受付9:00~18:00 ※土日祝除く
2020.06.042024.02.02
Web制作

:PDFをレスポンシブに埋め込む方法
今回はPDFファイルをレスポンシブにホームページに埋め込むヒントをご紹介します。
PDFは普通にブラウザで表示できるフォーマットですので、あえてホームページの中に窓を作ってそこから覗かせる仕掛けはあまり必要なさそうですが、例えば、新着情報などの頻繁に更新が必要なエリアを、サイトオーナーさんが自分でページの更新をしたいが、ExcelやWordなどのオフィス系ソフトしか操作できない、というような(ある意味非常に稀な)場合に、原稿をオフィス系ソフトで作成して、それをトップページの「新着情報」欄にスクロール付きボックス内に表示させたい、というようなケースでは使える方法だと思います(実体験あり)。
※FTPでサーバーにUPする手順は必須ですけれども
PDFをレスポンシブに表示する
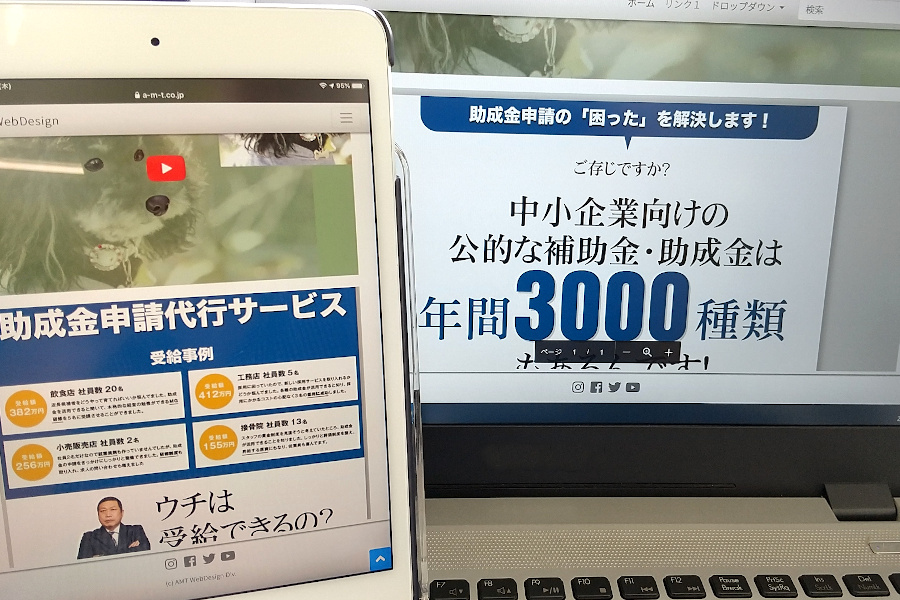
実例としてはこんな感じです。
見本のPDFは1MBの縦長なので、環境によっては表示されるまでに少し時間がかかるかもしれません。
え。出ない?
すみません、ブラウザの再読み込み(くるくるボタン)をクリックしてみてください….。
↑スマホやタブレットで表示すると、iframeの窓幅に応じて中のPDFが調整されたサイズで表示されていると思います。
Android版Chromeでも、ページ表示後に「再読み込み」をしないと表示されないことがちょいちょいありました。
OSやブラウザによって動作が変わる可能性がありますのでご注意ください。
Google Docs Viewerを使います
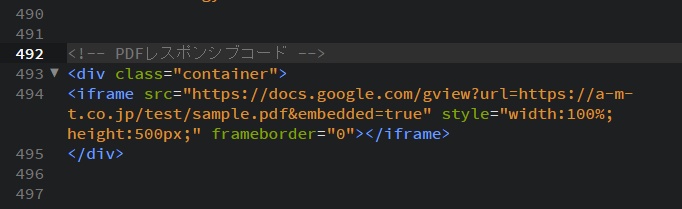
HTMLのソースは下記のようになります。

:Google Docs Viewerを使います
読み込ませたいPDFファイルを「iframe」で表示させるのですが、その際にGoogleが用意しているサービス「Google Docs Viewer」で表示させます。
パソコン・Android、iOSでも表示出来ました。
画面拡大や指先スクロールも可能なようです。
サーバー上のPDFでないと表示されません
注意点としては、表示させたいPDFはサーバー上に置いて、URLとしてファイル名を指定する必要があります。
HTMLファイルがローカルにある場合でも、PDFはサーバー上のファイルを指定しないと、表示できないようです。
サーバーがHTTPかHTTPSかも注意点ですね。
小ネタ:PDF限定検索

:Googleのfiletype検索
Googleで検索する際に、検索窓に「filetype:pdf」と入れて検索すると、PDF文書のみ(と広告^^;)に絞り込んだ検索結果が表示されます。
例えば上の画像のような場合に、「pdf iphone」での検索すると、「iphoneでPDFを表示する方法」や「iphoneで検索したPDFにこんなのがあったよ!」などのページなども一緒に結果一覧に表示されます。
そこで、「filetype:pdf iphone」として検索すれば、iphoneに関する文書のうち、PDF形式になっているもの=つまり多くの場合は取扱説明書や公的な文書など の検索結果になってくれるという訳。
これであっという間に申込書もGET、速攻で申請できますね!
お問い合わせCONTACT
株式会社エー・エム・ティーは
印刷物からホームページ制作・更新運用管理までトータルサポート。
企業様の課題解決や企業価値向上のお手伝いをいたします。


