受付9:00~18:00 ※土日祝除く
2023.03.30Web制作
最終更新日:2024年2月2日
これだけ知っていればOK!SEO対策に有効なHTMLタグを使いこなそう!
プログラミングの学習をするにあたって、ほとんどの人が最初に学習するのがHTMLになるかと思います。
その中で、HTMLタグの多さに混乱する方は多いのではないでしょうか。
しかし、全部覚える必要はありません。
実務で使われているタグは数えるほどしかなく、ここではそのタグをご紹介していきます。
よく使うタグ
h1〜h6
hタグとは、ユーザーや検索エンジンに対して文章の中で重要な文章を伝えるために、HTMLでマークアップを行う見出しタグです。
見出しタグのhはheadを表し、見出しタグの種類は<h1>から<h6>まで6種類あり、ページの構成に合わせて使用します。
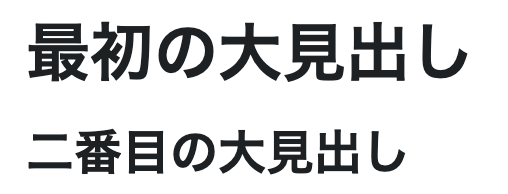
使い方例:

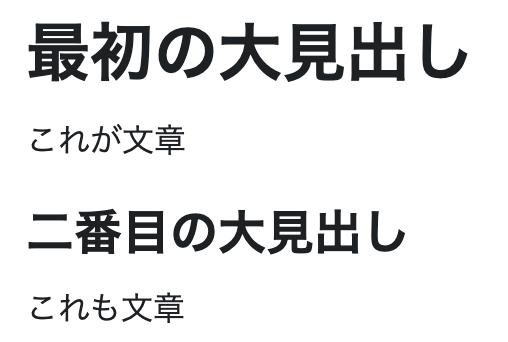
画面表示:

p
pタグとは、段落を意味するhtmlのタグのことで、<p>〜</p>で囲まれた範囲がその段落として表示されます。
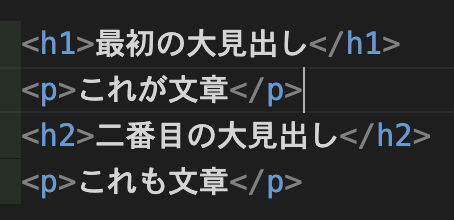
使い方例:

画面表示:

img
imgタグは画像を表すタグで、画面には画像が表示されます。
このタグには、HTMLで要素を終了するために使用される「終端タグ」がありません。
終端タグがないものは普通に > で閉じてもいいし、例のように /> で閉じても大丈夫です。
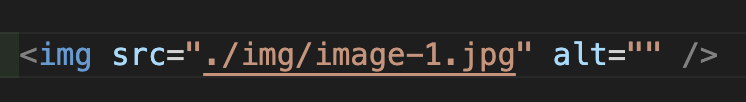
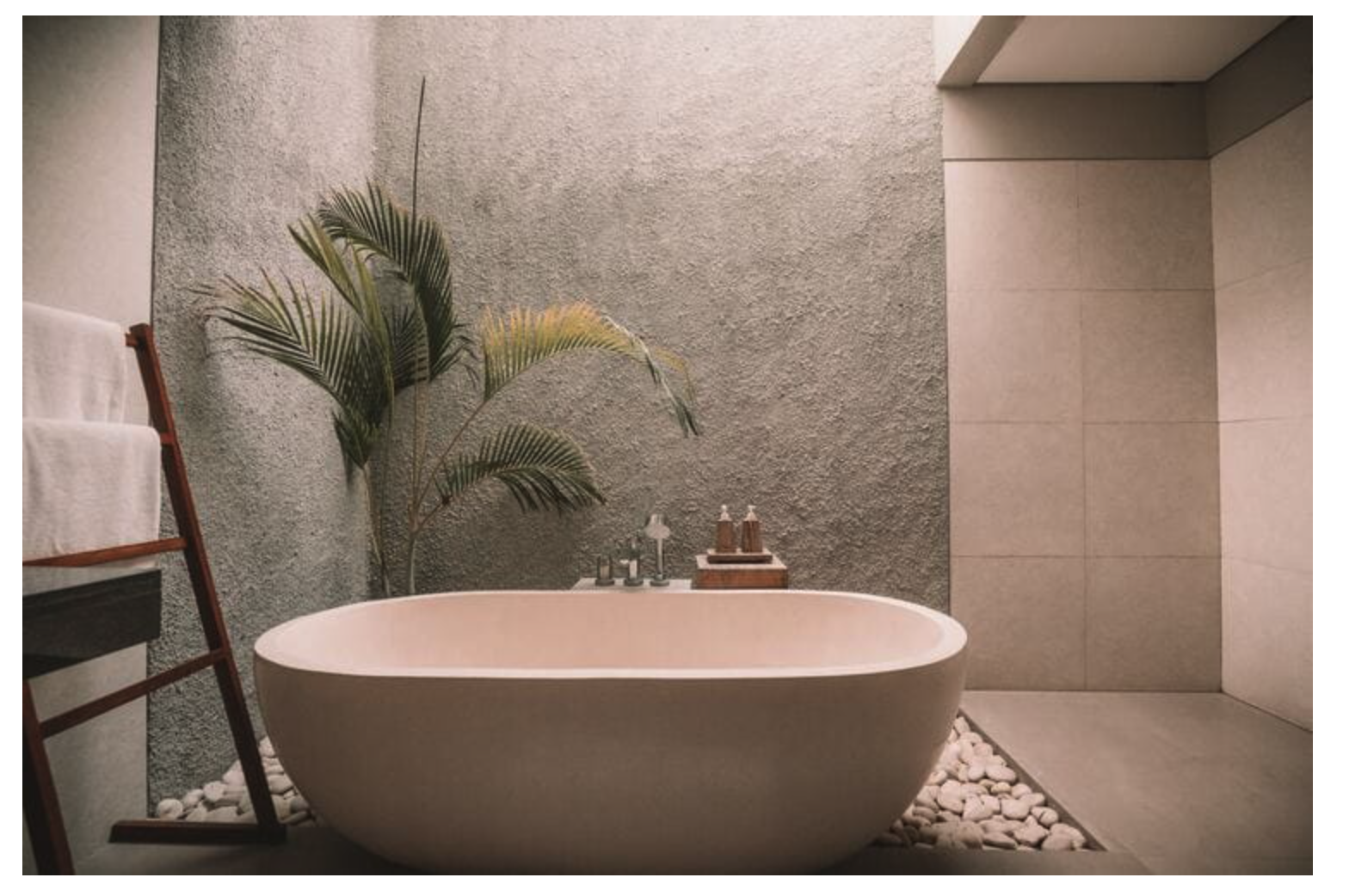
使い方例:

画面表示:

a
aタグはリンクを表すタグで、別のページに飛ぶリンクをつけることができます。
文字を囲えば文字を押したら別ページへ、画像などを囲えば画像を押して別ページへ飛べます。
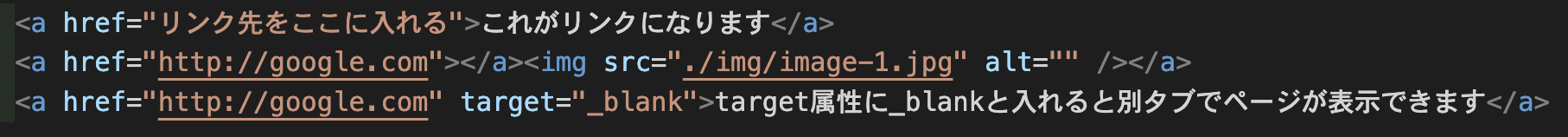
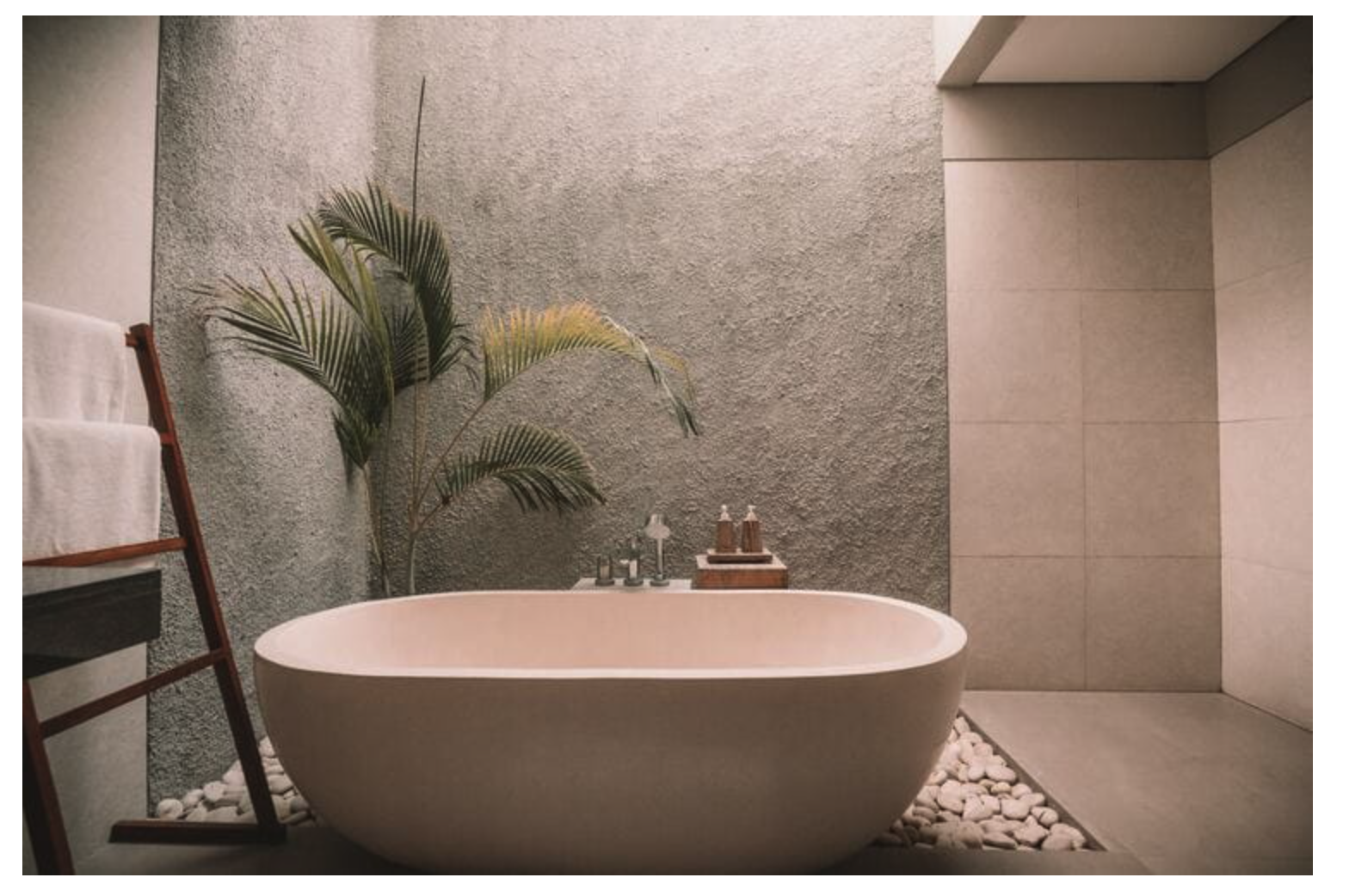
使い方例:

画面表示:
これがリンクになります

target属性に_blankと入れると別タブページで表示できます
ul,li
ulタグとliタグは、箇条(かじょう)書きをするためのHTMLのタグです
Webページを書く上で、箇条書きのテキストを作成する場合があります。
そういったときに、ulタグとliタグを使うと、簡単に箇条書きのスタイルにすることができます。
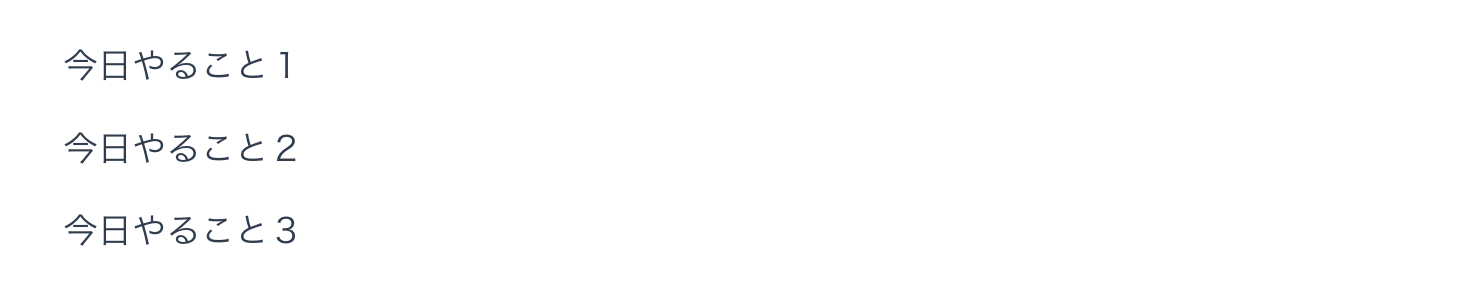
使い方例:

画面表示:

table, thead, tbody, tfoot, tr, td
tableタグ、trタグ、tdタグの3つはセットです。このタグを使うと表を作ることができます。
theadタグ、tbodyタグ、tfootタグはそれぞれ、表の上部、中部、下部的な意味合いになりますが、使っても使わなくても同じ結果になります。
trタグで1行を作り、その中でtdタグを使って列を区切る形になります。
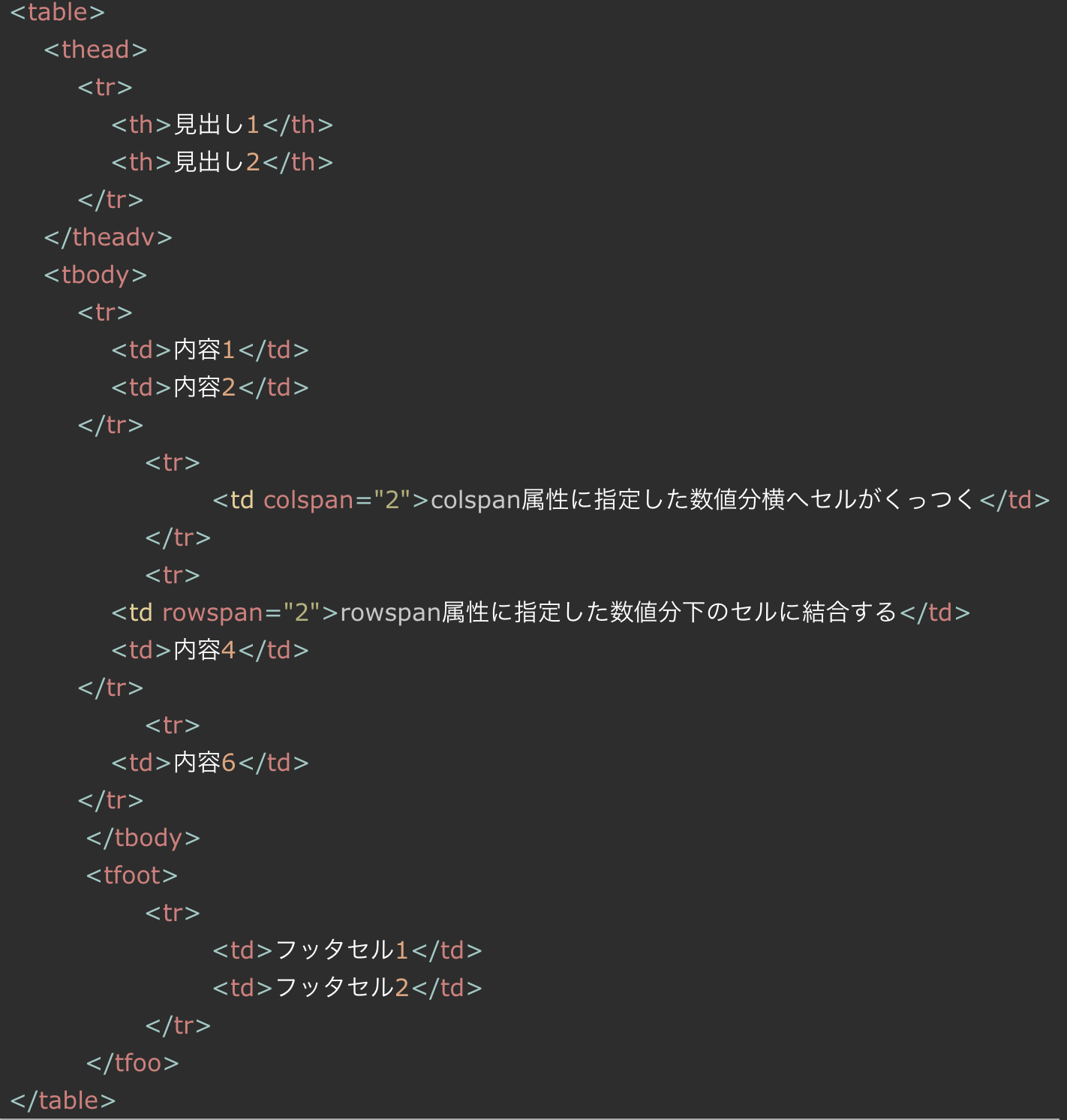
使い方例:

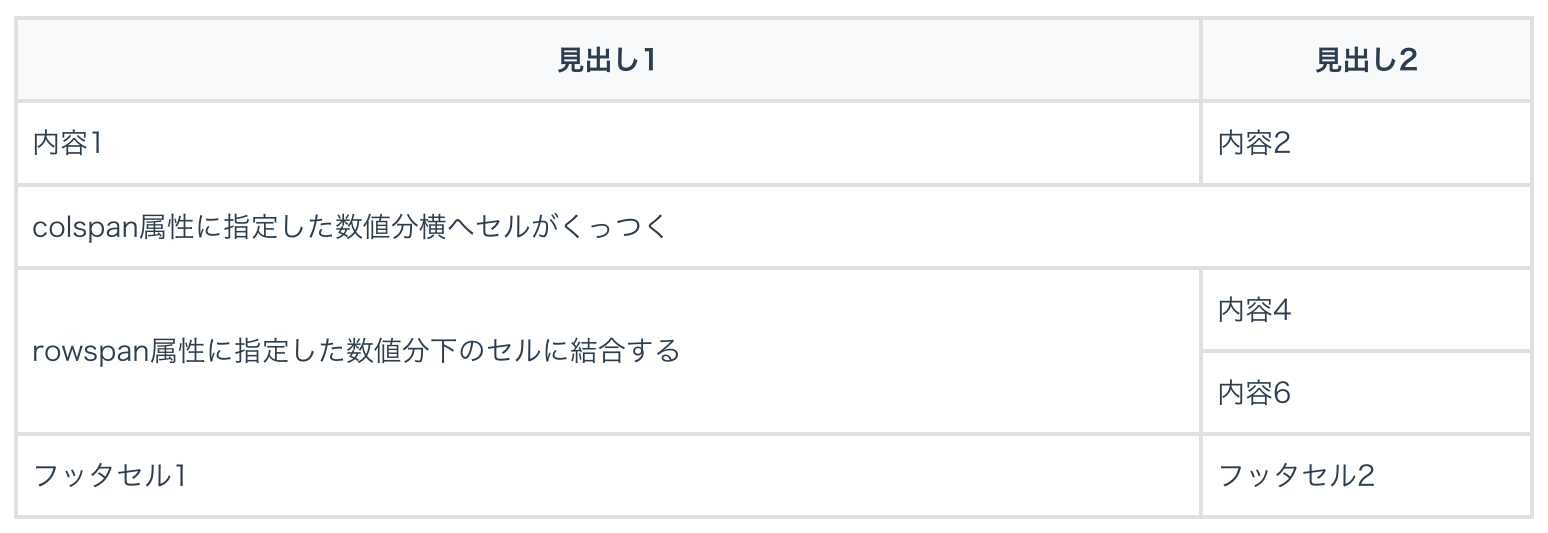
画面表示:

header, footer, nav
3つともHTML5から使えるようになったタグで、ヘッダー部とフッター部、ナビゲーションを表します。
ヘッダー部はメニューやロゴなどがある上部のことで、フッター部はcopyrightなどが記載される最下部ですね。
navタグはメニューなど「ナビゲーション」を表すものになります。
ナビゲーションとは、ウェブサイト内の他のページへのリンクや、ページ内リンクなどのことです。
使い方例:

画面表示:

section
sectionとは「ひとまとまりになるもの」の指定に使います。
文章の中の、章や節などを一つにまとめるときに有効です。
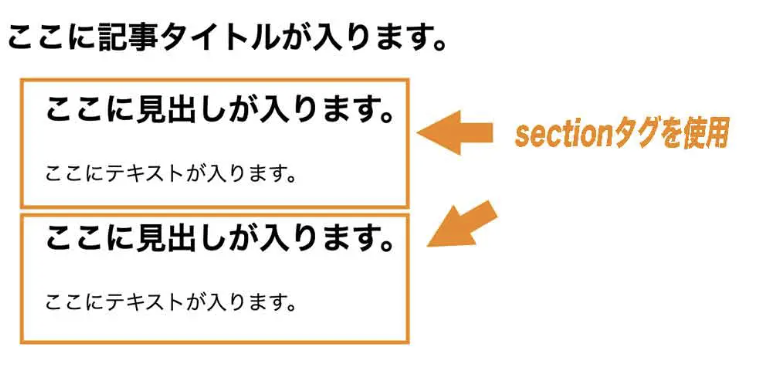
例えば、あるページにsectionタグを使うとこのようになります。
使い方例:

画面表示:

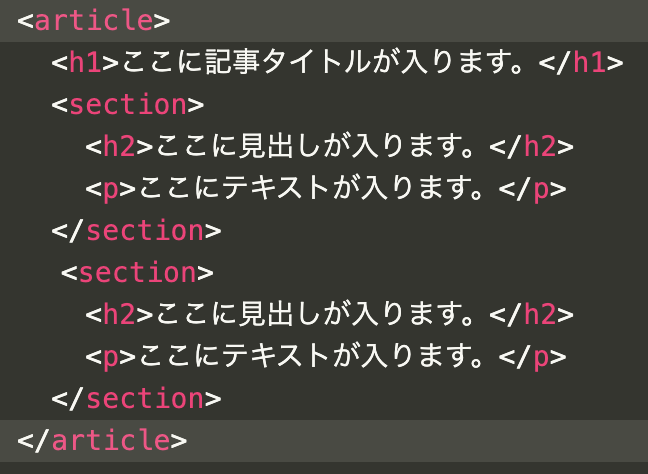
article
articleタグはサイトの中で自己完結している、コンテンツのかたまりになるものです。
先ほどご紹介したsectionタグとは使い方が混同されやすいのですが、articleタグはブログ記事全体のように「自己完結」しているコンテンツのまとまりを表したいときに使用するという点が異なります。
使い方例:

画面表示:

SEO
SEOというのは、「Search Engine Optimization」の略で、「検索エンジン最適化」という意味です。
つまり、Googleなどの検索サイトで、特定のキーワードで検索した際に上位に表示されるための対策のことをいいます。
検索エンジンからしたら、HPに掲載されている文字は「ただの文字の羅列」にすぎません。
そういったただの文字の羅列に「ここからここまでの文字はタイトルだよ」、「これは画像なんだよ」といった「意味」を持たせ、ブラウザに理解させているのがHTMLの「タグ」です。
そして、自分たちが作ったHPが、Googleなどで検索した結果の上位に出てくるかどうかも、この「タグ」に左右されます。
例えば、h1タグで「これだけ知っていればOK!SEO対策に有効なHTMLタグを使いこなそう!」という文字を囲っているサイトと、
h2タグで「これだけ知っていればOK!SEO対策に有効なHTMLタグを使いこなそう!」となっている2つのサイトがあったとすれば、
「SEO」という単語で検索した場合にh1タグで囲われているサイトの方が「情報として重要度が高い」と判断されて検索結果の上位に掲載されるのです。
SEO対策ではタグの意味を理解し、タグを正しく使えているかが重要になってきます。
今回は、「これだけ知っていればOK!SEO対策に有効なHTMLタグ」の紹介でした。
HTMLには色々なタグが存在しており、何を使用していいのか迷う時があります。
ただ、基本的には上記で紹介したタグを理解していれば、実務でも通用するでしょう。
厳密にタグを使用している現場は多くはありませんが、SEOを意識したコーディングができるようになると重宝されるに違いありません。
【この記事のライター】
Satoru Osada
株式会社エー・エム・ティー Front-end Engineea
この記事を読んで、Web制作に関するお悩みやご要望をお持ちの方はいませんか?
私たちは、Web制作のプロフェッショナルとして、お客様のニーズに応えるWebサイト制作から運用サポートまでをお手伝いします。
高品質かつコストパフォーマンスの高いWeb制作を得意とする私たちにお任せください。
詳細は、このページの下の方にあるリンクからお問い合わせください。
ご連絡をお待ちしています。
お問い合わせCONTACT
株式会社エー・エム・ティーは
印刷物からホームページ制作・更新運用管理までトータルサポート。
企業様の課題解決や企業価値向上のお手伝いをいたします。
