受付9:00~18:00 ※土日祝除く
2020.05.282024.02.02
Web制作

:Youtube動画のレスポンシブ化
Youtube動画のレスポンシブ化 など、ホームページにテキストや画像以外のメディアを埋め込むかたちで掲載したいことがあります。
スマホ対応を想定したレスポンシブなかたちで埋め込むには、現状いろいろと工夫が必要です。
という訳で、いろんなメディアをレスポンシブにホームページに埋め込むヒントをご紹介します。
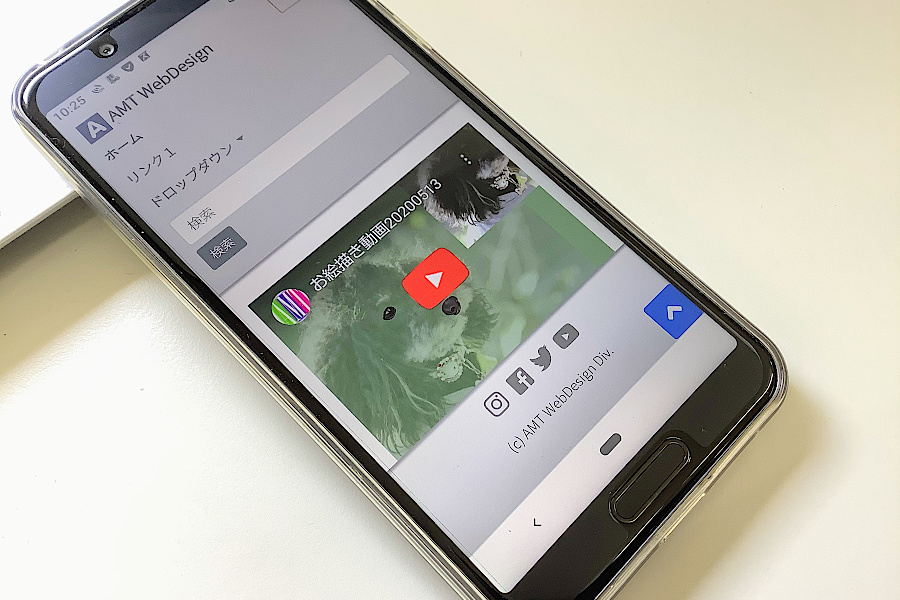
まずはYoutube動画をレスポンシブに埋め込んでみます。
Youtube動画を埋め込む準備

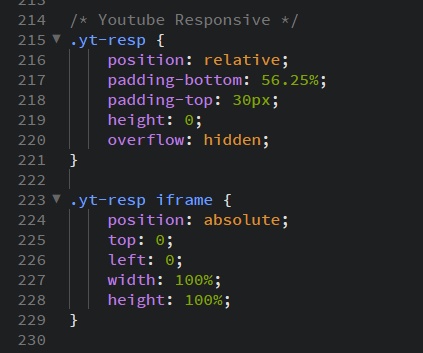
:CSS定義を追加します
↑こんな感じでCSS定義を追加します。
「.yt-resp」の「padding-bottom」の値は、「overflow」が「hidden」にしてあり、動画の上下左右が隠れる可能性があるので、実際の動画表示で確認しながら、よさそうな数値に微調整します。
通常のハイビジョン1920×1080であれば、60%ぐらいでも大丈夫そうです。

:HTMLに埋め込む
↑埋め込みたい位置にこんなソースコードを入れます。
a)483行目
後でソースコードを見たときに(自分が)分かりやすいように、section タグで挟んでありますが、通常はdivで囲んでください。
b)483行目
class「container」は Bootstrapで定義されているクラスです。
このブロック(ここでは section)をページ幅にそこそこちょうどよいサイズで合わせるのに使っています。
Bootstrap以外の環境など、「container」クラス定義が無い場合は、このブロックの表示が画面幅一杯になりますので、適宜幅サイズを調整してください。
c)485行目
iframeの中身はYoutubeの「共有」「埋め込み」で表示されるソースコードをコピペ です。
埋め込む動画は公開動画でも、限定公開でも、大丈夫なようです。
ただし、Youtube Studioの「動画リンク」のURLだと動画が表示されませんのでご注意ください。
動画再生画面の「共有」でiframeソースコードを取得して使用しましょう。
ホームページに動画を埋め込むことについて
Wifi環境であれば、まあ問題ないとも言えそうですが、現時点では、あまり大きな(長い)動画をホームページに埋め込むのは検討が必要そうです。
つまり、ユーザーの環境によっては、動画再生にコストが結構かかるかもしれない、ということです。
そういう意味では、パソコンでは動画が再生されるブロックを、スマホではあえてスライドショーや静止画にしておく、というのも選択肢としては決して間違いではありません。
別途、Youtube動画URLへリンク先を貼っておく ことで、動画再生前に音声がミュートされた状態になる という点も、マナーの上では好ましいかもしれません。
BGMを使ったり、長尺の動画の場合は、リンクを貼っておく方がユーザーに親切なのかもしれませんね。
お問い合わせCONTACT
株式会社エー・エム・ティーは
印刷物からホームページ制作・更新運用管理までトータルサポート。
企業様の課題解決や企業価値向上のお手伝いをいたします。


