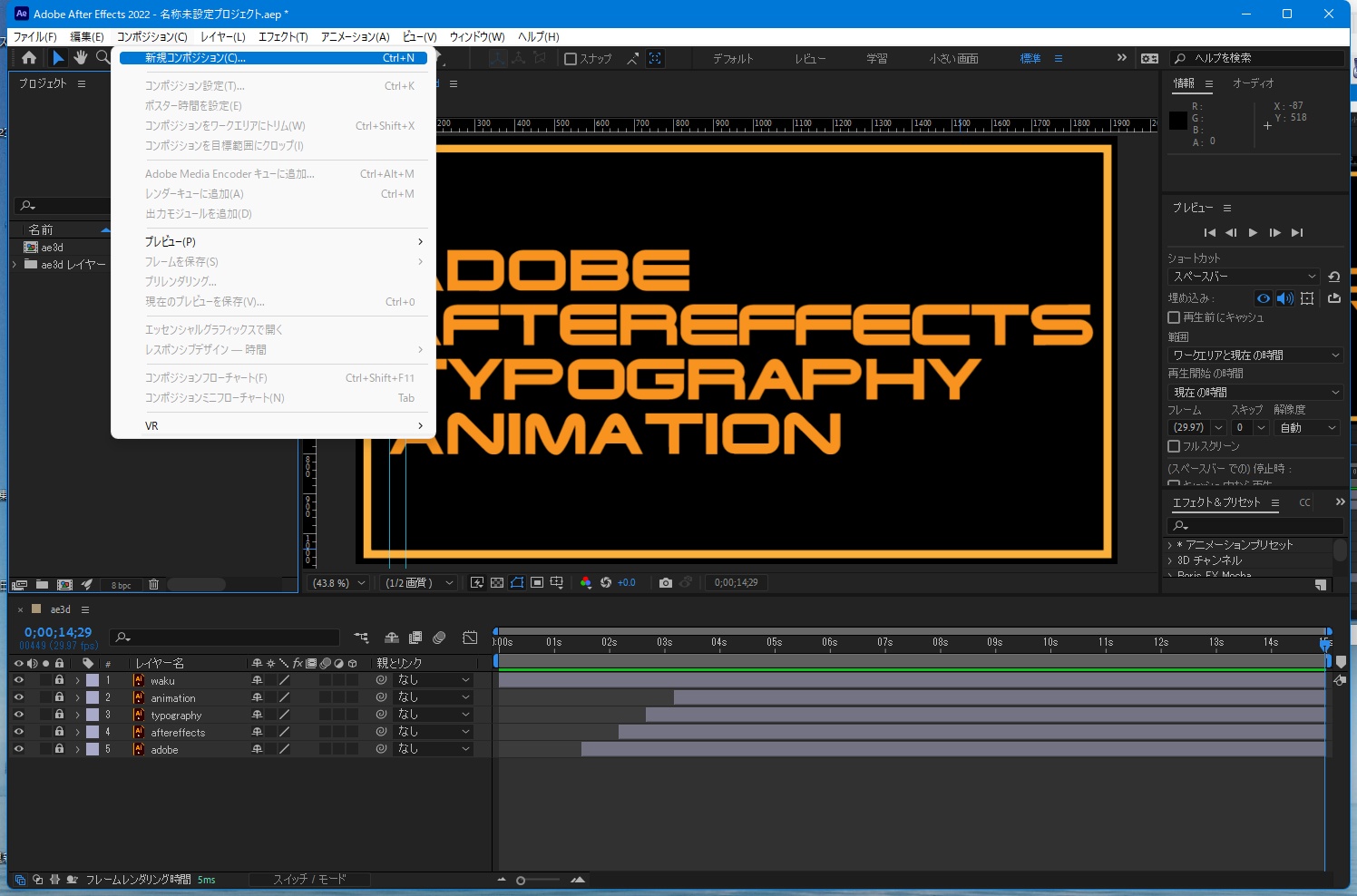
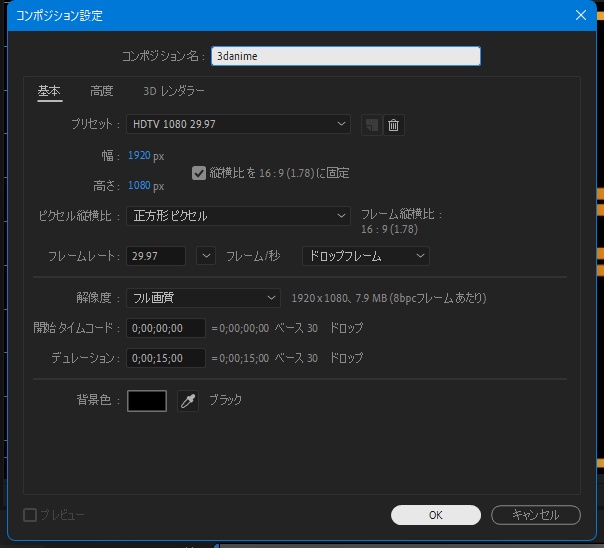
3Dのための新規コンポジション作成


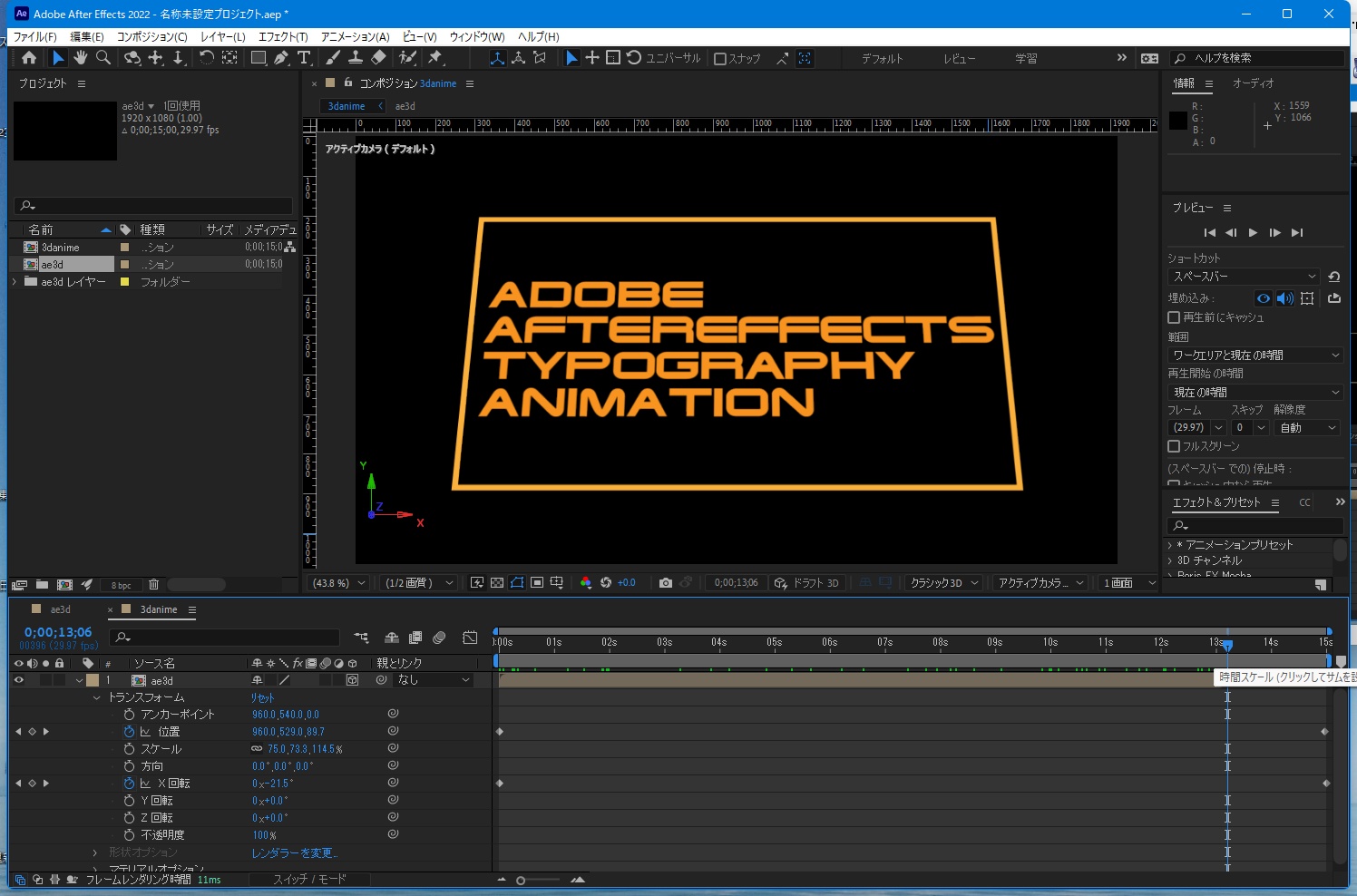
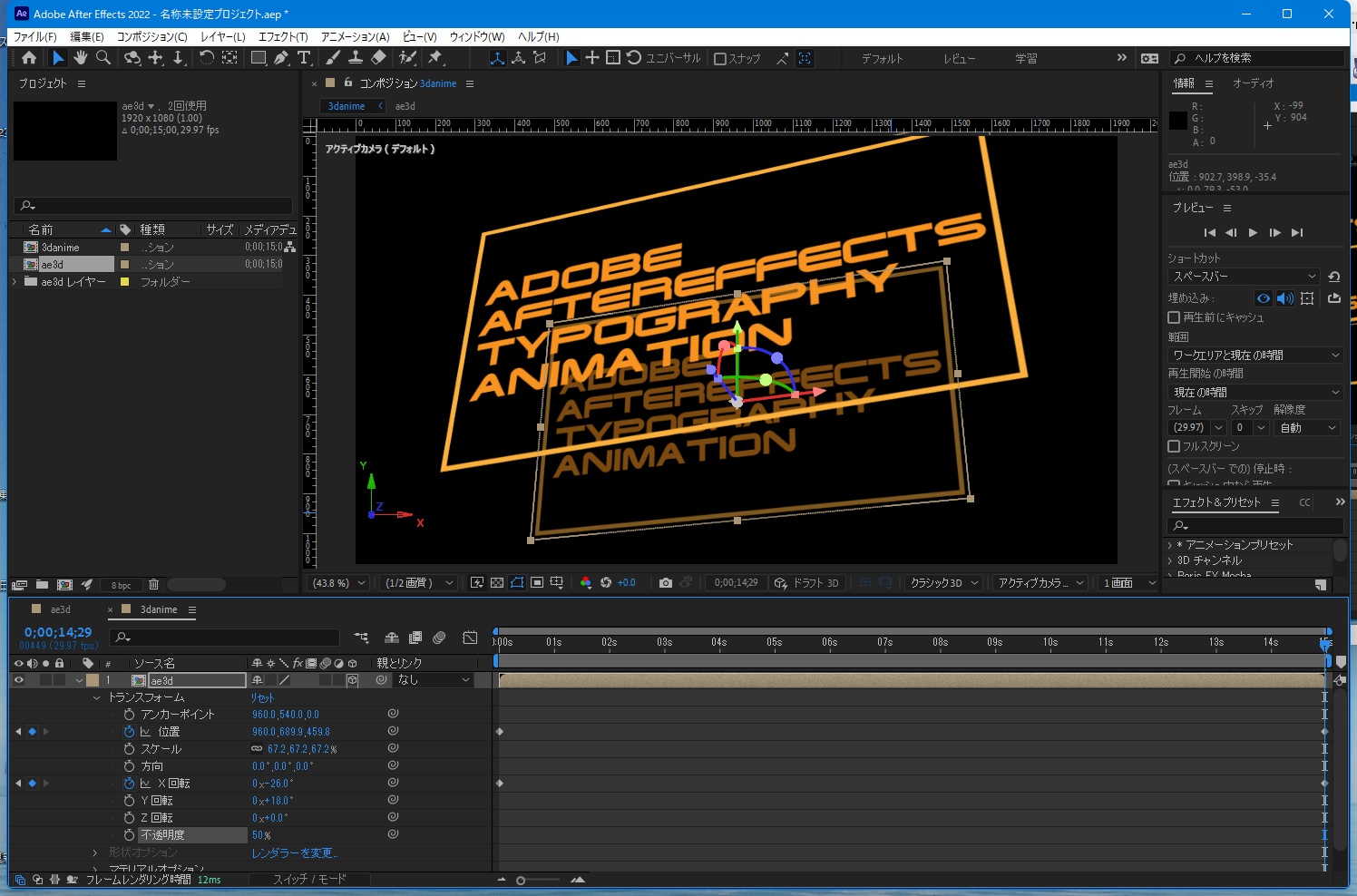
3Dレイヤー化して動きを付けます

レイヤーの3Dにチェックを入れると、位置・スケール・方向・回転などが
X・Y・Z軸毎に設定できるようになります。
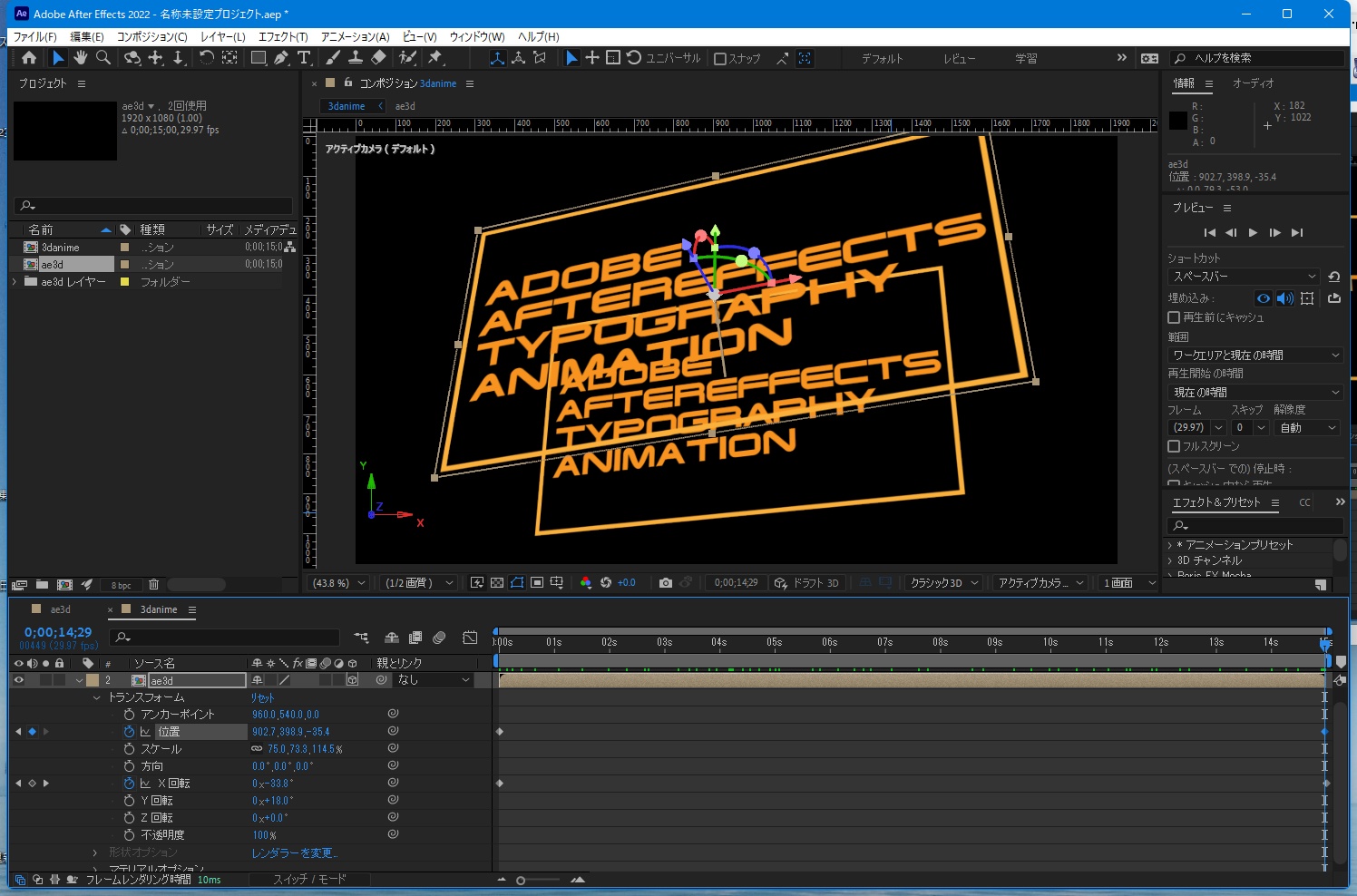
もうひとつコンポジションを配置

3Dレイヤー化して動きを付けます。
メインのやや後ろで同じような動きをしている感じに調整します。
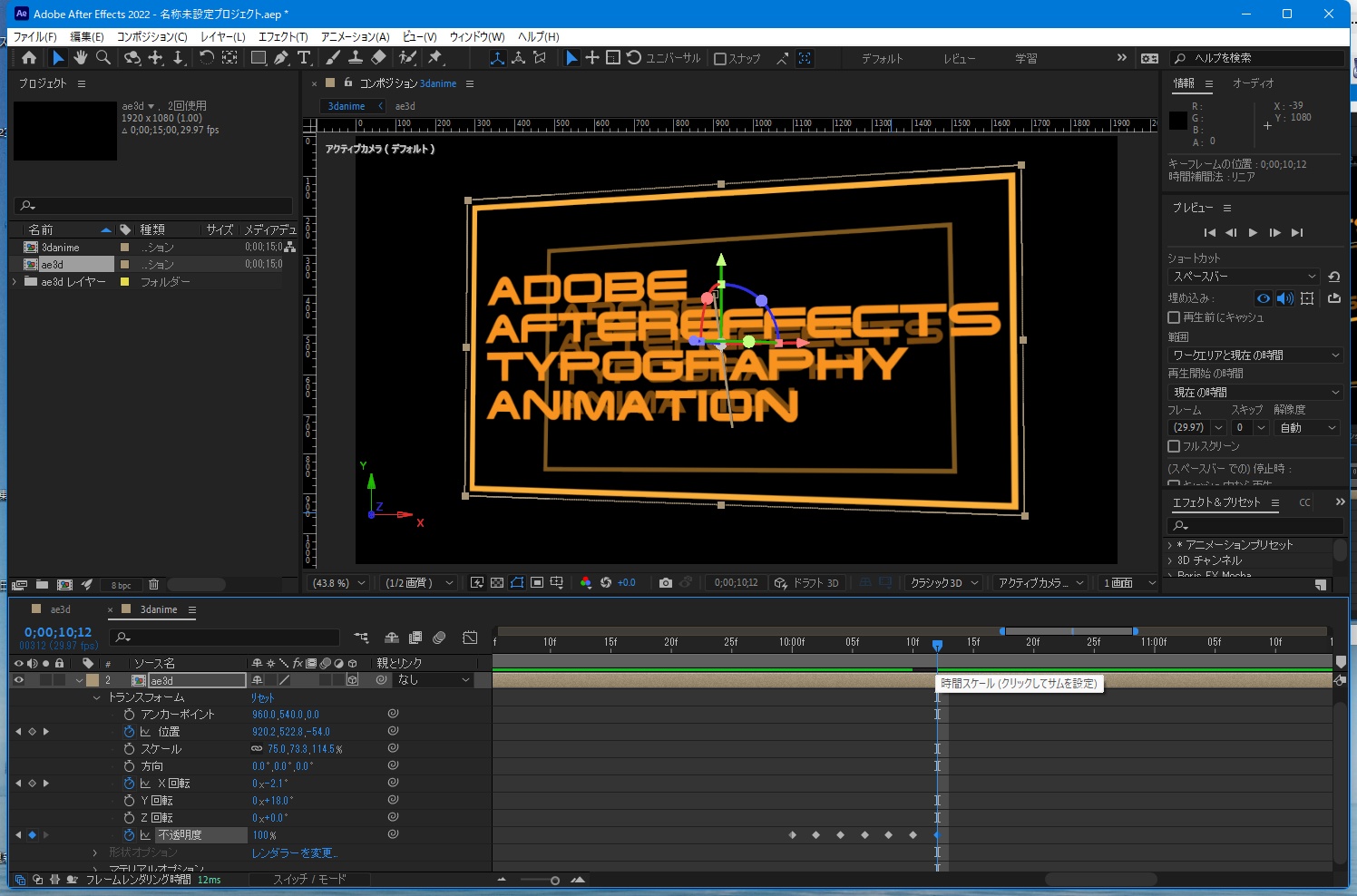
後ろのコンポを少し透明に

前のコンポにアクセントをつける

10秒ぐらいしたら前コンポが点いたり消えたり
(不透明度を0と100でキーフレーム設定)させてみました。
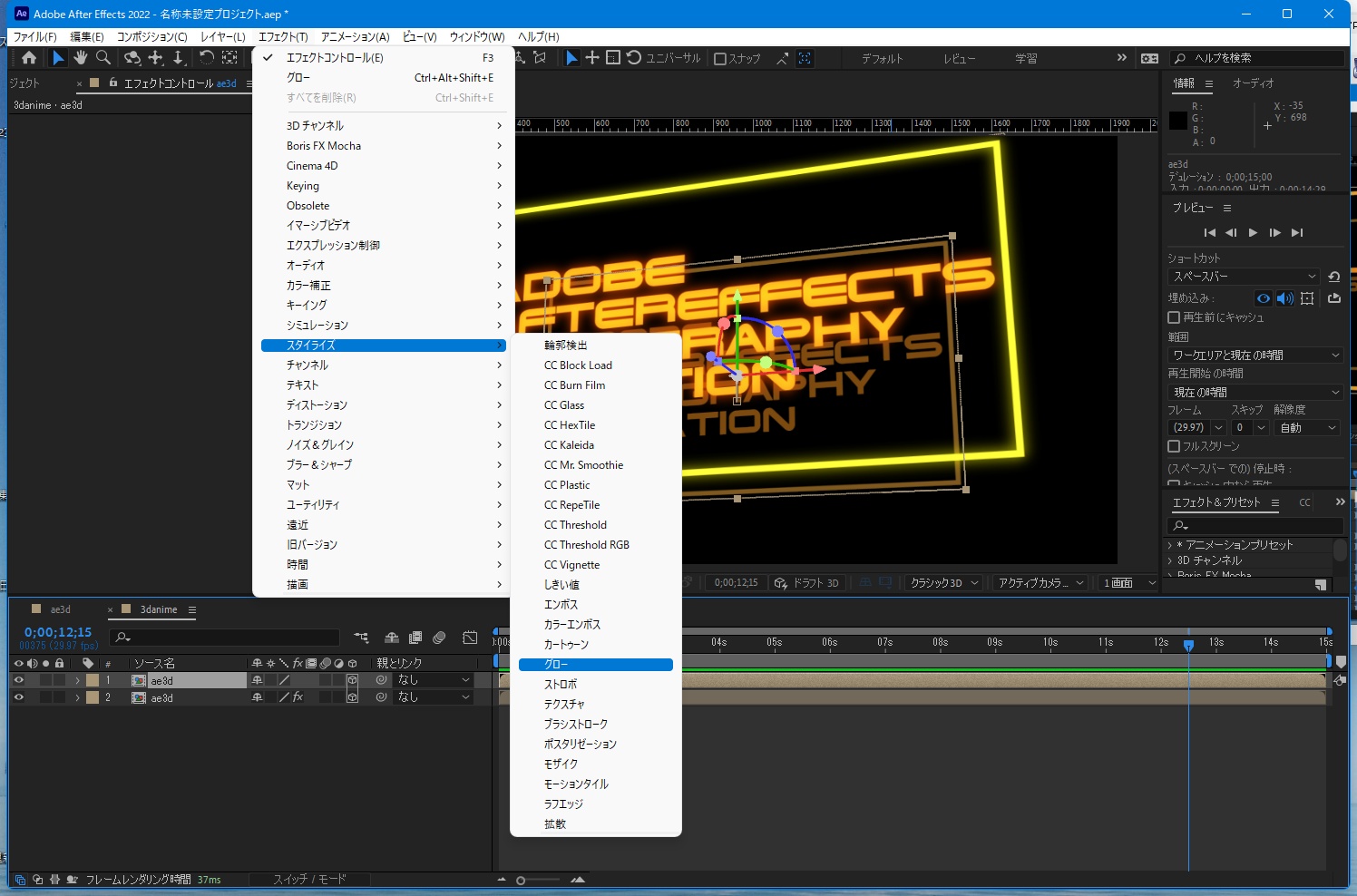
両方のコンポにエフェクト

光っているような演出を付けてみました。
で、こんな感じに。
昔はMUSIC VIDEOなどでもよく見られた演出ですが、今はもう古いのかも。
でもまあ簡単に出来るので使い道はありそうな気がします。
お問い合わせCONTACT
株式会社エー・エム・ティーは
印刷物からホームページ制作・更新運用管理までトータルサポート。
企業様の課題解決や企業価値向上のお手伝いをいたします。


