受付9:00~18:00 ※土日祝除く
2021.07.082024.02.02
Web制作

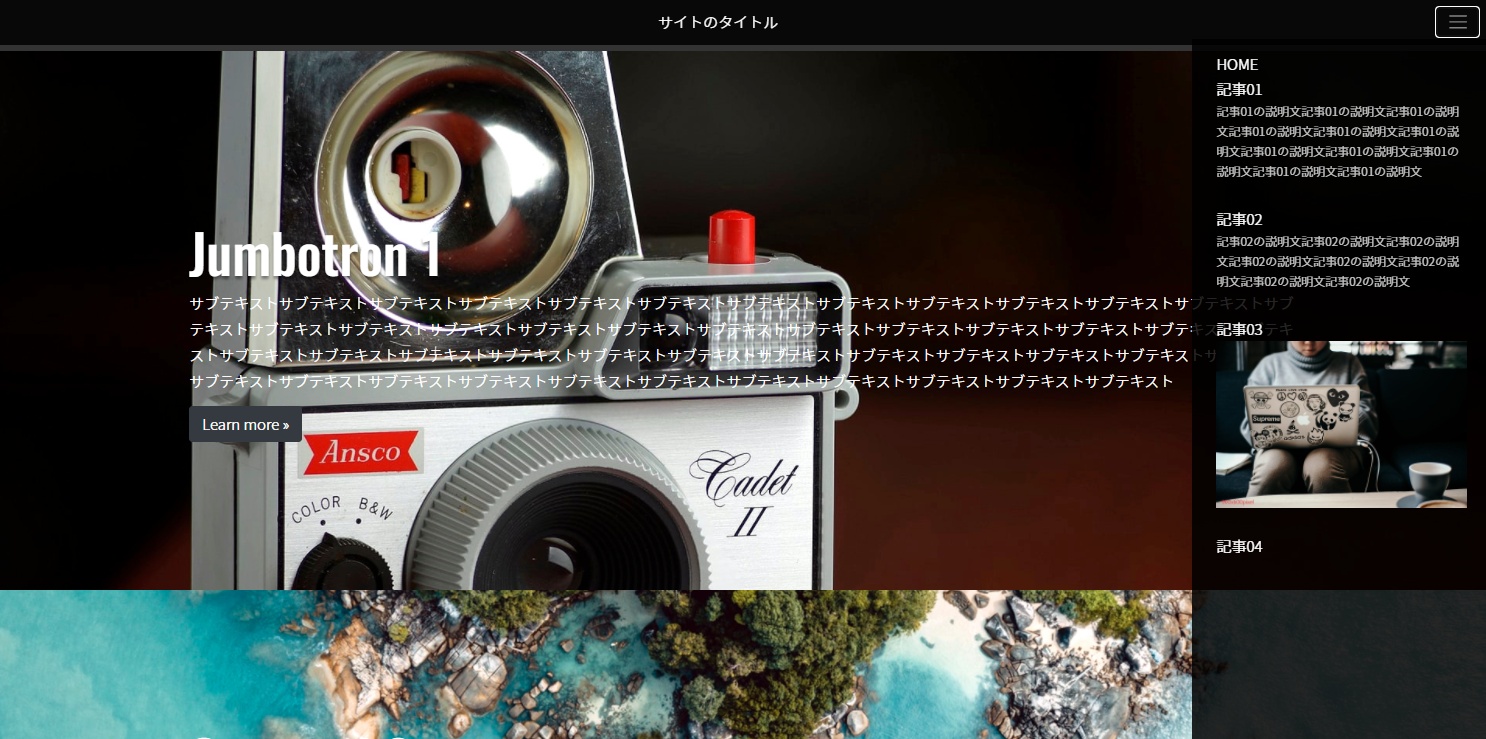
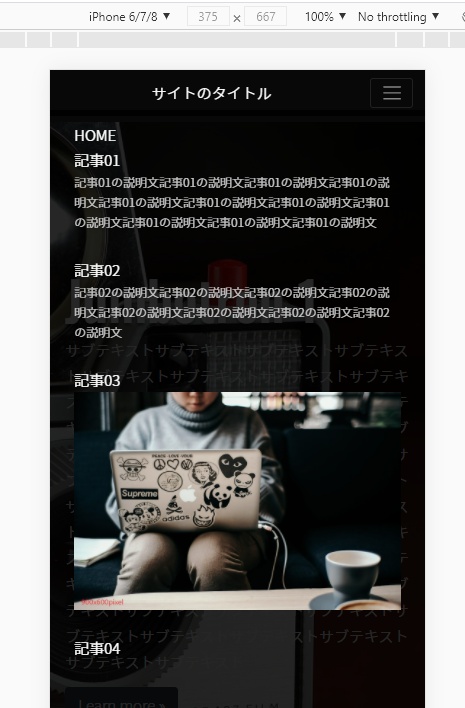
オフキャンバス というのは、ハンバーガーメニューをクリックした時に出てくるメニューのことです。
WordPress + Bootstrapという場合は非常に簡単に組み込めるので、その方法をご紹介します。
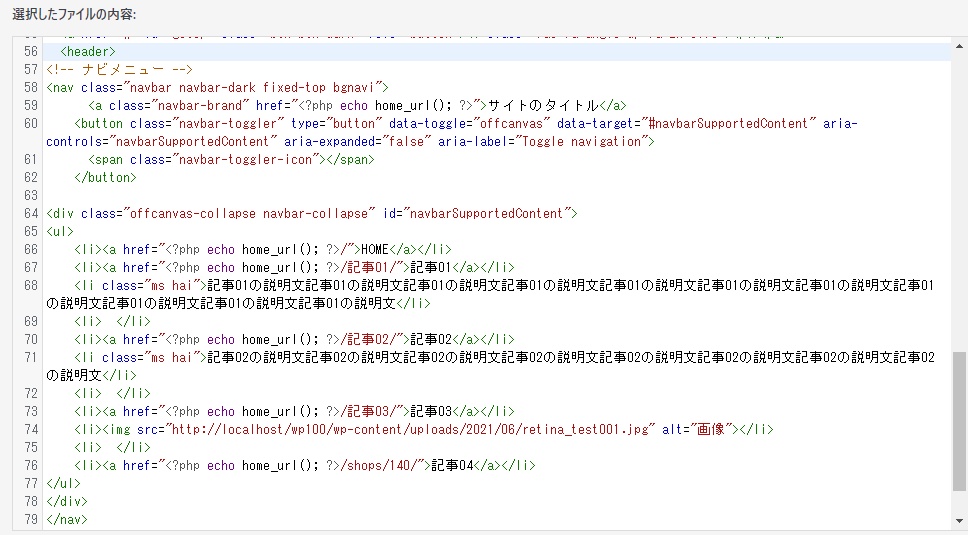
header.phpにナビを入れる

Bootstrapの定番ナビメニューの作り方です。
data-toggleを「offcanvas」にして、メニューの本体「ul~閉じul」を「offcanvas-collapse」というクラスのDIVで囲みます。
ulの中身は見出しだったり文章だったり、画像だったり。
footer.phpにスクリプトを入れる

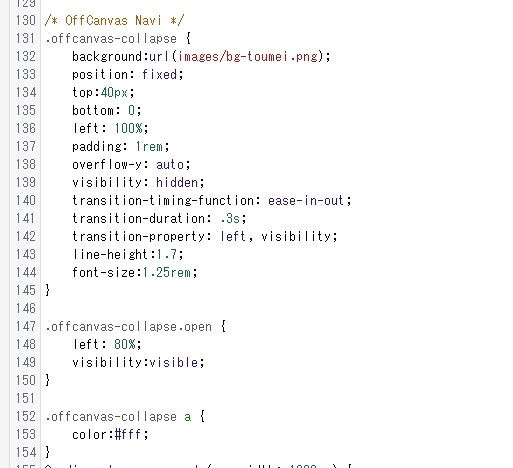
CSSを定義します

「.offcanvas-collapse」と「.offcanvas-collapse.open」をうまいこと設定するのですが、こちらにあるBootstrapのオフキャンバスサンプルでは「.offcanvas-collapse」に、「width:100%」という定義が入っています。
これが入っているとうまく折り返してくれないようなのでご注意ください。
ちなみに↑の設定では、「bg-toumei.png」という黒い半透明のPNG画像を背景に敷いて、オフキャンバスが開いた時にうっすら後ろが透けて見えるようにしています。
「.offcanvas-collapse.open」の「left:80%」が、オープンした時に右側に空けるスペースです。
ちょうどよいサイズを探してみてください。
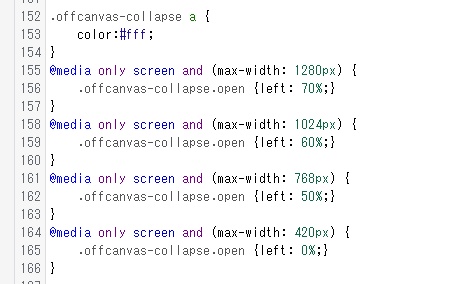
メディアクエリーを追加します

さまざまなデバイスでちょうどよく開いてくれるように、↑こんな感じでオープンする幅を調整します。
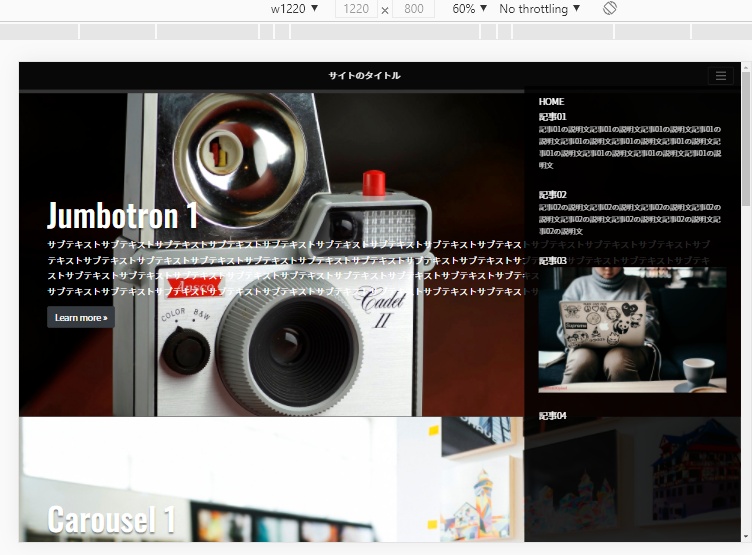
みため見本



それ以上の幅の場合は、一番最初の定義で「left:80%」にしています。
これで完成です。なんと簡単な。
かっこいい感じに開くように、微調整してみてください。
お問い合わせCONTACT
株式会社エー・エム・ティーは
印刷物からホームページ制作・更新運用管理までトータルサポート。
企業様の課題解決や企業価値向上のお手伝いをいたします。


