受付9:00~18:00 ※土日祝除く
2023.05.01Web制作
最終更新日:2024年2月2日
【初心者向け】便利なCSSセレクタ5つ(中級編)

前回はセレクタの種類の中から、基本的な5つのセレクタをご紹介しました。
今回は少し複雑な内容となりますが、より高度な要素指定ができるようになるために、
さらに
セレクタの種類5つ(中級編)
をご紹介いたします。
■子孫指定「A B」
・親要素、子要素、孫要素とは
ある要素に内包される要素を子要素や孫要素と呼びます。
直下で内包されている要素が子要素、子要素配下にさらに内包されている要素が孫要素です。
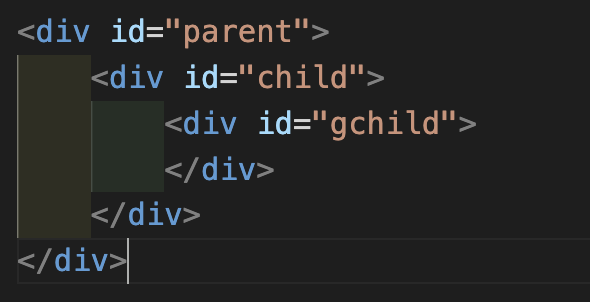
例えば以下の場合、idがchildの要素が子要素、idがgchildの要素が孫要素となります。

今回の例では親要素を「.container」で子要素を「<p>」、孫要素「<span>」としています。


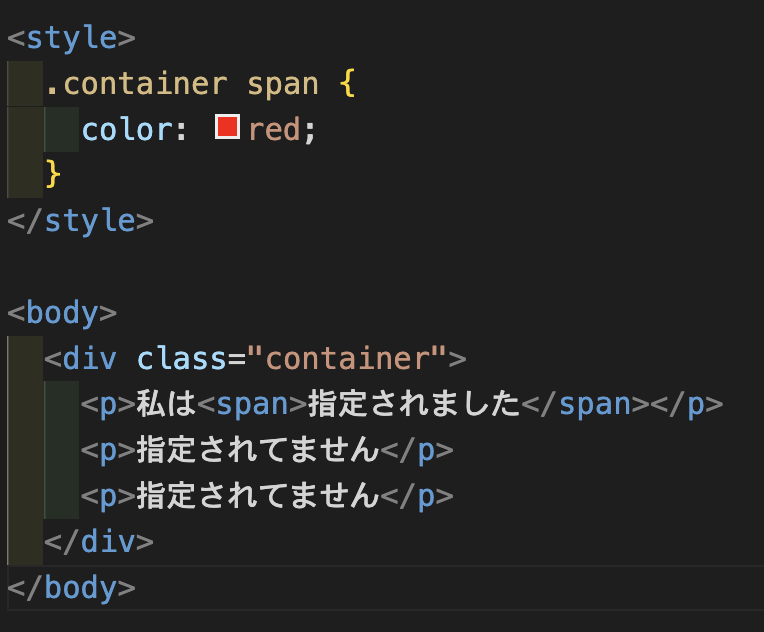
子孫要素の指定は、指定する要素と要素の間に半角スペースを入れます。
1番目に記載している要素は親要素を書きます。
後ろに半角スペースを入れ、孫要素「span」を2番目に指定しています。
この様に記述することで適応させる要素を限定させています。
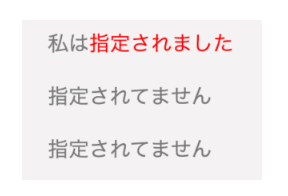
気をつけないといけないのは子要素と孫要素にも文字の色の指定が影響すると言うことです。
どういうことかと言いますと・・・。


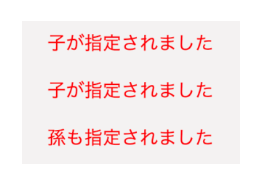
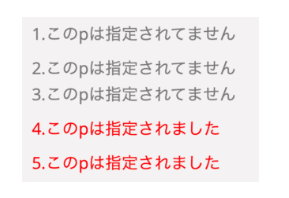
このように親要素である「.container」に対して子要素である<p>と孫要素である<p>の両方が存在すると両方にCSSが適応されてしまいます。
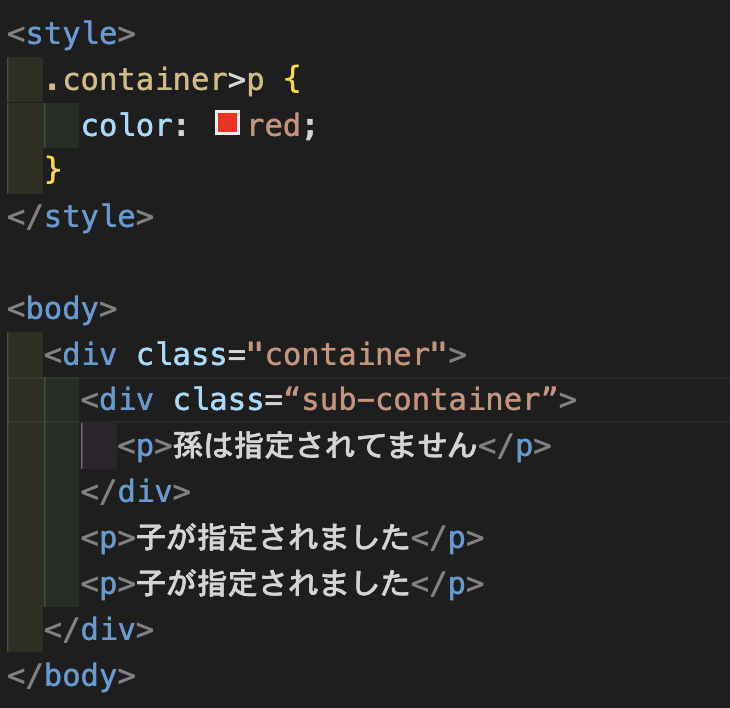
■子要素指定「A > B」
親要素とその直下の子要素を指定するセレクタです。
親要素と子要素に「>」をつけることで親要素の直下の子要素のみにCSSが適用されます。


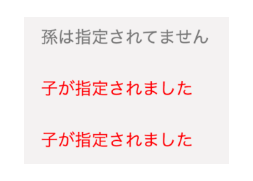
この場合「.sub-container」の中にある孫要素<p>にはCSSが適用されません。
これが半角スペースで指定する子孫セレクタとの違いです。
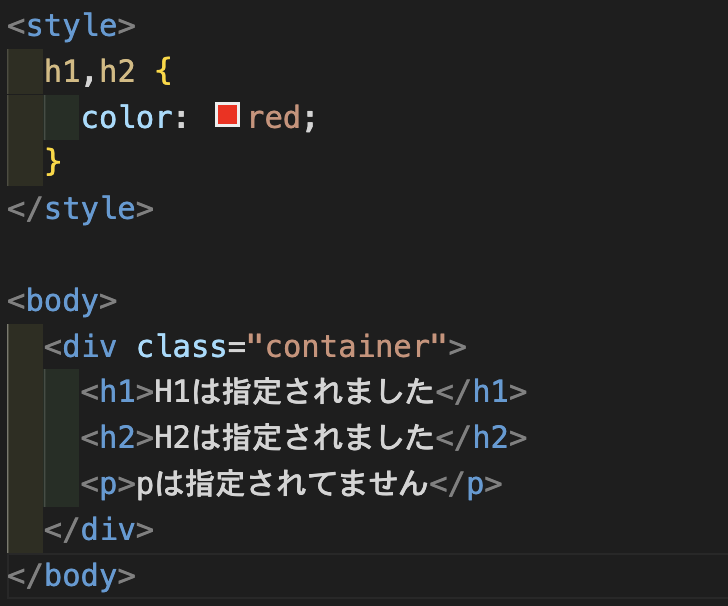
■複数の要素を指定する「A, B」
カンマで区切ると複数の要素を指定することが可能です。
下の例を見てみましょう。


結果は上記の様になります。
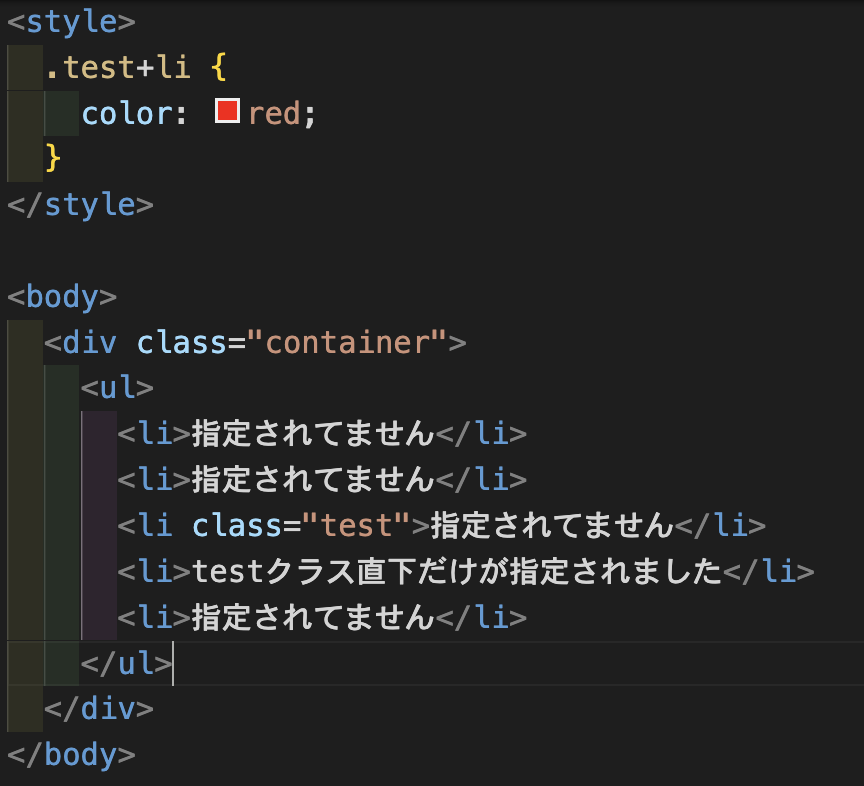
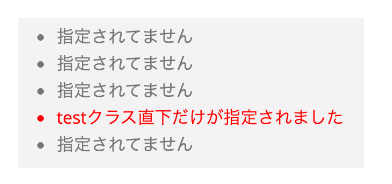
■隣接する要素を指定するセレクタ「A+B」


「+」をつけて指定することで、「.testの後に来る最初の<li>の要素にCSSを適用する」と言う意味になります。
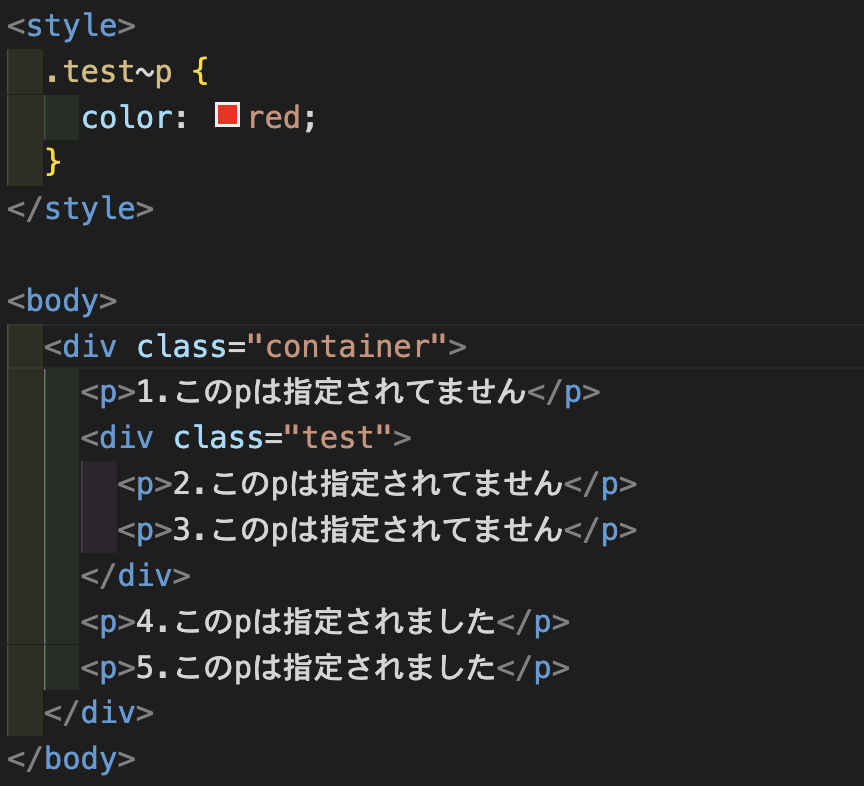
■ある要素以降の同階層を指定するセレクタ「A ~ B」


「~」はある要素以降かつ同階層の要素を指定することができます。
上記の例では、「.test以降で同階層の<p>を全てにCSSを当てる」と言うことになります。
したがって.test以前の<p>や同階層ではない.testの子要素にあたる<p>達はCSSが当たっていません。
いかがでしたでしょうか?
初級編とあわせて、こちらでご紹介したセレクタを使いこなすことで、コーディングスピード、コードの可読性、更新性がアップし、かなり複雑な要素指定ができるようになります。
以上、CSSのセレクタの種類5つ(中級編)についてご紹介しました。
プログラミング学習を始めたばかりの方は、CSS理解のためにぜひ参考にしてみてください。
【この記事のライター】
Satoru Osada
株式会社エー・エム・ティー Front-end Engineea
この記事を読んで、Web制作に関するお悩みやご要望をお持ちの方はいませんか?
私たちは、Web制作のプロフェッショナルとして、お客様のニーズに応えるWebサイト制作から運用サポートまでをお手伝いします。
高品質かつコストパフォーマンスの高いWeb制作を得意とする私たちにお任せください。
詳細は、このページの下の方にあるリンクからお問い合わせください。
ご連絡をお待ちしています。
お問い合わせCONTACT
株式会社エー・エム・ティーは
印刷物からホームページ制作・更新運用管理までトータルサポート。
企業様の課題解決や企業価値向上のお手伝いをいたします。
