受付9:00~18:00 ※土日祝除く
レスポンシブなクリッカブルマップ
2022.03.312024.02.02
Web制作

レスポンシブなクリッカブルマップ を作るためのスクリプト「jQuery-rwdImageMaps」をご紹介します。
JQueryが必要なので、JQueryが導入されていない環境では、まずはJQueryを入れてください。
当サイトはWordPressやらBootstrapやらのためにJQueryが必須となっているので、すんなり進められましたのであしからず。
↑のマップはサンプルとして、浜松市、静岡市、富士市のGoogleマップにジャンプできるようにしてみました。
スマホの場合は、マップアプリが起動するみたいです。
※白地図は「白地図専門店」さんの無料マップをお借りしています
ヘッダーにライブラリを組み込む
<!-- jQuery-rwdImageMaps -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jQuery-rwdImageMaps/1.6/jquery.rwdImageMaps.min.js" integrity="sha512-eZB7hQa0bRlrKMQ2njpP0d/Klu6o30Gsr8e5FUCjUT3fSlnVkm/1J14n58BuwgaMuObrGb7SvUfQuF8qFsPU4g==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jQuery-rwdImageMaps/1.6/jquery.rwdImageMaps.js" integrity="sha512-uuJ11zLzMOzMmKdOkuYiR+KZEWwFx4x2eeNyRvcvNaDiYJPycvjg8nM8d9QMQMFP1+K4oGBppE97Siba2Ho1jA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
ヘッダーにライブラリを組み込みます。
jQuery-rwdImageMapsの公式サイトに、CDNコードが掲載されていますので、ヘッダー部にコピペ。
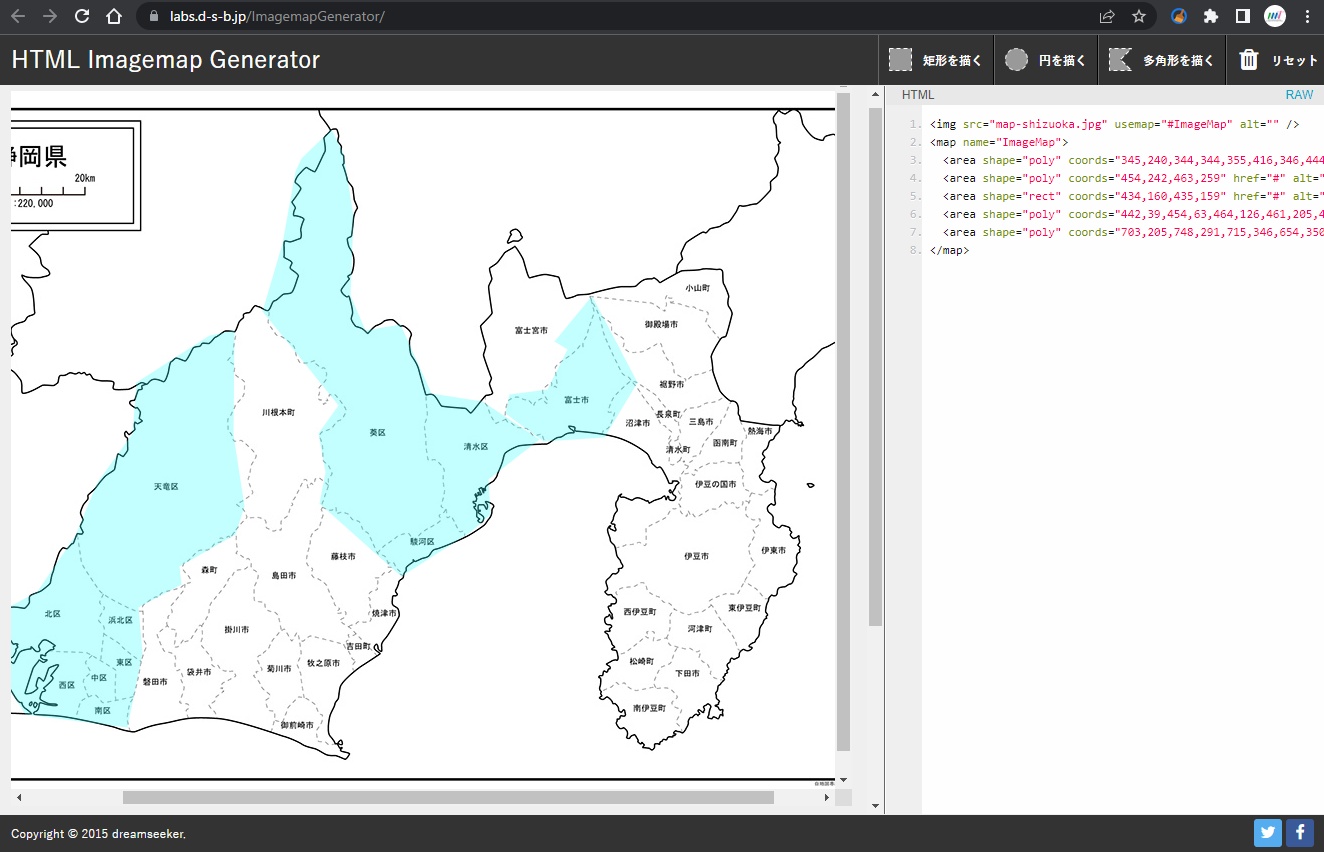
Imagemapを作る

リンク先は「#」になっているので、修正しましょう。
フッターの最後にコードを入れる
<!-- jQuery-rwdImageMaps -->
<script>$('img[usemap]').rwdImageMaps();</script>
スクリプトでレスポンシブなクリッカブルマップを動かせるようにして完成!
ページを読み込んでから、最後のスクリプトが稼働するようにしないと、クリッカブルにならないようなので注意!
お問い合わせCONTACT
株式会社エー・エム・ティーは
印刷物からホームページ制作・更新運用管理までトータルサポート。
企業様の課題解決や企業価値向上のお手伝いをいたします。


