受付9:00~18:00 ※土日祝除く
2020.04.302024.01.26
Web制作
XAMPP という、ローカル用のPHP開発環境を使って、ワードプレスのテンプレートデザイン開発環境を構築しましょう、というのが今回の話題です。
ワードプレスはPHPスクリプトとSQLサーバーによるCMSです。
新規ウェブサイトの正式公開前であれば、公開予定の本サーバー上で、直接HTML+CSSコーディング作業が可能です。
しかし、サイトリニューアルや、機能追加・デザイン改装など、サーバーはこれまで通り動かしておかなければならない状態の場合には、さすがに現行サーバーであれこれテストする訳にはいきません。
また、ウェブサイト運用業務の一環として、新しいデザインコーディングの実験や、プラグインの動作チェック、レスポンシブデザインの最適化チェックなど、公開予定のものとほぼ同じCMS環境で動くテストサーバーが必要なこともあります。
そこで、XAMPP(ザンプ、と読むのだそうです)を使って、ワードプレス開発用環境を自分のパソコンに作り、そこでテンプレートや各種機能のテストが出来るようにしておきます。
XAMPP とは
XAMPPは、ウェブサーバーシステムとして広く使われている「Apache(アパッチ)」の非営利振興団体「Apache Frends」が公開しているPHP開発環境で、以前はひとつずつ順にインストール・設定して組み上げていく必要のあった「Apache(ウェブサーバー)」「MySQL(データベース)」「PHP(サーバースクリプト)」「Perl(CGIプログラム)」をまとめて一括でセットアップできるディストリビューション(配布用プログラム群)です。
Windows用・Linux用・MacOS X用がそれぞれ用意されており、自分のパソコンのOS用をダウンロードしてインストールします。
なお、同じような機能のMac OS X用のPHP開発環境に「MAMP(Macintosh + Apache + MySQL + PHP)」というものがあり、こちらの方がMac OS Xとの相性がよいとされていますので、MacユーザーさんはMAMPの方がよいかもしれません。
※実際に試してみた限りでは、WordPressの開発環境としてはあまり差は感じませんでした。
本格的なPHPプログラミングの場合は何か影響があるのかもしれません。
※MAMPにはfree(無料)版とPro(有料)版があります
※Windows版MAMP も公開されているようです
XAMPPもしくはMAMPをインストールしたら、その後、WordPressシステムをインストールします。
このあたりの手順については、バージョンの違いなどで古い情報も多くなってしまっている(インターネットあるある)ようですが、2020年4月時点では↓こちらのサイトさんの情報を見ながら進めれば、うまくいくと思います。
バズ部さん:XAMPPを使ってWordPressローカル環境を構築する全手順
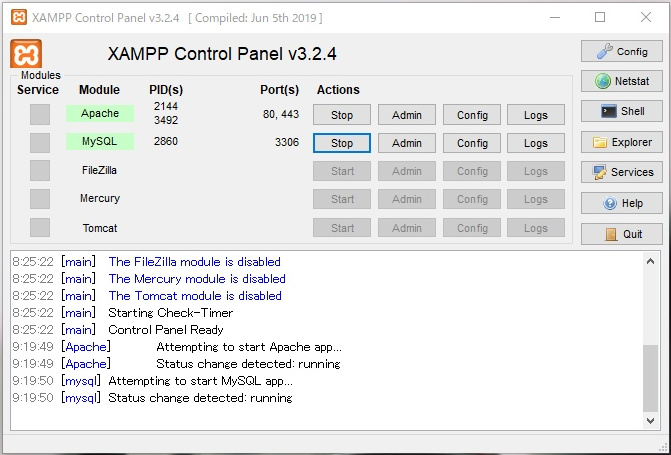
WordPressのインストール完了後は、コンソール画面で「Apache」「MySQL」モジュールをStartさせた後に、ワードプレスにログインします。

:XAMPPのコンソール画面
ワードプレスのテーマ開発ついて
ワードプレスをインストールすると、標準で「Twenty ●●」というデザインテーマが幾つかインストールされています。
英語なのでよく分かりませんが、非常にシンプルでカスタマイズしやすいテーマ と紹介されています。いやいやなかなか。
という訳で、まずはさまざまなテーマをネットで探して、よさそうなのを適用して使いますが、そんな時にもXAMPPであれば、思う存分試せます。
ネット情報によれば、無料で使えるテーマだけでも5,000種類ぐらいあるそうです。
本屋さんで買えるワードプレス入門本でも、操作方法説明のために特定のテーマをインストールする事も多いので、それを改造して使うのがよいかもしれません。
ワードプレスの場合は、足りない機能はプラグインでどうにかなることが多いので、スマホ対応(レスポンシブ対応)のテーマであれば、そう問題は起きないと思います。
ただし経験上、有料のテーマを使う場合は、注意が必要です。
1. ワードプレスでウェブサーバーを構築する際に、担当者が有料のテーマを購入して使用。
2. その後担当者が不在となり、ワードプレスもテーマも更新されないまま年月が経過。
3. その間、記事だけは別担当者により追加され続けた結果….
4. 新しいワードプレスに未対応のテーマとなってしまって、買いなおそうにも販売元がすでになかった。
5. 残された道「サイトリニューアル(=デザインテーマ変更)」も、諸事情(サイトオーナーさんのご希望)により頓挫。
という苦~い実体験がありました。
有償版は、確かに便利でカッコいいデザインのものもありますが、前任者からの引継ぎはきちんとしましょうネ。

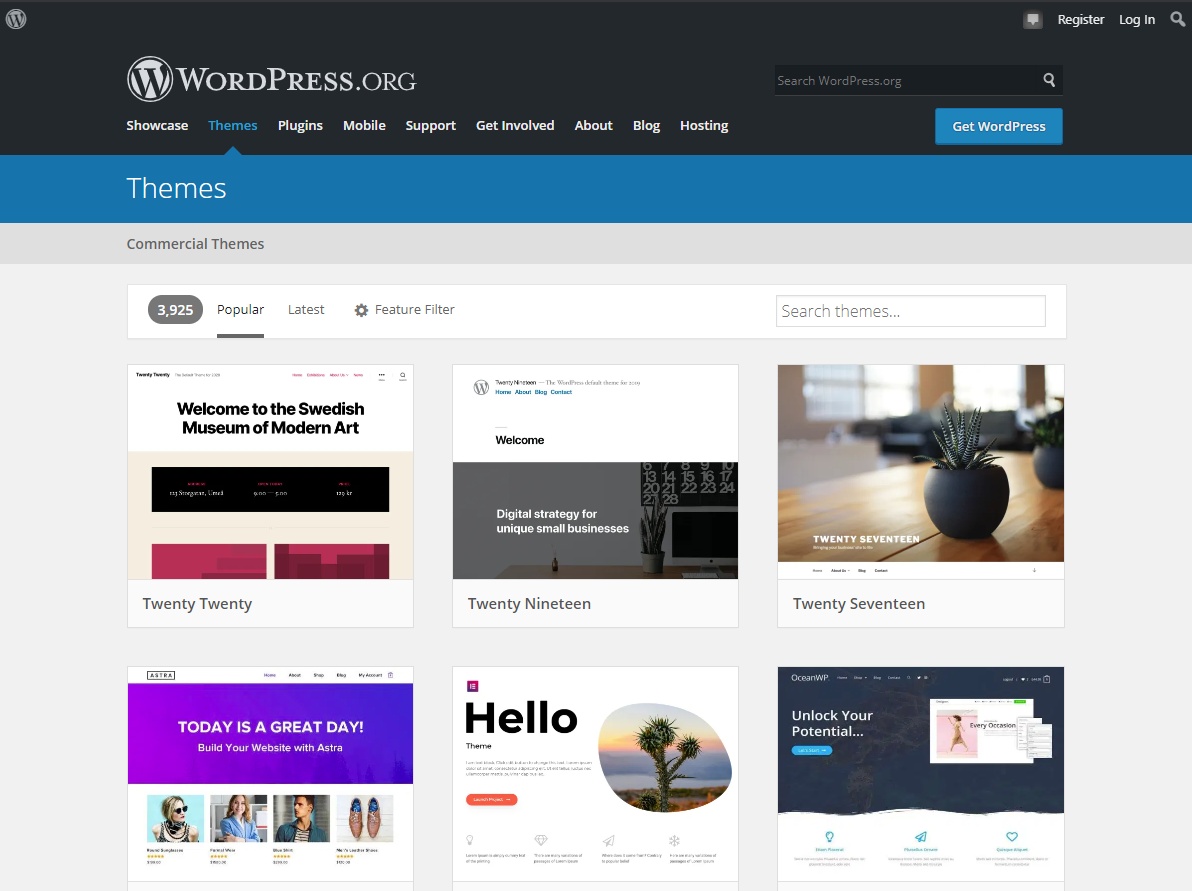
:WordPressのテーマいろいろ https://wordpress.org/themes/#
なお、えらく古い情報ですが、毎日コミュニケーションズ発行の「基本からしっかりわかる WordPress 3 カスタマイズブック」という本は、当時の標準テーマ「Twenty Ten」の主要なテンプレートから、書かれているソースコードをすべて掲載して、その行(やブロック)はどういう機能で、どんな意味を持っているのかを丁寧に説明してくれていました。
カスタマイズの方法も丁寧に説明が入っており、ワードプレスのテンプレートを学ぶにはよい本だと思います。
この本で学んだ内容は、現在、自作テーマを作っていく上で、大きな基盤になっています。
※この当時のXAMPPとMAMPのインストール手順も説明されています
※今ならAmazonの中古で4円だそうです。4円って。配送料は350円。

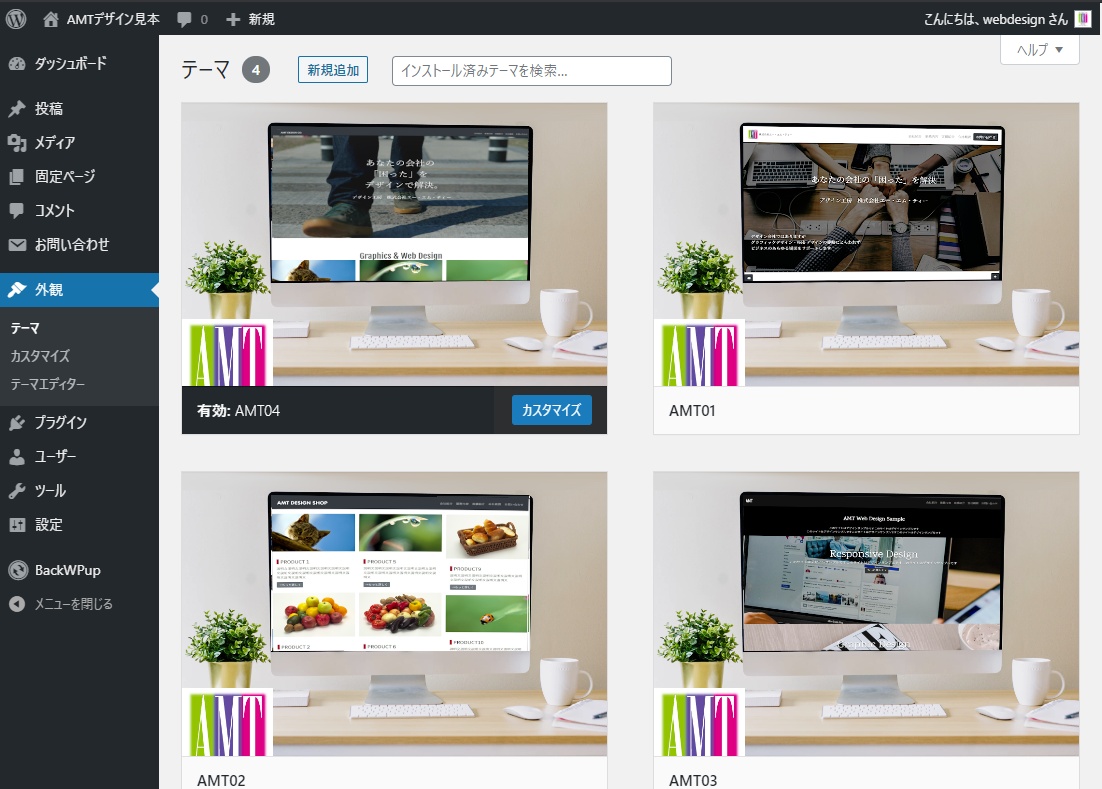
:AMTのオリジナルデザインテンプレート
例えば客先でのデザイン提案など、その場でデザイン案を幾つかお見せしたいような場合は、客先のインターネット環境に関わらずご覧いただけたり、場合によっては、その場でCSSを書き換えるなどして調整することも可能です。
もっとも当社のデザインテーマは、CDNリソースをフル活用しているので、インターネット接続は必要なのですが….
(普段、客先でご覧いただく際は、テザリングでつないでいます)
写真やタイトル、本文など、何ページかのダミー記事を入れておく必要がありますが、2段組み・3段組みのコードや、テーブルレイアウトなどの「コピペ用HTML・CSS倉庫」としても使えて、非常に便利です。
XAMPPの実行には、それほどパソコンの性能は必要ないようなので、ワードプレスのオリジナルデザインテーマ開発をされる方は、ぜひお試しください。
お問い合わせCONTACT
株式会社エー・エム・ティーは
印刷物からホームページ制作・更新運用管理までトータルサポート。
企業様の課題解決や企業価値向上のお手伝いをいたします。



