受付9:00~18:00 ※土日祝除く
2025.01.072025.06.02
Web制作 システム

Sassをコンパイルする方法を解説します。実行ファイルを作るわけではないので、厳密にはコンパイルではなくトランスパイルだと思いますが、便宜上ここではコンパイルとします。
コンパイルというと難しく感じるかもしれませんが、要はSCSSファイルを使い慣れたCSSファイルに変換する工程のことです。ブラウザはSCSSをそのままでは認識できないため必ずこの作業が必要となります。
コンパイルにはいろいろな方法があります。Gulpを使用してもよいですし、変換サイトやVScodeのプラグイン「Live Sass Compiler」を使うこともあるでしょう。
今回はNode.jsを使うシンプルなコンパイル環境を作る方法を紹介します。
Sassをコンパイルする環境を作る方法
下記のような手順で進めていきます。
1. Node.jsをインストールする
2. npmパッケージをインストールする
3. コンパイル実行コマンドの追加
今回作成するコンパイル環境の概要
Windowsを例として説明します。
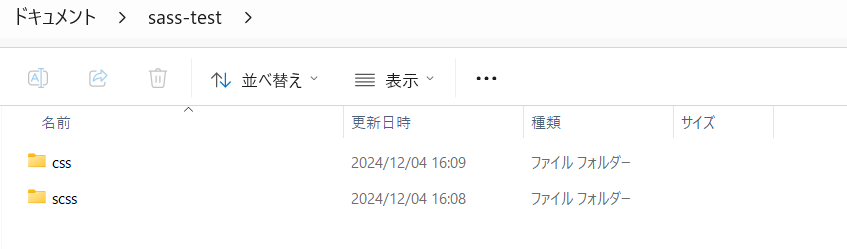
ドキュメントフォルダにsass-testというフォルダを作成し、その中にcssとscssフォルダを作ります。scssフォルダにはテスト用のscssファイルを格納してください。ファイル名は必ずstyle.scssとしてください。cssフォルダは空で構いません。

今回は、ターミナルから所定のコマンドを実行すると、scss内のstyle.scssファイルをコンパイルし、cssフォルダ内にstyle.cssファイルを生成する環境を作成します。フォルダ・ファイル名の指定などは適宜カスタムしてください。
Node.jsのインストール
最初にNode.jsをインストールします。
Node.jsはWindowsなどのOS上でJavaScriptを実行可能な開発環境です。Node.jsについては下記を参照してください。
Node.jsとはなにか?なぜみんな使っているのか?
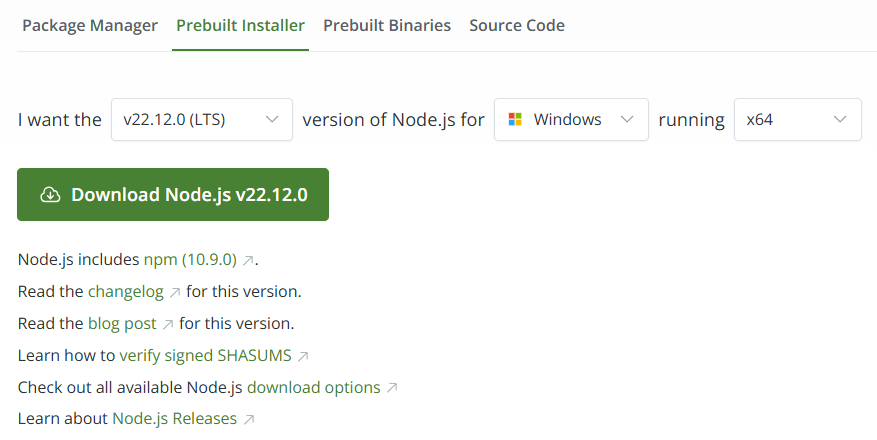
公式サイトからPrebuilt Installerのタブを選択し、LTS版をダウンロードします。OSなどは適宜自分にあったものを選択します。通常は自動で判定されます。
Node.js ダウンロード

バージョンの末尾に(LTS)と記述があるものがLTS版です。LTSとはLong-term Supportのことで、いわゆる安定版です。CURRENTは最新版ですが安定性は保証しませんよ、という意味合いです。複数ある場合は最新バージョンのLTSをダウンロードしてください。
ダウンロードしたファイルを実行すると、インストーラーが立ち上がります。指示に従ってインストールします。

インストールが完了したらターミナルから確認します。
Windowsの場合はWinキー+Rで「ファイル名を指定して実行」ウィンドウが立ち上がりますので cmd と入力すればターミナルが起動します。ターミナルで node -v と入力し、バージョン情報が表示されれば完了です。スタートメニューにもnode.jsというアプリが登録されます。今回の作業でnode.jsを直接起動することはありません。
C:\Users\ユーザー名 > node -v
v22.12.0npmのインストール
npmをインストールします。npmとはNode Package Managerの略です。Linuxを触ったことがあればお馴染みのnpmです。
今回作成するコンパイル環境の概要で準備したドキュメント内のフォルダを使用します。
ターミナルからcdコマンドで該当フォルダ Documents\sass-test に移動します。
C:\Users\ユーザー名 > cd Documents\sass-test
C:\Users\ユーザー名\Documents\sass-test>npm init -yを実行します。
C:\Users\ユーザー名\Documents\sass-test>npm init -y下記のように表示され、sass-testフォルダにpackage.jsonが作成されます。

Sassに必要なパッケージをインストールします。ターミナルから下記コマンドを実行します。
C:\Users\ユーザー名\Documents\sass-test>npm install --save-dev sasssass-testフォルダにnode_modulesフォルダとpackage-lock.jsonが生成されていれば完了です。
コマンドの追加
パッケージの準備は完了しましたが、実際にコンパイルを行うためには実行コマンドを準備する必要があります。今回はsassというコマンドを設定します。
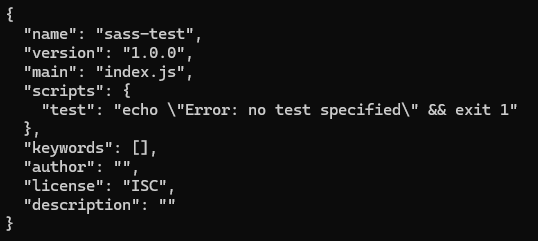
sass-testフォルダ内にさきほど作られたpackage.jsonを開きます。
下記のような内容になっています。
{
"name": "sass-test",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"description": "",
"devDependencies": {
"sass": "^1.82.0"
}
}
“scripts”の個所を下記にまるごと差し替えます。
"scripts": {
"sass": "sass scss/style.scss css/style.css"
},{
"name": "sass-test",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"sass": "sass scss/style.scss css/style.css"
},
"keywords": [],
"author": "",
"license": "ISC",
"description": "",
"devDependencies": {
"sass": "^1.82.0"
}
}
コマンドの準備ができました。”sass”というコマンドを実行すると、scss/style.scssをコンパイルしてcss/style.cssに出力する、というコマンドをpackage.jsonファイルに追加したということです。
この部分のフォルダやファイル名を変更することでスクリプトの内容をカスタムすることができますので試してみてください。またファイルパスは\Users\ユーザー名\Documents\sass-testから見た相対パスであることも要注意です。
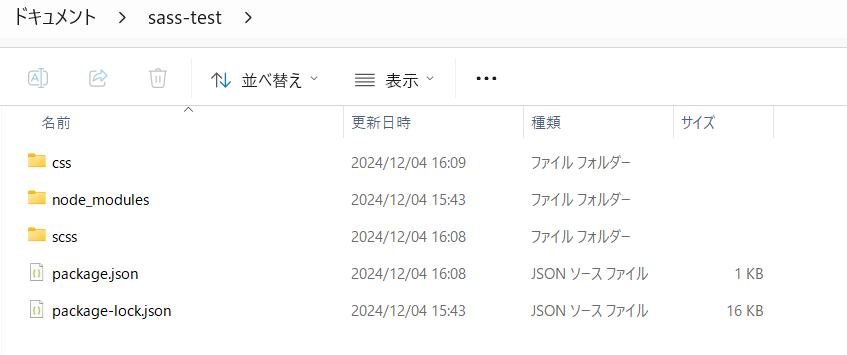
以上で準備は全て完了しました。この段階でsass-testのフォルダは下記の状態になっています。

実際にコンパイルしてみる
ターミナルから下記コマンドを実行します。
C:\Users\ユーザー名 > npm run sasscssフォルダにstyle.cssとstyle.css.mapが生成されていれば成功です。
SCSSとは?
初学者のためにSCSSについても簡単に触れます。本記事のタイトルにもなっているSass(サスと読みます)にはSASS記法とSCSS記法があり、今回取り扱うのはSCSSです。
SCSSはCSSと比較して、短く手間を省いて書けることがメリットです。
例えば下記のようなコードがあったとします。
<div class="section">
<p class="section__title">タイトル</p>
<img class="section__image" src='sample.png'>
<p class="section__description">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<a class="section__button">Read More</a>
</div>これをCSSで例えばこのように装飾するとします。
.section {
border: 1px solid #333;
padding: 20px;
}
.section__title {
font-size: 2rem;
}
.section__image {
width: 100%;
}
.section__description {
margin-top: 20px;
line-height: 1.6;
}
.section__button {
border: 1px solid #333;
font-size: 1.6rem;
padding: 10px 20px;
}SCSSで書くとこうなります。分量が減って単純に楽であるだけでなく、ブロックとエレメントの関係性がより明確になるためコーダーとしては効率的で書き易く、メンテナンス性も向上します。このように入れ子の状態で記述することをネストと呼びます。ネストすることでメディアクエリの記述などは飛躍的に楽になります。その他にも変数やmixinが使える、ファイルが分割できるなどメリットがあります。
.section {
border: 1px solid #333;
padding: 20px;
&__title {
font-size: 2rem;
}
&__image {
width: 100%;
}
&__description {
margin-top: 20px;
line-height: 1.6;
}
&__button {
border: 1px solid #333;
font-size: 1.6rem;
padding: 10px 20px;
}
}デメリットもあります。詳しくはここでは触れませんが、そのうちのひとつがコンパイルが必要になることです。ブラウザはSCSSをそのままでは認識できないためCSSに変換する手間がひとつ増えます。開発環境を用意する必要もあります。その手間をできるだけ減らすことがこの記事の狙いでもあります。
Gulpは使わないの?
SassのコンパイルというとGulpを思い浮かべる方も多いでしょう。Gulpは「タスクランナー」と呼ばれる自動化ツールです。コンパイルを含めて有益なツールですが、コンパイルだけであればいろいろな方法があります。JavaScriptの知識などGulp自体を学ぶコストもかかりますので今回はGulpを使用しない方法を紹介しました。今回説明するnode.jsのインストールなどは、Gulp環境の構築でも必要になりますので、本記事でコンパイルがどういったものかを理解した上で、Gulpの使用すればその有用性をより感じられると思います。
まとめ
Sassのコンパイル環境の構築方法を解説しました。今回はOS付属のターミナルを使用し、手動でコンパイルしましたが、実際の現場ではsassファイルを監視して保存するたびに自動でcssを吐き出す構成にすることが多いでしょう。VScodeのターミナルやNPMスクリプトからワンクリックでコンパイルしたり、Gulpを使用したり作業しやすい環境を作ってみましょう。
参考
お問い合わせCONTACT
株式会社エー・エム・ティーは
印刷物からホームページ制作・更新運用管理までトータルサポート。
企業様の課題解決や企業価値向上のお手伝いをいたします。


