受付9:00~18:00 ※土日祝除く
2020.12.032024.02.02
Web制作

:photo by Unsplash @markuswinkler
WordPress の編集画面は明朝
WordPressの新しいブロックエディタでは、編集画面が明朝体で表示されます。
普段は「Classic Editor」プラグインをインストールして、そちらを使用してしまうのですが、お客様が内容を編集するような場合には、完全でなくても多少は似た書体になっていた方がよさそうな気がするということで、編集画面のフォントをゴシック体にしておきます。
今回はその手順についてのご紹介です。

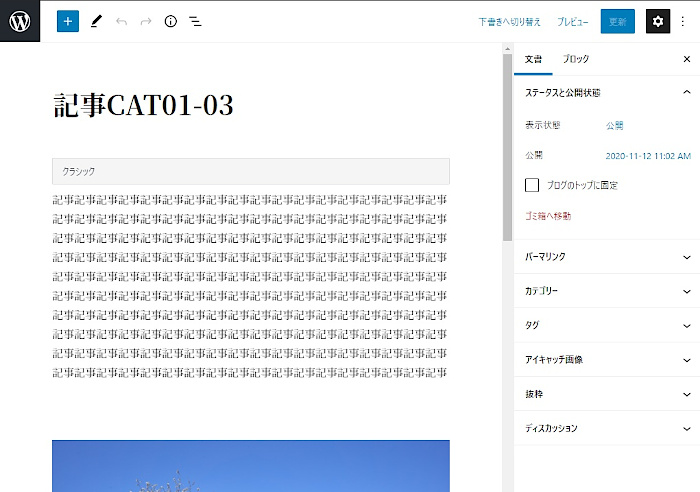
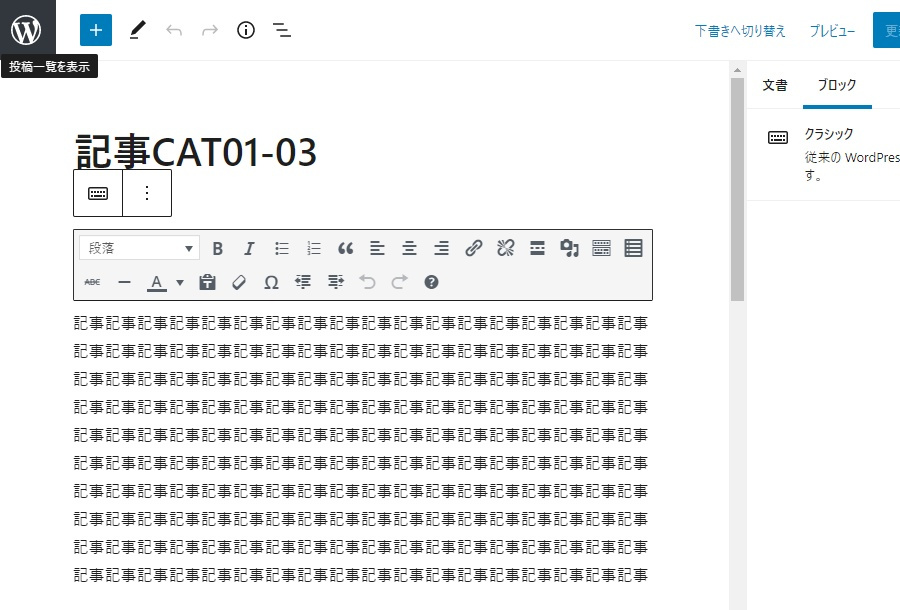
:標準のままだと、ブロックエディターは明朝体で表示されます
投稿一覧から、「編集(ブロックエディター)」で編集画面を開くと、↑こんな感じで明朝体で表示されます。
まあこれでも良いと言えばよいのですが…..
function.phpに設定を追加

:「function.php」に↑こんな感じの行を追加します
まずはfunction.phpに↑こんな感じの行を追加します。
ここでは、ブロックエディター用のCSSファイルを「custom-editor-style.css」という名前にして、テーマファイルと同じ階層に入れています。
例えばテーマファイル内の「css」フォルダにある「custom-editor-style.css」で定義したかったら、上図101行目のURLの個所は
「./css/custom-editor-style.css」と指定します。

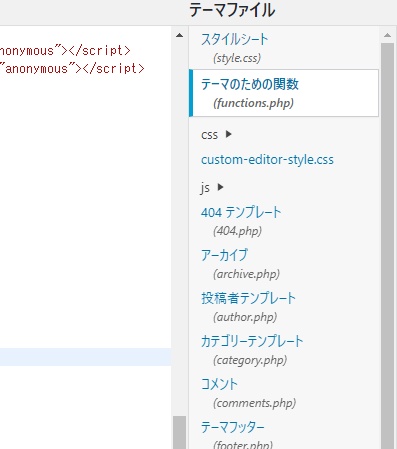
:エディター用CSSの所在地に注意
このCSSのパスが間違っていると、さっぱり反映されませんのでご注意ください。
↑この図ではcssフォルダと同じ階層に「custom-editor-style.css」がありますので、101行目は「./custom-editor-style.css」にします。
エディター用CSSに設定を追加

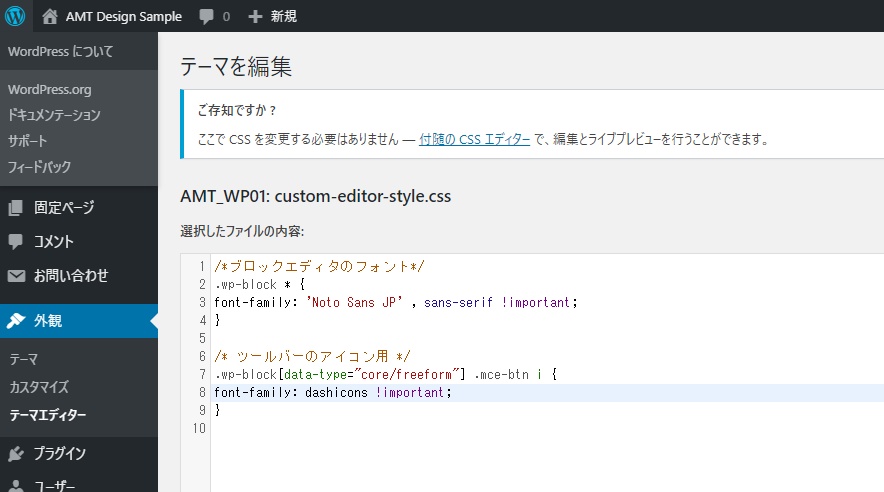
:「エディター用CSSに設定を追加
「custom-editor-style.css」に↑こんな感じの行を追加します。
wp-blockクラスの全部のfont-familyに、「!important」で強制的にフォントを定義しています。
ここでは CDNフォントの Noto Sans JP にしています。
「ツールバーのアイコン用」という定義は、単純にエディター用CSSを別のものにしてしまうと、

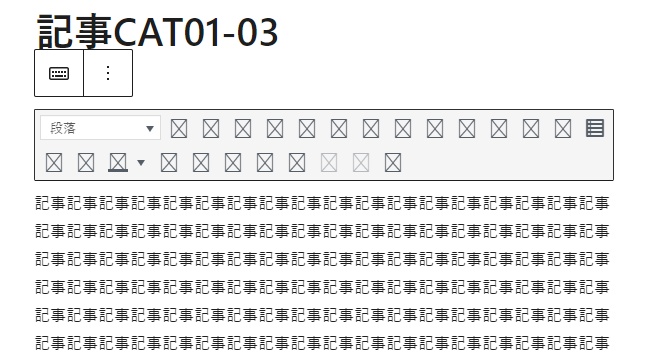
:あらーツールパレットが豆腐化
↑ツールパレットが豆腐化してしまうので、それを強制的に戻すための設定です。

:編集画面がゴシックになりました
これらの設定をすることで、ブロックエディターの編集画面がゴシックになります。
でもまあ Classic Editorの方がよさそうな…..
ブロックエディター用CSS定義では、定義が2つしかありませんが、どちらも「!important」で強制しています。
例えばここでh1h2h3などの見出しタグも追加で「!important」定義すれば、より本物の見た目には近くなります。
しかし、やはり「!important」での強制定義なので、あまり連発するとトラブルの元になりそうな気がします(未確認)。
という訳で、今回は、ひとまずフォントをゴシックにする だけにしておこうと思います。
お問い合わせCONTACT
株式会社エー・エム・ティーは
印刷物からホームページ制作・更新運用管理までトータルサポート。
企業様の課題解決や企業価値向上のお手伝いをいたします。


