受付9:00~18:00 ※土日祝除く
2023.06.05Web制作
最終更新日:2023年6月5日
CSSで余白を指定するmarginタグとは?

CSSでスタイルを指定している時、
AとBの間を広げたいな。
中央寄りにしたいな。
と思うものの、やり方がわからなかったことはありませんか?
そこで今回は、CSSのmarginの基本的な使い方をご紹介します。
■ CSSのmarginとは?
*marginの読み方
marginは、「マージン」と読みます。
英単語のmarginとしての意味は「余白、手数料」ですが、CSSでのmarginは、余白のことを指します。
*marginついて詳しく知ろう
marginとは余白だと前述しましたが、具体的にはどこの余白を指しているのでしょうか。
ここでは、簡単な図と一緒にmarginについて説明します。
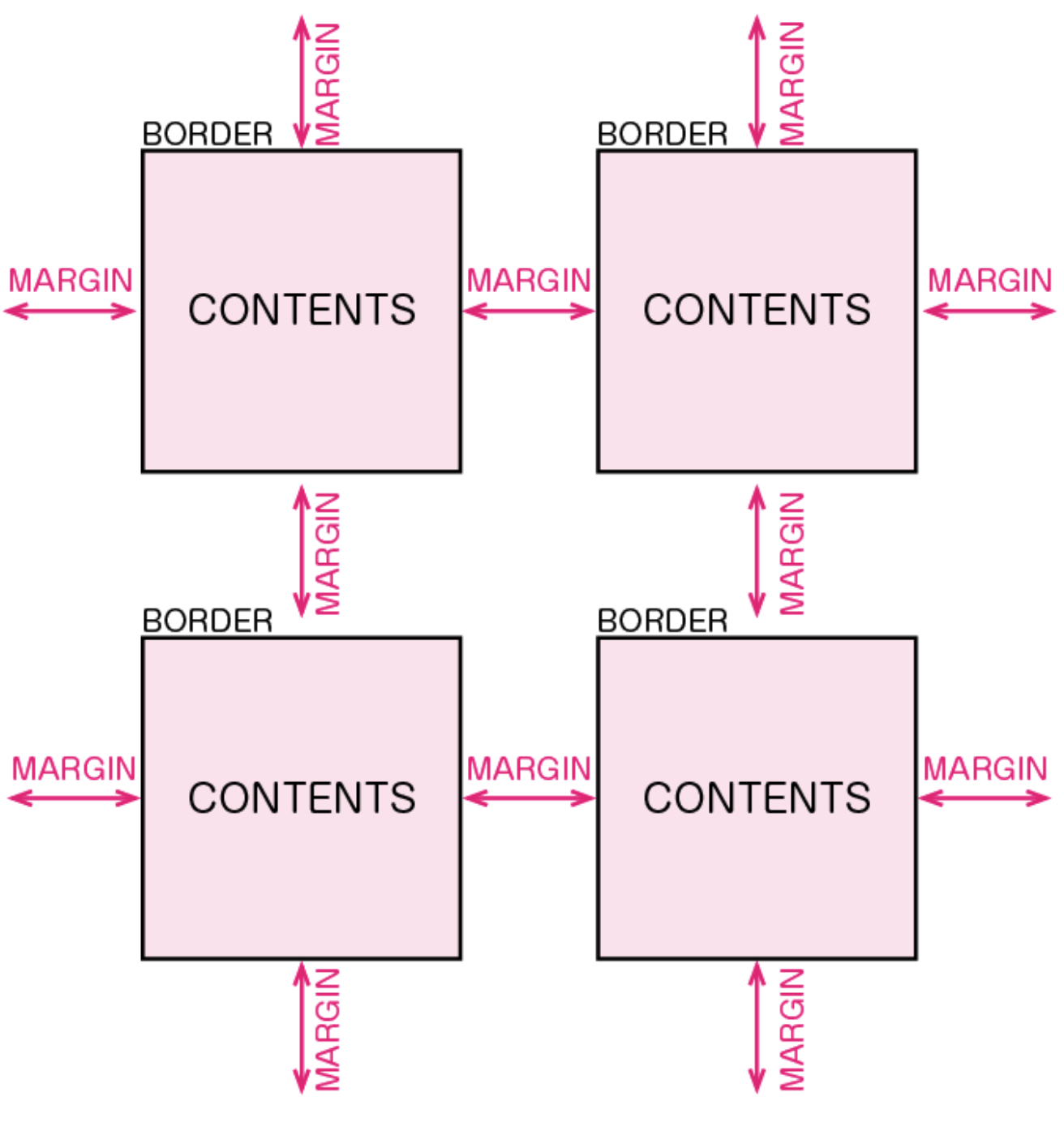
あらためて定義すると、marginとはborderで示された境界線とborderの間の空白を指定するCSSのプロパティです。
すなわち、marginはcontentsの外側の余白ということになります。
図で表すと以下のようになります。

CSSのmarginの基本的な使い方
◆ marginの使い方
marginの使い方は4通りあり、1つずつ紹介していきます。
* 1つの値でmarginを指定する方法
1つの値でmarginを指定するには、下記のように記述します。
セレクタ{
margin: 値;
}1つの値でmarginを指定すると、上下左右全てに指定した値の余白ができます。
See the Pen margin01 by mimosa (@im_mimosa) on CodePen.
* 2つの値でmarginを指定する方法
2つの値でmarginを指定するには、下記のように記述します。
セレクタ{
margin: 値1 値2;
}2つの値でmarginを指定すると、値1では「上下」の余白を指定でき、値2では「左右」の余白を指定できます。
See the Pen margin02 by mimosa (@im_mimosa) on CodePen.
* 3つの値でmarginを指定する方法
3つの値でmarginを指定するには、下記のように記述します。
セレクタ{
margin: 値1 値2 値3;
}三つの値でmarginを指定すると、値1では「上」の余白を指定でき、値2では「左右」の余白を指定でき、値3では「下」の余白を指定できます。
See the Pen margin03 by mimosa (@im_mimosa) on CodePen.
* 4つの値でmargin指定する方法
4つの値でmarginを指定するには、下記のように記述します。
セレクタ{
margin:値1 値2 値3 値4;
}4つの値でmarginを指定すると、値1では「上」の余白を指定でき、値2では「右」の余白を指定でき、値3では「下」の余白を指定でき、値4では「左」の余白を指定できます。
See the Pen margin04 by mimosa (@im_mimosa) on CodePen.
知っておきたい!特定の部分にだけmarginを指定する方法
上記で説明したmarginの使い方はどれも、「上下左右」の余白を指定する方法でした。
では、「上の余白だけを指定したい」「下の余白だけを指定したい」という場面が出てきたときはどうでしょうか?
上記で紹介した四つの値でmarginを指定する方法を用いて、指定したい値だけ数値を入れ、後の三つの値は「0」にする方法もありますが、下記のプロパティを知っておくだけでより簡単に特定の部分にだけ余白を指定できます。
* 上の余白だけを指定したいときは?
上の余白だけを指定したいときは、margin-topを使います。
See the Pen margin05 by mimosa (@im_mimosa) on CodePen.
* 右の余白だけを指定したいときは?
右の余白だけを指定したい時は、margin-rightを使います。
See the Pen margin06 by mimosa (@im_mimosa) on CodePen.
* 下の余白だけを指定したいときは?
下の余白だけを指定したい時は、margin-bottomを使います。
See the Pen margin07 by mimosa (@im_mimosa) on CodePen.
* 左の余白だけを指定したいときは?
左の余白だけを指定したい時は、margin-leftを使います。
See the Pen margin08 by mimosa (@im_mimosa) on CodePen.
marginで出来るテクニックを伝授
marginには、「auto」という値が使えて要素を左右中央に配置することが出来ます。
要素を左右中央に配置するには、以下のように指定します。
セレクタ{
margin: 0 auto;
}marginの右側と左側に「auto」を指定することによって、要素を左右中央に配置することが出来ます。
See the Pen margin_middle by mimosa (@im_mimosa) on CodePen.
注意点としては、「margin: 0 auto」を使って要素を左右中央に配置することはできますが、「margin: auto 0」を使って要素を上下中央に配置することはできないことです。
いかがでしたか?
今回は、CSSの1つのプロパティであるmarginについて説明させていただきました。
最初は使いこなすのに時間がかかるもしれませんが、何回も使っているうちに理解できてくるかと思います。
この記事が、プログラミング初心者の方に役立てば幸いです。
【この記事のライター】Satoru Osada株式会社エー・エム・ティー Front-end Engineea
この記事を読んで、Web制作に関するお悩みやご要望をお持ちの方はいませんか?
私たちは、Web制作のプロフェッショナルとして、お客様のニーズに応えるWebサイト制作から運用サポートまでをお手伝いします。
高品質かつコストパフォーマンスの高いWeb制作を得意とする私たちにお任せください。
詳細は、このページの下の方にあるリンクからお問い合わせください。
ご連絡をお待ちしています。
お問い合わせCONTACT
株式会社エー・エム・ティーは
印刷物からホームページ制作・更新運用管理までトータルサポート。
企業様の課題解決や企業価値向上のお手伝いをいたします。
