受付9:00~18:00 ※土日祝除く
Dreamweaver
2021.08.122024.01.26
Web制作

Dreamweaver 4の頃からずっとHTMLエディタとして愛用してきましたが、HTMLがWIGSIGからCSSベースのテキストコーディングに移行しつつあり、Dreamweaver8の頃からこのソフトとは疎遠になっておりました。
このたびうっかりAdobe Creative Cloudサブスクを購入してしまったので、せっかくなのでDreamweaverもふたたび使い始めています。BracketやVS Codeと比べるとやっぱり重いような気がしますが、やはりさすがの使い勝手で結構気に入っています。
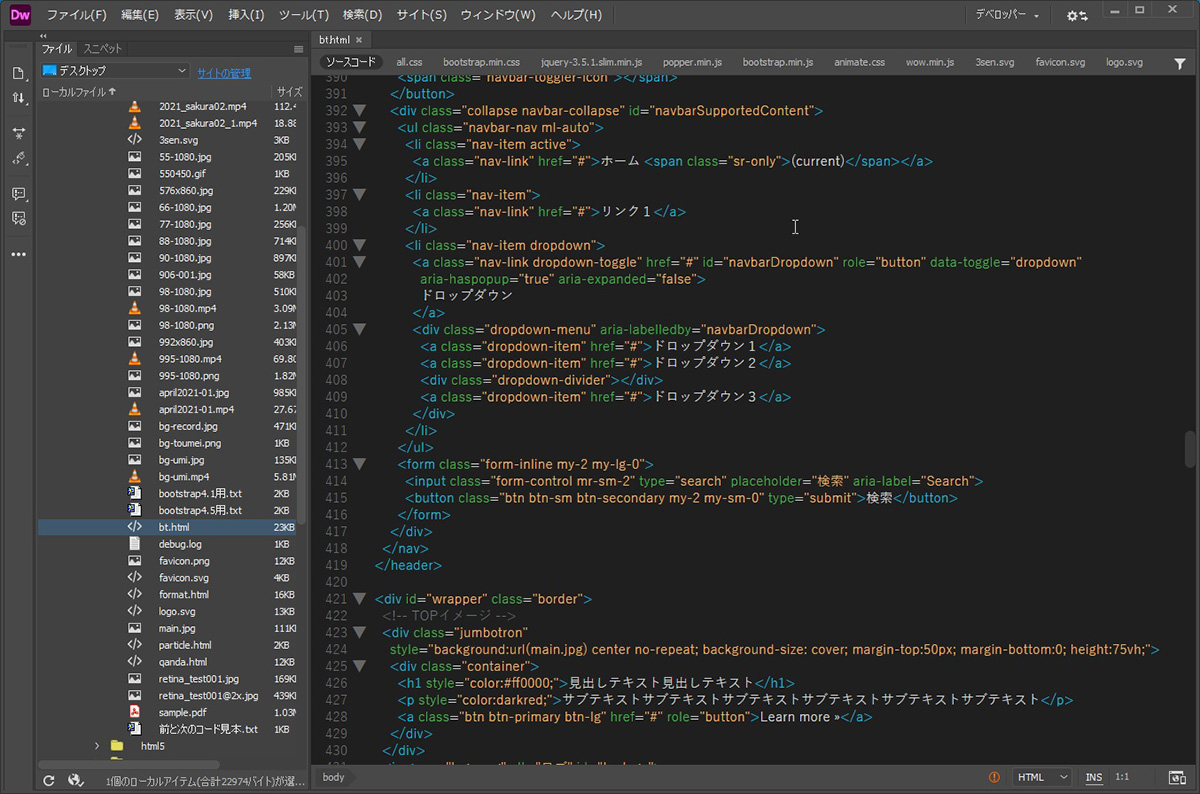
画像をプレビューしてくれる

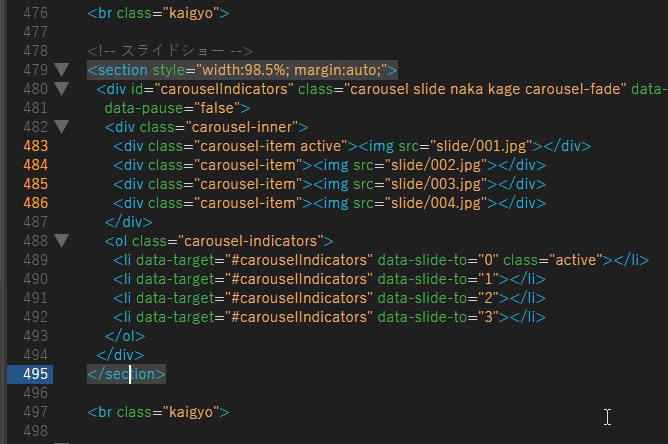
閉じタグがハイライトされる

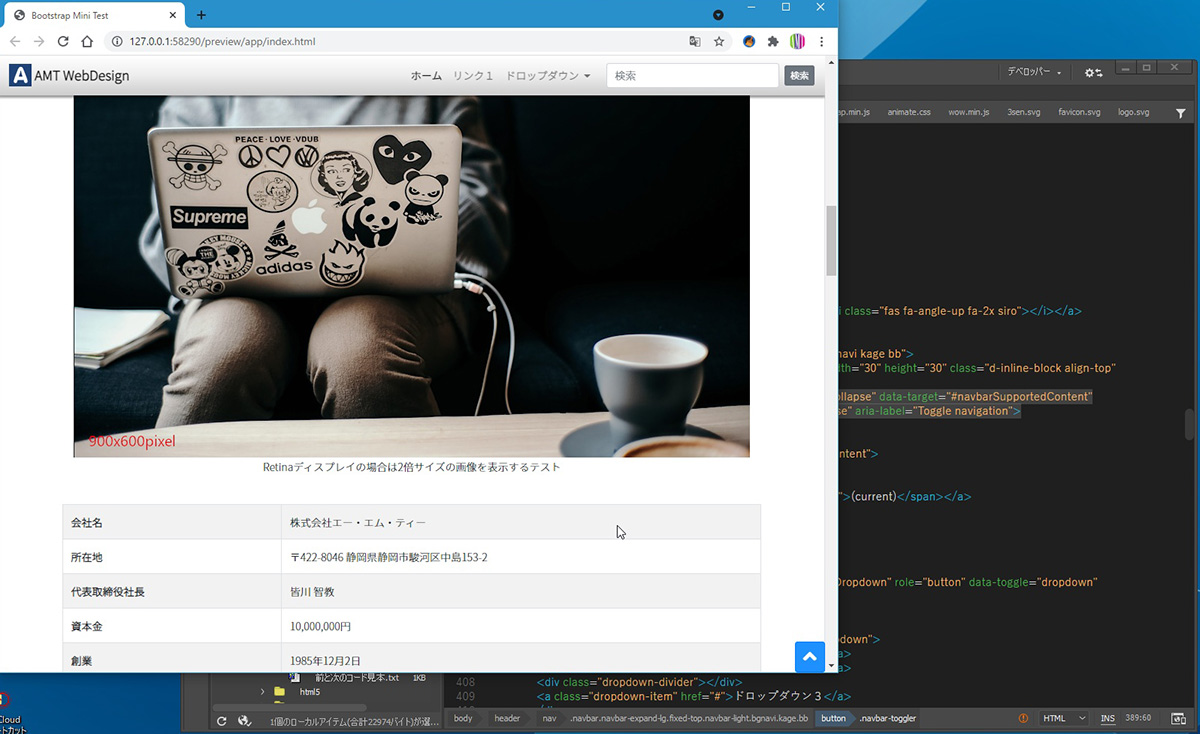
F12でブラウザプレビュー

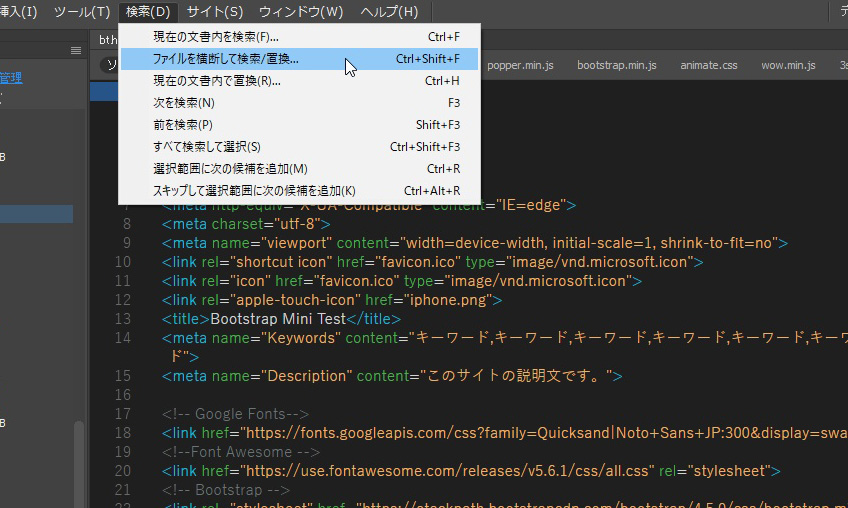
検索・置換が使いやすい

後継の?VS Codeは検索・置換が何とも使いにくくて悩みのタネでしたが、Dreamweaverになって使いやすくなりました!
その他いろいろ

WordPressでサイト構築する、という前提の場合は、さすがに直接サーバーのコードをいじったりしたくないので、単なるテキストエディタ(の便利なやつ)という使い方なのではありますが…
お問い合わせCONTACT
株式会社エー・エム・ティーは
印刷物からホームページ制作・更新運用管理までトータルサポート。
企業様の課題解決や企業価値向上のお手伝いをいたします。


