受付9:00~18:00 ※土日祝除く
2020.05.142024.02.02
Web制作
ページの先頭に戻るボタン 。もうそのまんまのネーミングです。
ウェブページ制作において、内容が多くなればなるほど、ページは長くなっていきますので、そこそこ中途半端なポジションからでも、ぴゅっ!と、あるいはぬるぬるーっと、戻るためのボタンが右下あたりに現れたりする仕掛けが今回のテーマです。
スマホでは、こういうボタンが出てくれると便利そうに思えますが、ほとんど使わないような気もします。
どちらかといえば、指で空いている箇所をぴゅんぴゅん飛ばして戻ります。
パソコンでは、スクロールバーのクリックで戻ったり、マウスの中ホイールでぐりぐりっと戻ります。
で、うっかり「ページの先頭に戻るボタン 不要」とかで検索すると、結構たくさんのコラム的なページが出てきます。
やっぱり皆さん、いろいろ思うところがあるようです。
業務上必要なケースも多いので、逆に、「ページの先頭に戻るボタン」で検索すると、主にJQueryを使ったHowTOページがたくさん出てくれます。
通常のHTMLコーディングにおいては、非常にありがたく参考にさせていただいています。
…ですが、実はこのJQuery方式がBootstrapとは相性が悪いらしく、動かない。
Bootstrapで必要なJQueryのバージョンと、ページの先頭に戻るボタンに必要なJQueryのバージョンが違うのが原因のようですが、どうすればいいか、今のところよく分かっていません。
Googleのスマホ検索結果一覧にも出てこないようですし(2020年5月自分調べ)、もしかしたらHTML5の仕様上あまり推奨されていない仕掛けなのかな?
という訳で、やっぱり「ページの先頭に戻るボタン 不要」とかで検索しちゃう訳です。

:AMTサイトの「●●に戻るボタン」は下端左右にCSSで物理的にくっつけています
他のサイトはどうなってるのかな
他のサイトはどうなっているか、見てみました。
キャプチャー画面は、Chromeのデベロッパーツールで「iphone X」エミュレーションで撮りました。
仕様や内容が変わっていましたら悪しからず。
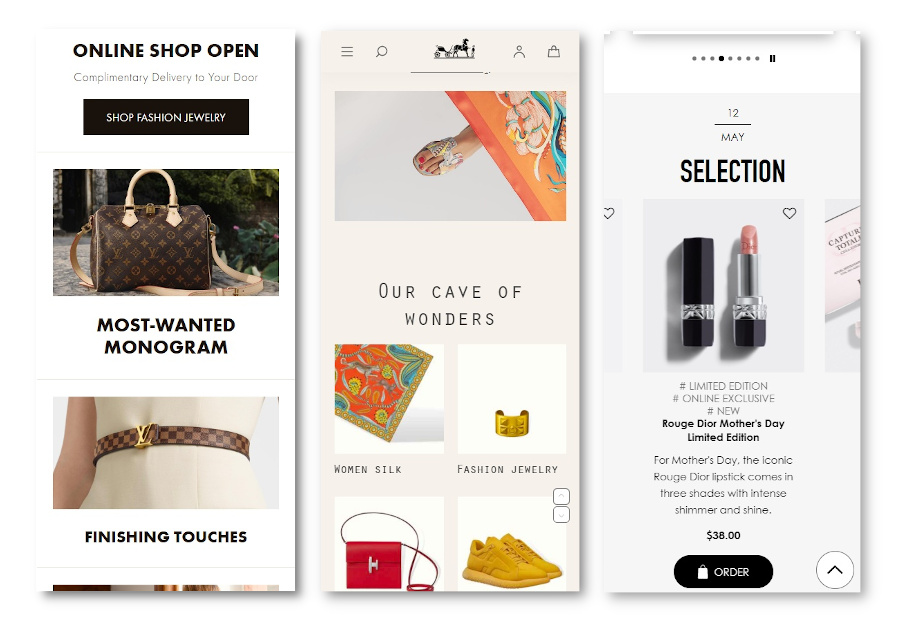
ファッション業界系サイト

:左からヴィトン、エルメス、ディオールの公式サイト
ヴィトンは上に戻るボタンが出ないみたいです。
エルメスは上下に動かす用小っちゃいボタンがひょこっと出ました。
ディオールはスタンダードな上に戻る丸ボタンが右下に出ます。
ちなみになぜこの3ブランドなのかというと、このブログを書いている本人が知っている「有名ファッションブランドの名前」がこれだけしかなかったためです^^;。
ひとまず、スマホ前提のページデザインを全力でやっている(と思われる)サイトの例として挙げてみました。
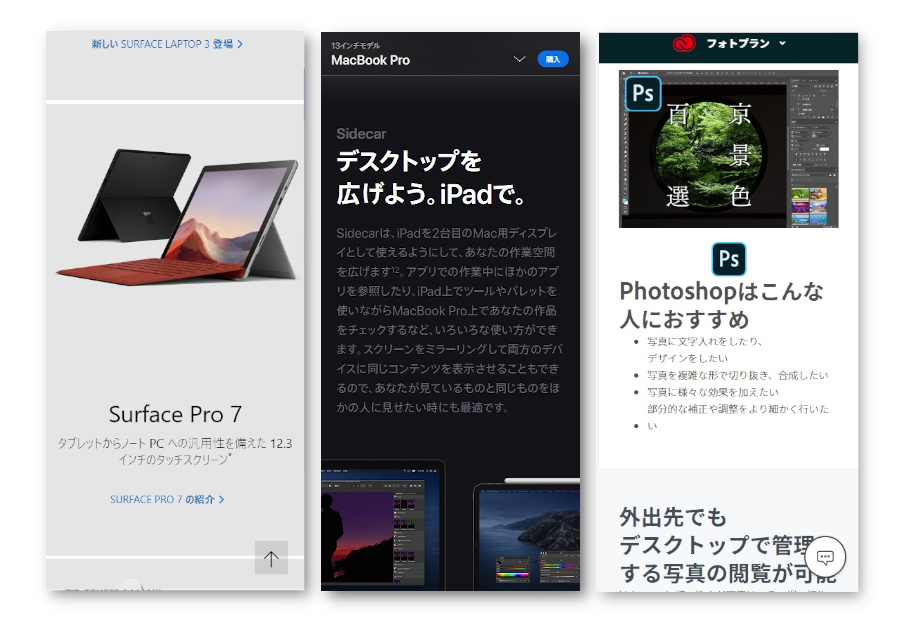
パソコン業界系サイト

:左からMicrosoft、Apple、Adobeのサイト
Microsoftのサイトはオーソドックスな矢印が出ました。
Appleのサイトでは「戻る」ボタンが出ないようでした。
Adobeのサイトも戻るボタンはありませんでしたが、代わりに?チャットボタンらしきものが表示されました。
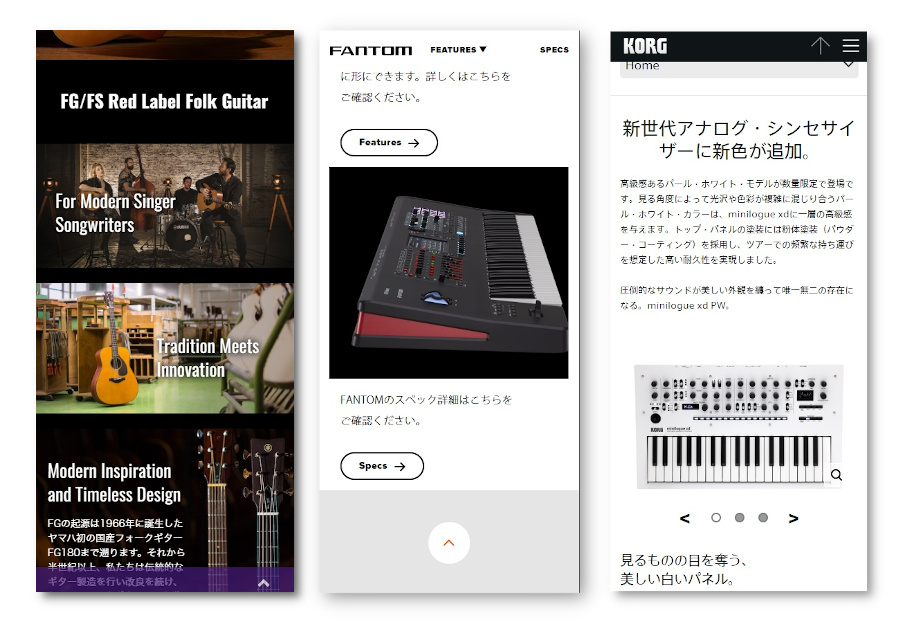
音楽業界系サイト

:左からYamaha、Roland、Korgのサイト
ここに挙げたメーカーはどれも日本のメーカーなので、たぶん戻るボタンは出るだろうなと(なんとなく)思っていましたが、それぞれのメーカーごとに出し方を工夫しているようです。
Yamahaは画面一番下に半透明のバーを出しています。
Rolandは記事の一番最後、フッターの直前にボタンとして出し、記事中には出ないようになっているみたいです。
Korgは最上部のハンバーガーメニュー横に矢印が出ます。邪魔にならないのでいい感じですが、気付かないかも…。
ちなみに、凝ったボタンを出す参考例として幾つかサイトを紹介しているページがありましたので、ご紹介します。
少し前のページなので、紹介されている中には、何となくちゃんと動いてくれないサイトもあるみたいですが、まあそれは「インターネットあるある」ということで。
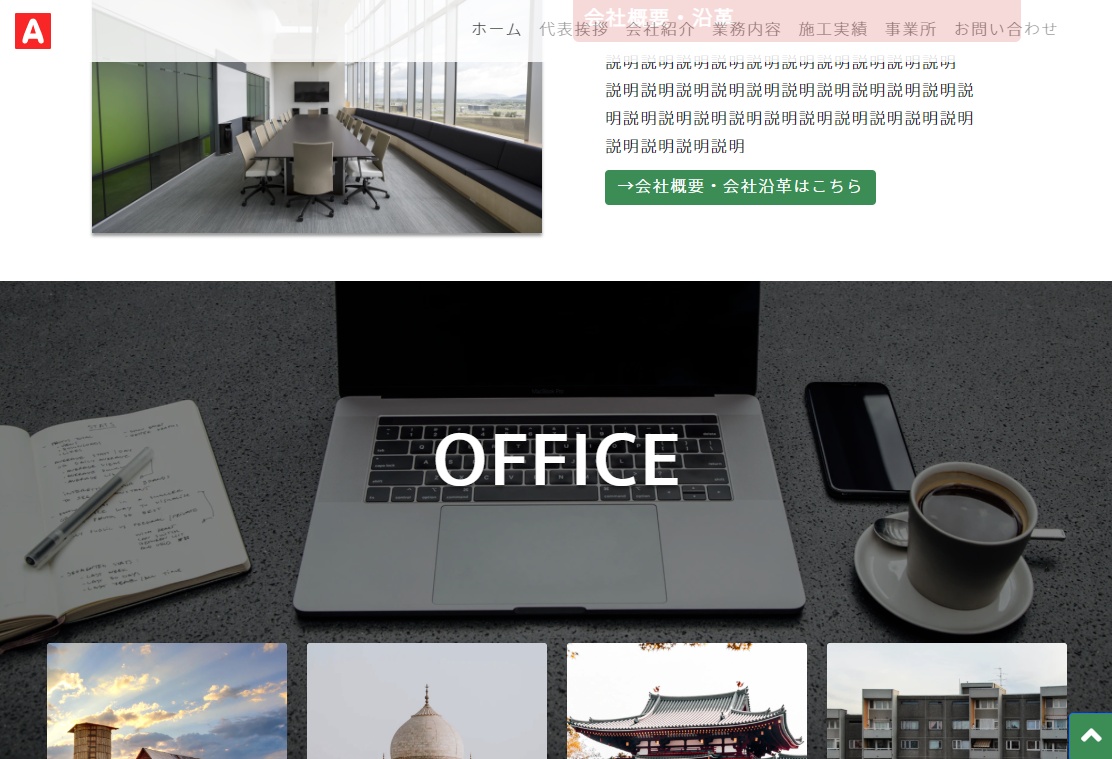
おまけ:戻るボタンの仕掛け例

:CSSと単純なスクリプトで実装しています
↑最後に、現在、お客様のサイトなどで使っている仕掛けをちょっとだけご紹介します。
WordPressやBootstrapでの使用を想定しているので、シンプルなJavascriptで、スクリプトがぶつかってしまわないよう、こっそり実装しています。
矢印のアイコンはCDNのfont awesome使用。
具体的には、
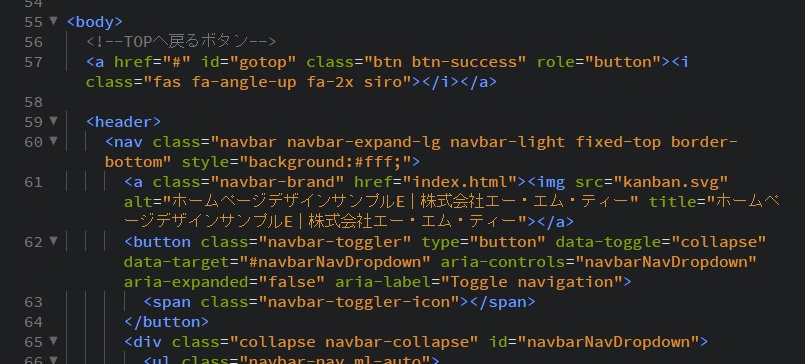
■body開始タグのすぐ後に、戻るボタンのHTMLコードを配置。
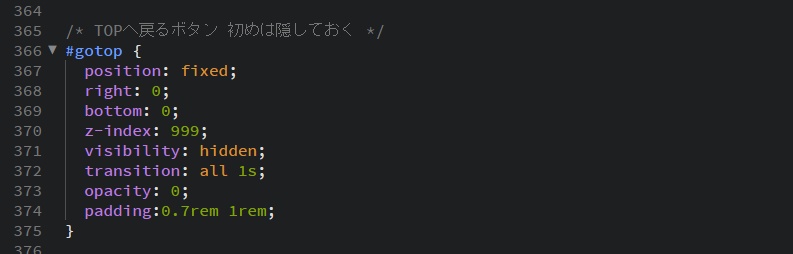
■配置や見た目はCSSで定義、読み込み時には表示を隠しておく。
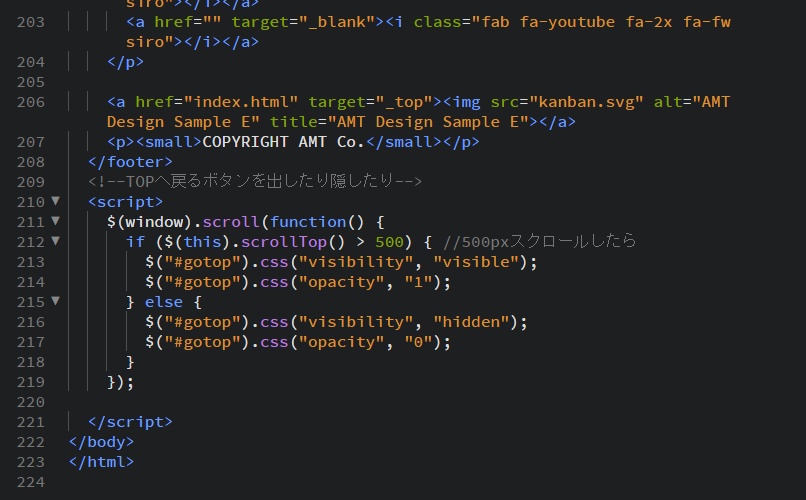
■HTMLコードの一番最後、bodyタグを閉じる直前にボタンを表示したり隠したりするスクリプト。
という感じです。

:bodyのすぐ後にTOPに戻るリンクを記述

:bodyを閉じる直前に出したり隠したり用スクリプト

:CSSで整形&配置、最初はvisibiliyで隠しておき、1秒でtransitionする設定
仕様が変わっちゃって動かなくなっちゃいましたら、すみませんです。
今のところ(2020年5月現在)は大丈夫そうです。
お問い合わせCONTACT
株式会社エー・エム・ティーは
印刷物からホームページ制作・更新運用管理までトータルサポート。
企業様の課題解決や企業価値向上のお手伝いをいたします。


