受付9:00~18:00 ※土日祝除く
2021.02.252024.02.02
Web制作
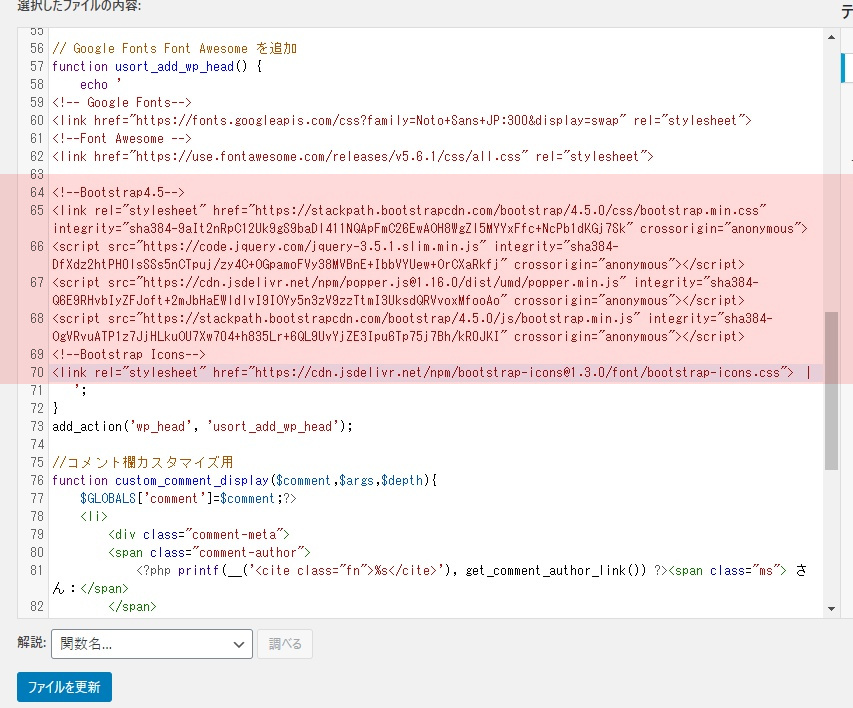
WordPress + Bottstrap を使用するための手順として、function.php内でBootstrapのCDNを読み込ませるという方法があります。

:Bootstrapをfunction.phpで読み込ませます
しかし、稀に?WordPressのプラグインや他のスクリプトが不完全な動作になってしまうことがあります。
例えばfacebookのfeedをホームページ上にタイル表示できるプラグイン「Custom facebook feed」。
一見すると、ほぼ問題なく動作しているように思えるのですが、プラグインのバージョンアップなどを行った後、サムネイルが全部白くなってしまった、などというトラブルが発生する場合があります。
というか、ありました。
しかも、ビデオ投稿は大丈夫(サムネイルが表示される)のに、写真や画像は白いダミー画像のままになってしまう….。
ダミー画像をクリックすると、facebookに投稿した画像がきちんと表示される….。
ブラウザのキャッシュを空にしても、しばらく見ていないふりをして放置^^;;;しても直らない….。
だけどプラグイン自体は普通に動いている(ように見える)….。
「Custom facebook feed」は非常に便利なプラグインなのですが、どうやら様々な理由から「feed画像が表示されない」トラブルについての問い合わせは多いようで、Q&Aやサポートのページに、たくさんの記事が(英語で^^;;;;;;)掲載されています。
今回は、掲載されているものすべてを試してみましたがうまくいかず、途方に暮れていたところ…..
JQueryの複数読み込みが原因
で、結論から言うと、この場合はWordPressが自動的に読み込むJQueryと、BootstrapのCDNで読み込ませるJQueryがバッティングしているのが原因でした。
「Custom facebook feed」自身はちゃんと正しく動いていました。
ごめんね疑って。
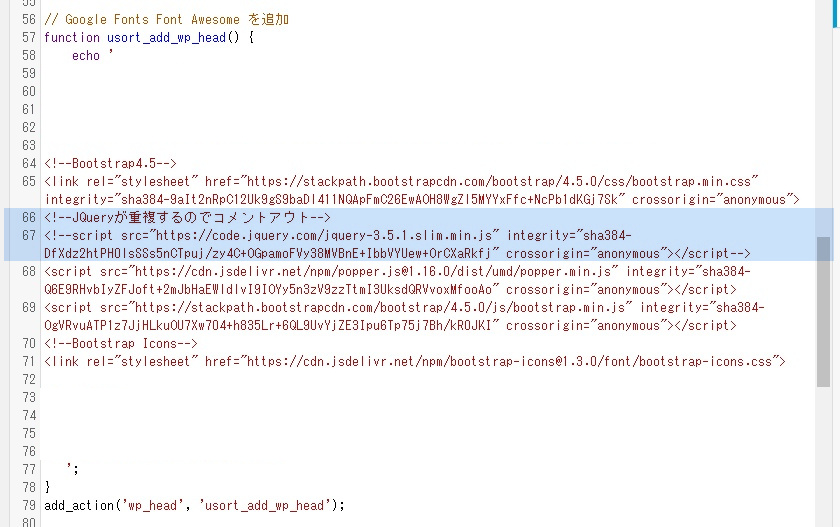
という訳で、上記のトラブルの場合は、function.phpで読み込ませるJQueryの行をコメントアウトすることで解決できました。

:Bootstrap前のJQuery読み込み行をコメントアウト
開き直って?試せるものは試してみるものですね!
おおよそはちゃんと動いているんだけど、微妙に正しく動いていない…..などという場合は、JQueryの読み込みがどうなっているかを確認してみるのも、解決に繋がるかもしれません。
でも続きがあります
ただし、お使いのサーバーによっては結果が異なるようで、コメントアウトすれば必ず直る!という訳でもなさそうです。
Bootstrapの場合はまずJQueryを読み込んでおく必要があるらしいので、その順番が変わってしまうような場合は、BootstrapのJQuery行をコメントアウトするだけでは正しく動かないようです。
どうやらお使いのサーバーに応じて、いろいろと試してみる必要があるようです。
このあたりの参考になりそうなサイトさんのリンクは↓こちら。
こういうドツボにはまった状態は、チームで仕事していない場合は結構厳しいかもです。
ネットに情報を掲載してくださっている皆さん、本当にありがとうございます。
お問い合わせCONTACT
株式会社エー・エム・ティーは
印刷物からホームページ制作・更新運用管理までトータルサポート。
企業様の課題解決や企業価値向上のお手伝いをいたします。


