受付9:00~18:00 ※土日祝除く
2020.07.232024.02.02
Web制作

ワードプレスでメール投稿
ホームページは基本的に「サイトを構築して納品、終わり!」ではありません。
むしろサイト公開後の方が重要であり、油断するとあっという間に動いていない(仮死状態の)サイトになってしまいます。
残念ながら、更新されていない事で被る影響は、予想外に大きなものです。
さほどモチベーションが高くなくても^^;;;; なるべく楽に^^;;; 簡単に^^;; なるべく長い期間 サイト更新をしていくためにはどうすればいいか?
そのひとつの方法として、WordPressでサイトを構築した後で、更新作業は普段使いのメールソフトで簡単に行えるようにしておく というのもアリではないかと思います。
と無理やり話題を持って行ったところで、今回はワードプレスでメール投稿を行うための便利なプラグイン「Postie」と、メール投稿時のレスポンシブ対応策についてご紹介します。
Postieプラグインについて
Postieは、Wordpressでメール投稿機能を持たせるためのプラグインとしては、ほぼ定番のようです。
英語が分からなくても、インストール後にそこそこ設定すれば?だいたいうまく動いてくれます。
画像を挿入して配置すれば、おおよそ、メール画面その通り記事になってくれます。
添付ファイルを付けると、その添付ファイルへのリンク付き記事になってくれます。
YoutubeのURLなど、HTMLタグの埋め込みには、ちょっと工夫が必要そうですが、
このあたりを補ってくれるであろう追加アドオン(有償)もいろいろあるようで、ありがたいプラグインです。
WordPress側の準備

:Postieの設定画面
必要な準備と設定は、ざっくり次の通り。
- メール投稿用の宛先メールアドレスを用意。
- 投稿を許可するメンバーのメールアドレスを登録。
- デフォルトの投稿先カテゴリーを指定。
- メール投稿があったかどうか確認するタイミングを指定。
投稿用メールアドレス宛にメールを送れば、指定したタイミングで、Postieがメール投稿の有無をチェックして、指定のカテゴリーに記事として登録してくれます。
メールの題名を [カテゴリーID番号]記事の題名 にすることで、投稿先を切り替えられます。
例えば、承認が必要な記事の場合など、承認者にまずメール。
OKの返信を貰ったら、宛先アドレスを変えて本投稿!
あるいは、承認者がアレンジした上で、該当カテゴリー宛に投稿!
などなど、手間が簡略化できると思います。
「テスト用」などの隠しカテゴリーを用意しておいて、メール投稿のテストや練習に使えるようにしておくとか、便利な使い方がいろいろありそうです。
メール投稿時の問題点

:メール投稿時の問題点
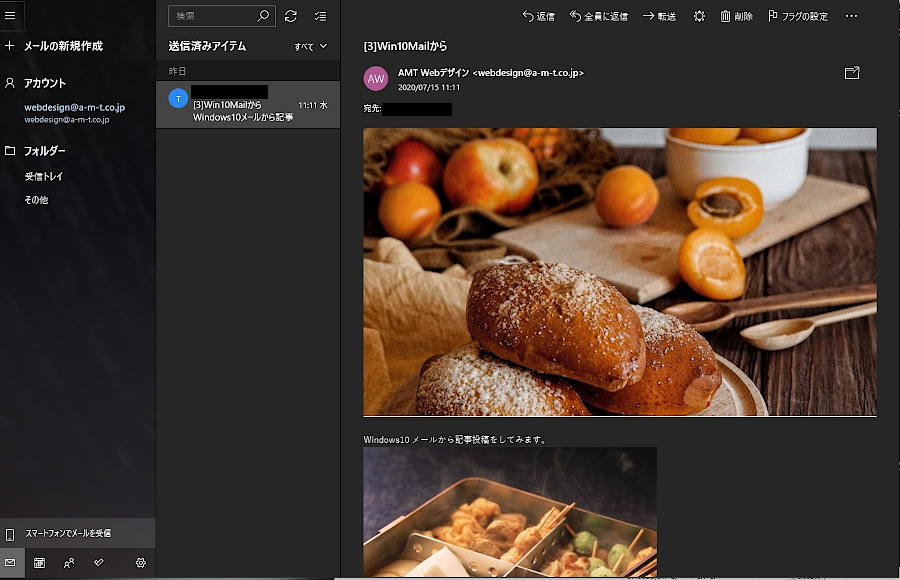
さて、Postieでは、普段使いのメールソフト上でHTMLメールを作成した際の、ほぼその状態が記事として投稿されます。
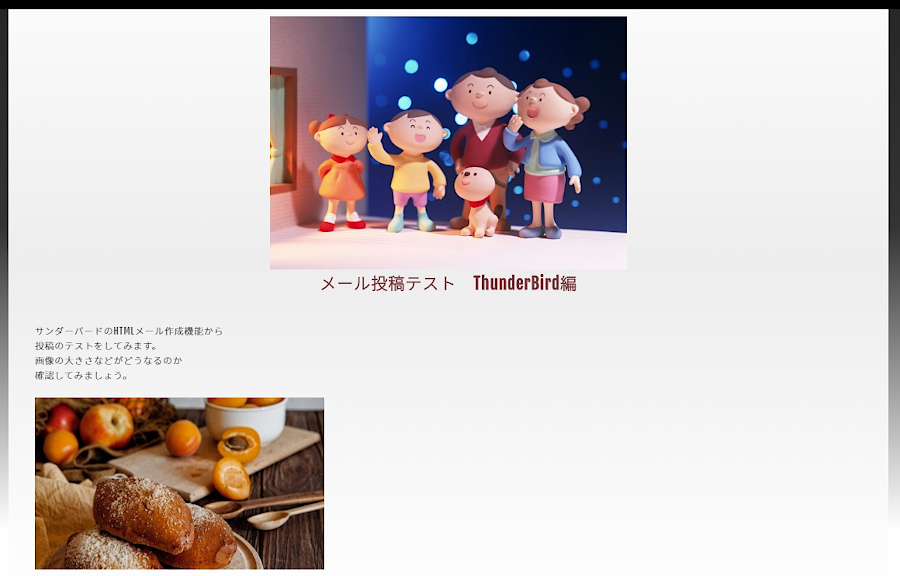
↑例えば上の画像は、ThunderBirdでサンプル記事を作成して、投稿してみたテスト画面です。
一見よさそうに見えますが…….

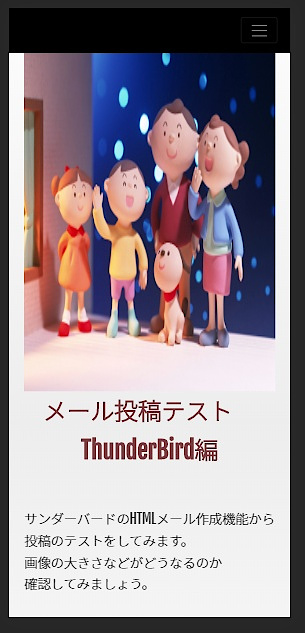
:スマホではびよよ~んと伸びちゃいます~
ご覧の通り、レスポンシブになっておりません。
どうやら、メールソフトの方が、スマホを前提としているかどうかで結果が違ってくるようです。
記事ソースコードが相当綺麗じゃない^^;;という問題はさておき、画像が変形してしまうのはちょっと問題です。
当方調べによれば、各デバイス(パソコン・スマホ・タブレット等)のメールソフトが、縦横数値指定を埋め込んでしまうために(と言ってもそれが正しい動作ではあるのですが)、ホームページ化した時の横幅の変化に対応できなくなってしまっている…ということのようです。
レスポンシブに対応させるためには、幅指定だけがに残るようにする…..必要があるということになります。
※追加アドオンでも解決できる可能性がありますが未確認です
Postieでフィルターフックをかける

:Postieでフィルターフックをかける
WordPressの定番フィルターフックの例として、記事作成の際に、画像の縦横幅指定を削除するPHPスクリプトを「function.php」に書き込む、というのがあります。
今回のはPostieがメールを取り込んだ時に縦横幅指定をどうにかして欲しいので、function.phpに「add_filter」する方法では、うまくいかないようです。
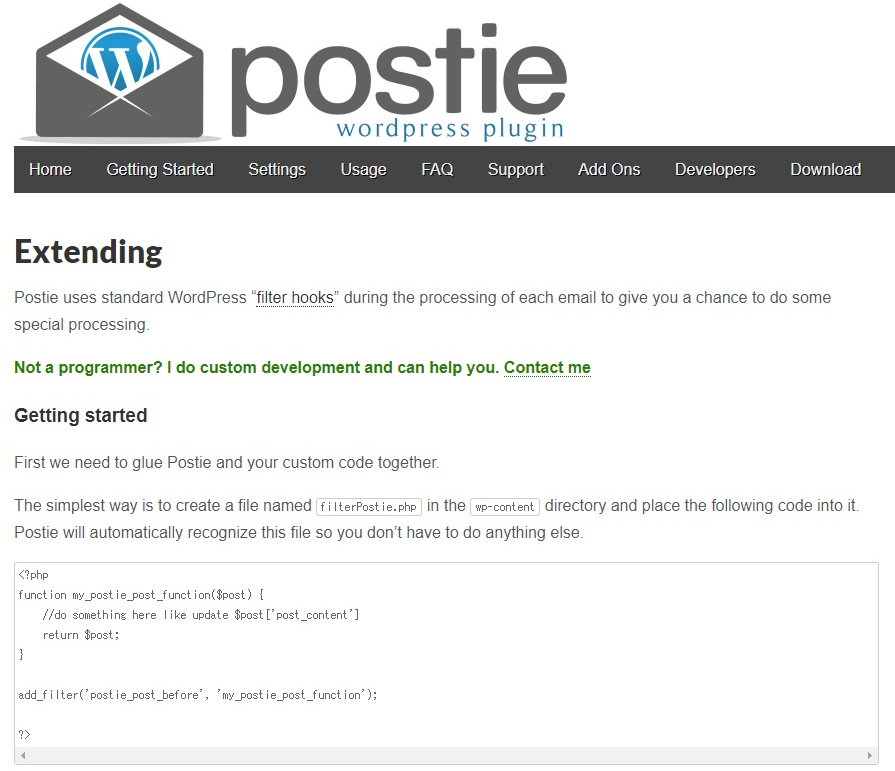
で、Postieの公式サイトを見てみますと、「wp-content」フォルダに「filterPostie.php」というファイルを作って、その中でフィルターフックをかければよい 的なことが英語で書いてあるような気がします。
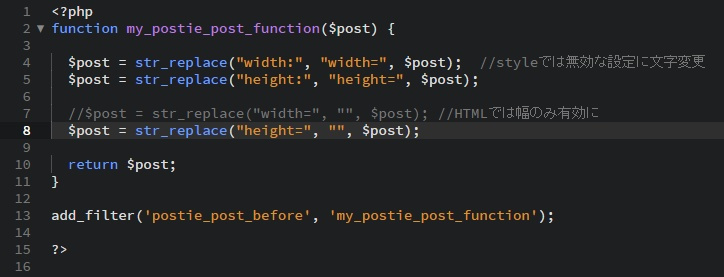
そこで、wp-contentフォルダに↓こんな内容の「filterPostie.php」を作成しました。

:てことで作ったfilterPostie.phpの中身
PHPと正規表現に詳しい人であれば、もっとスマートなコードが書けるのでしょうが、うっかり「出た正規表現」などとビビッてしまう程度の知識とスキルしかない私は、愚直に1行ずつ処理する関数を並べて入れております。
- 4行目:Windows10メールの時に入ってしまうスタイルwidth指定(小数点付きinch)を無効化
- 5行目:Windows10メールの時に入ってしまうスタイルheight指定(小数点付きinch)を無効化
- 7行目:HTMLのwidth指定を空に置き換え コメントアウトして残るようにしてあります
- 8行目:HTMLのheight指定を空に置き換え
と、無理やりwidth=●● だけが投稿記事内に残るようにフックしています。
一応、要らないwidth指定とheight指定は無効化できたようで、見かけ上は、レスポンシブ対応の記事になってくれました。
記事のHTMLソースコードはかなりひどいことになっておりますが、見ていないことにします。
このあたりは、使用するメールソフトによって、いろいろのようでもありますので、現場で追い追い変更していくことになるかもしれません。
もうちょっと良いのが出来たら、改定しますが、ひとまずはそんな感じで。
誰かのヒントになってくれるといいのですが。
お問い合わせCONTACT
株式会社エー・エム・ティーは
印刷物からホームページ制作・更新運用管理までトータルサポート。
企業様の課題解決や企業価値向上のお手伝いをいたします。



