受付9:00~18:00 ※土日祝除く
ワードプレスで固定ページをトップに埋め込み
2021.12.022024.02.02
Web制作

ワードプレスで固定ページをトップに埋め込み 表示させるには、
専用のテンプレート「page-news.php」と、「表示する固定ページ」を用意し、
「home.php」に埋め込みのためのコードを入れて実装します。
新着情報などのインフォメーションや、リンク集などをひとつの固定ページで管理するような場合に非常に便利です。
専用のテンプレート「page-news.php」

冒頭にPHPとコメントマークで囲んだTemplate Nameは忘れずに入れておきましょう。
また、このページだけで検索されてしまわないよう、NOINDEXとNOFOLLOWのメタタグも入れておきます。
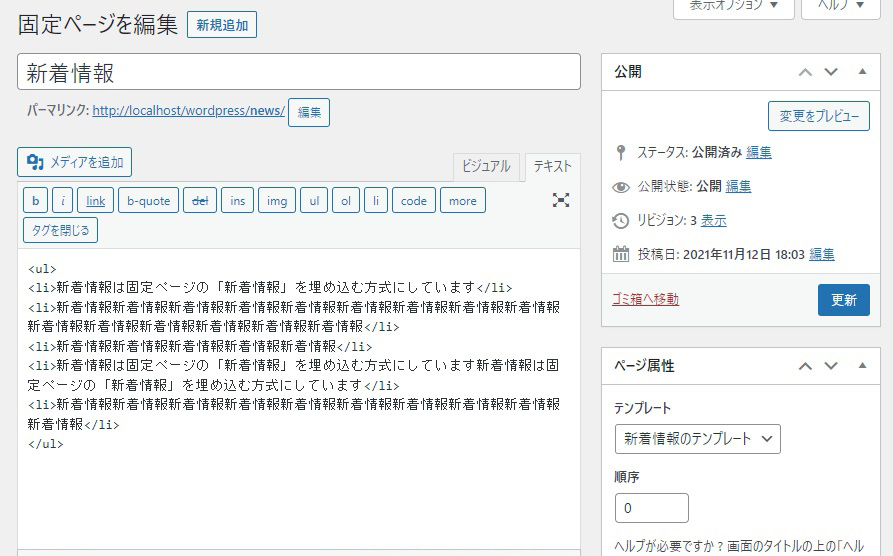
表示する固定ページ

ULとLIタグで構成しているシンプルな箇条書きのページです。
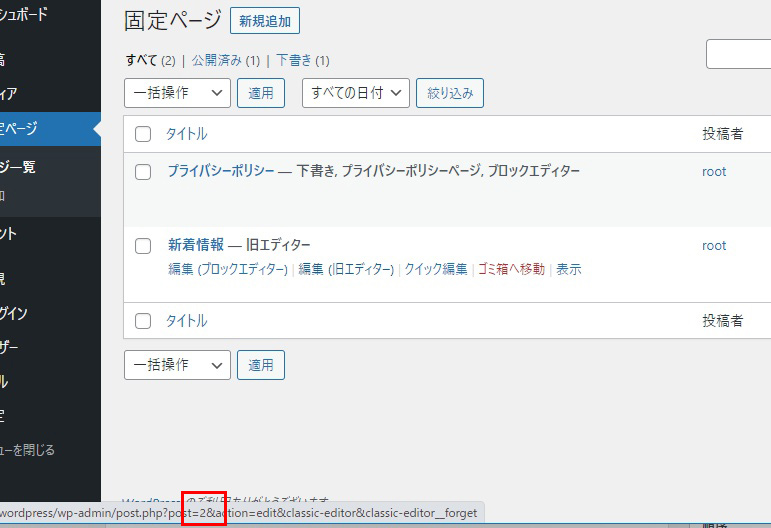
固定ページのIDを確認しておきます

「post.php?post=●&action…..」の●部分がページIDです。
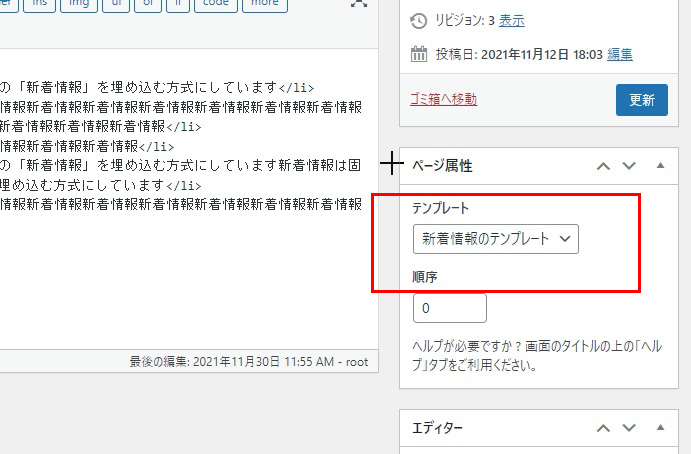
ページ属性を専用テンプレートに

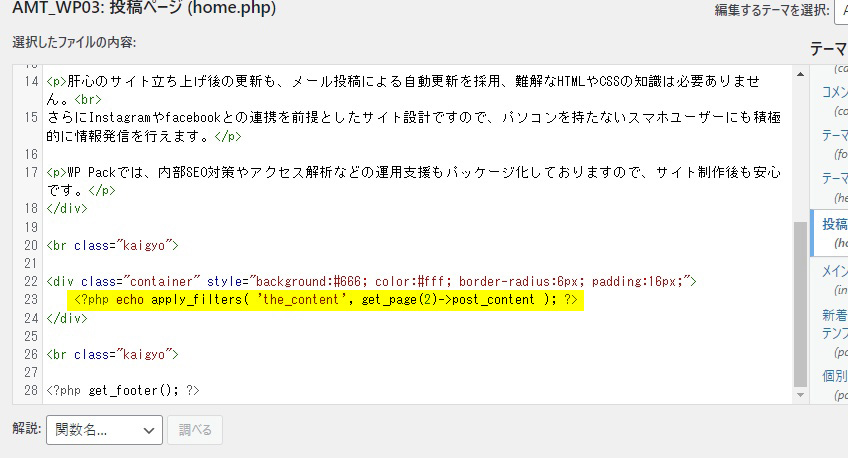
トップページにコードを入れます

「get_page(●)」の●部分は、前もって確認してあったページIDです。
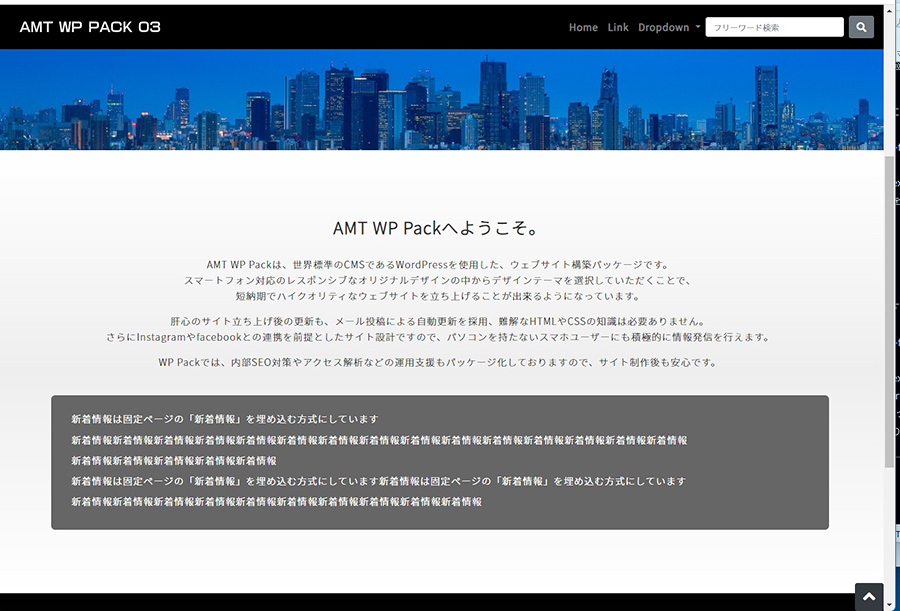
↑このサンプルでは、見た目をはっきりさせるためBootstrapの「container」DIVで囲んで、インラインCSSで色を付けています。※最初の図を参照
「page-news.php」のような、専用のテンプレートが無くても問題なく表示される場合もあるようですが、念のため用意しておくといろいろ都合がよさそうです。
お問い合わせCONTACT
株式会社エー・エム・ティーは
印刷物からホームページ制作・更新運用管理までトータルサポート。
企業様の課題解決や企業価値向上のお手伝いをいたします。


