受付9:00~18:00 ※土日祝除く
2020.06.252024.02.02
Web制作
Bootstrapのスライドショー
いろいろ便利な仕掛けを持っているBootstrapですが、いわゆるスライドショーも簡単に実装出来ます。
Bootstrap内では「Carousel – カルーセル」と呼んでいます。
カルーセルとは本来、遊園地のメリーゴーランドのことで、空港の荷物コンベヤーのように、ぐるぐる回るものを指しているのだそうです。
てことは、回転ずしもカルーセルですね。
アメリカの人は「sushi-go-round」と呼ぶんだそうです。
今度連れて行ってやりましょうね。
あ、いいか。いいやいいや。
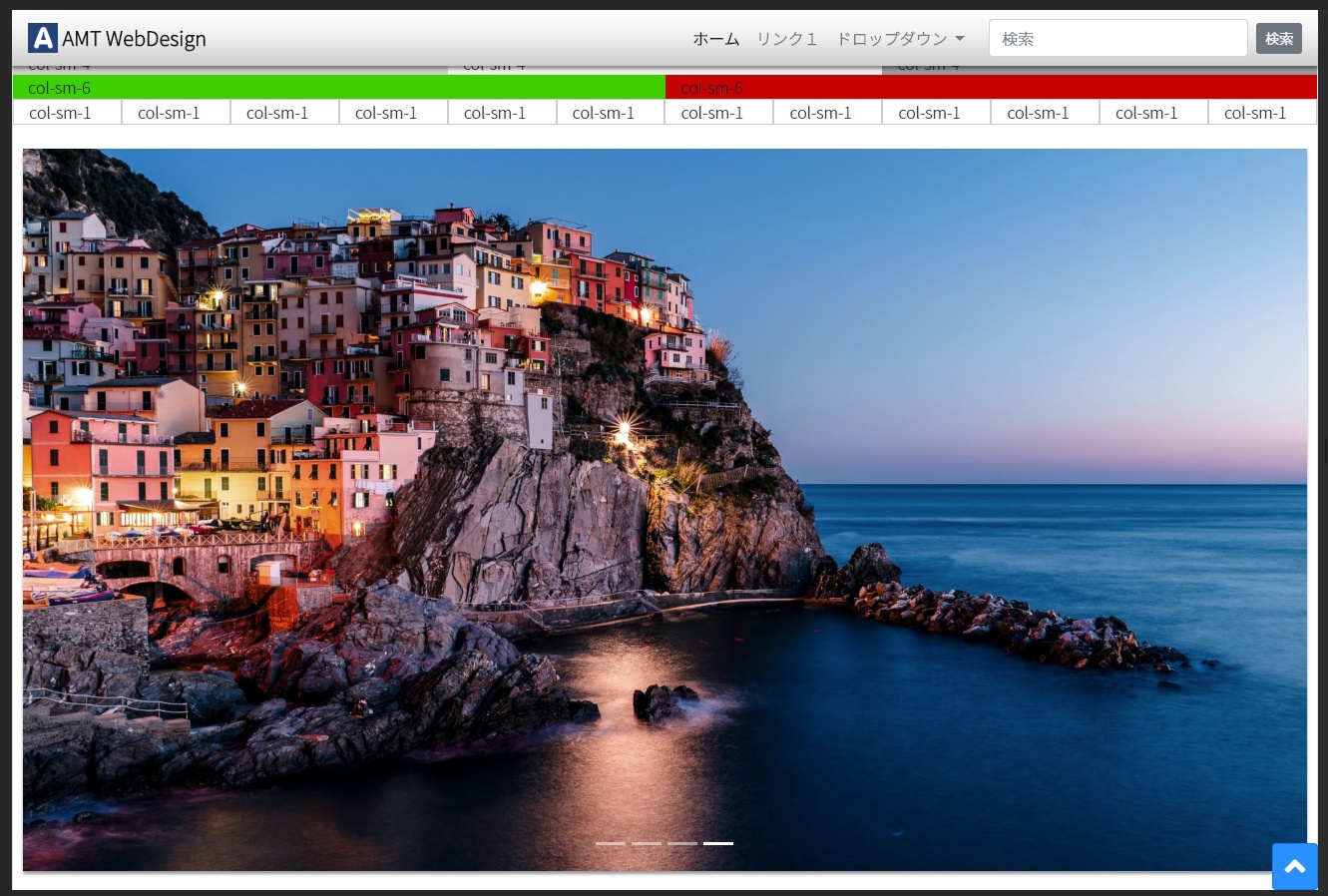
さて、↑ページの最初に入れてみたBootstrapのカルーセルの使い方はこちら。

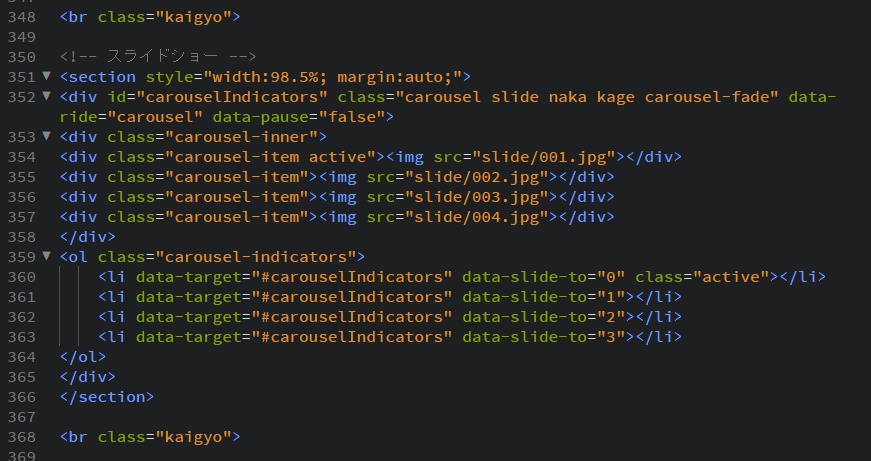
:Bootstrapのスライドショーソースコード
大外を囲う「section」タグは必須ではないですが、作業上分かりやすくするのと、いろいろ調整しやすくする(幅とか)ために囲んであります。
実体は中の「carouselIndicatiors」DIVブロック。
このDIV内の「carousel-inner」に並んでいる「carousel-item」DIVがスライドショーの中身です。
ここでは「slide」というフォルダに入れてあるJPEG画像(実寸は1920x1080pixel)を順番に表示させています。
「carousel-item」のどれかに「active」を指定しないと、スライドショー自体が表示されないっぽいので注意。
画像は、いつもお世話になっているUnsplashからの拝借。
「carouselIndicators」のクラスに入れてある「carousel-fade」は切り替えをフェードインアウトにするという意味です。
「carousel-fade」無し(標準)の場合は、左から右にスライドして切り替わります。
※「kage」というクラスは、CSS内でドロップシャドウ用に定義してあるクラスです。
ドロップシャドウを付けたい要素のクラスに「kage」と入れれば、のそっとドロップシャドウが付くようにしてあります。
その下の「carousel-indicatiors」クラスのOLタグは、インジケーターです。
スライドショー画面の下中央に半透明の細いバーがあり、画像の切り替わりに合わせて濃さが変わりますが、それです。
スライドの数だけ並んでいます。
クリックするとその画像を表示するナビゲーションも兼ねています。
その他、オプションなどの詳細はBootstrapの解説ページにて。
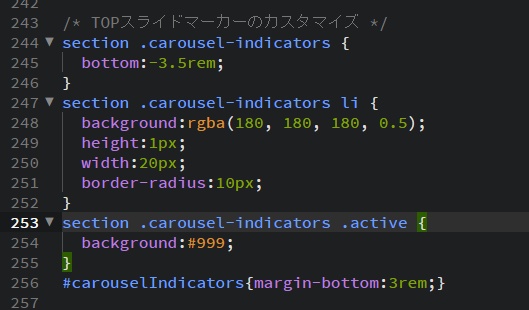
スライドショーマーカーのカスタマイズ

:標準のカルーセルインジケーター

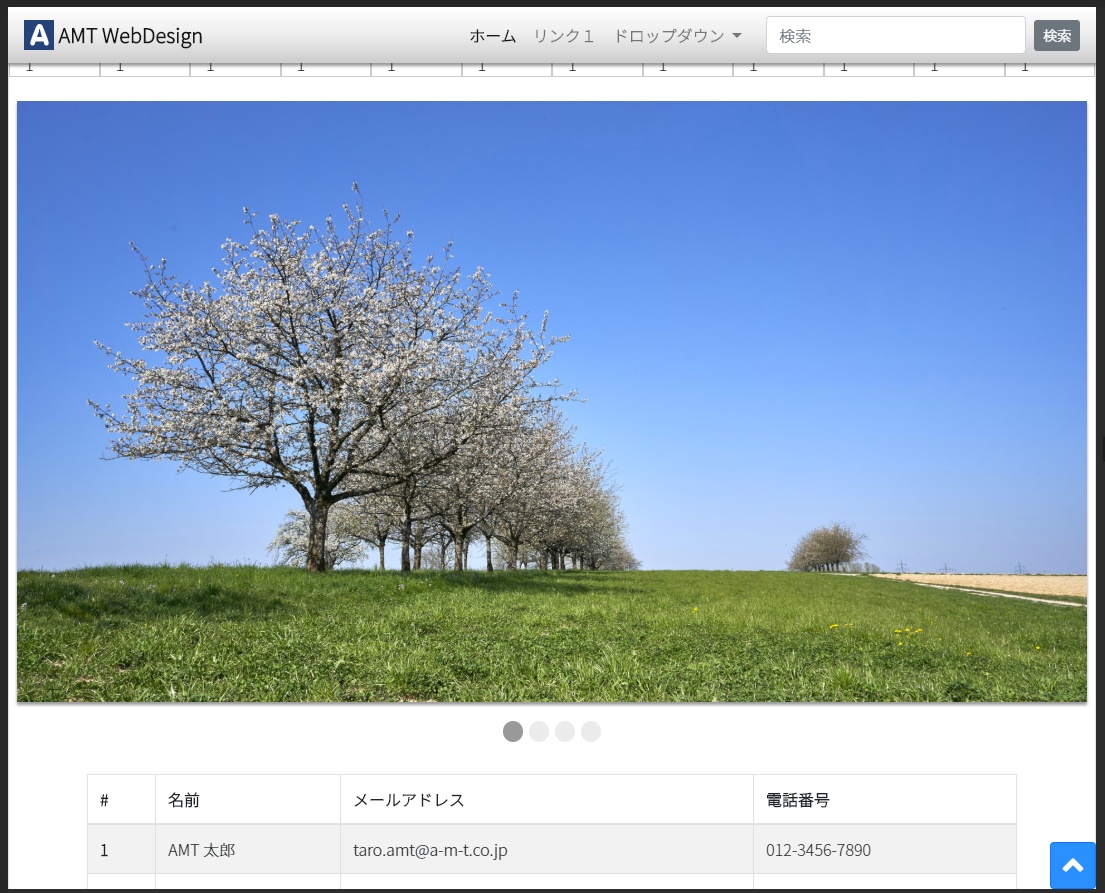
:インジケーターを外に出したい時は
Bootstrap Carouselの標準のインジケーターは、細いバーが画像の上に並びます。
これを、画像の外側に出して、JQueryのスライドショーっぽい?見栄えにする場合は、CSSでインジケーターの表示をカスタマイズします。

:CSSでインジケーターをカスタマイズ
このCSSコードでは各行の頭に「section」と入れてありますが、これは↑前にHTMLの中で「囲み用」としてsectionタグを入れてあるからです。
DIVで囲んでいる場合はdiv と指定してください。
CSSの上から順に、「インジケーターの高さ」「形と色」「アクティブなインジケーターの色」「インジケーターの下のマージン」を指定しています。
ナビやフッター以外のコンテンツの幅を「wrapper」で囲んで幅指定をしている場合は、特に問題にはならなそうですが、HTMLの構成によっては、Bootstrap標準のカルーセルインジケーターでは何だか妙な位置に表示されてしまう、というようなケースもあるようです。
そのような場合は、カスタマイズしてちょうどよさそうな感じに調整してみてください。
ドツボにはまってうまくカスタマイズできない場合は、WordPressの「自動整形」が悪さをしている可能性があります。
スタイルシートの編集の際に、妙なところにスペース(全角の余白)が入ってCSSが無効になってしまっているケースがちょいちょいあります。
デベロッパーツールなどでプレビューしつつ、変なCSS定義になってしまっていないか、確認しましょう!(実体験)
こういうカルーセル(スライドショー)は、結構すぐ飽きられてしまいがちなところもありますが、サイトが生きて動いている感じがするので、うまく使いたいところです。
データ量もそれほど多くないし、余計なスペースを取らずにいろいろとビジュアルを見せられるという点も活かしたいところですね。
お問い合わせCONTACT
株式会社エー・エム・ティーは
印刷物からホームページ制作・更新運用管理までトータルサポート。
企業様の課題解決や企業価値向上のお手伝いをいたします。


