受付9:00~18:00 ※土日祝除く
2021.03.112024.01.26
Web制作

Visual Studio Code への移行
愛用していたHTMLエディタBrackets が、2021年の9月にサポート終了になってしまうというニュースが。
現行バージョンのままで使い続ければ問題ないのかもしれない…..のですが、すでに最新版(ver.1.41.2)バイナリは公式サイトからダウンロードできなくなってしまっているようで、手持ちの ver.1.13をインストールしてからアップデートしなければならず、それも今後はどうなるか分からないということで、半分諦めの境地で新しいHTMLエディタ「Visual Studio Code」にお引越しする事に….。
見た目はAtomそっくり。
Atomをお使いの方はすぐに使いこなせるかもしれませんね。
ちょっと違っていて困っています
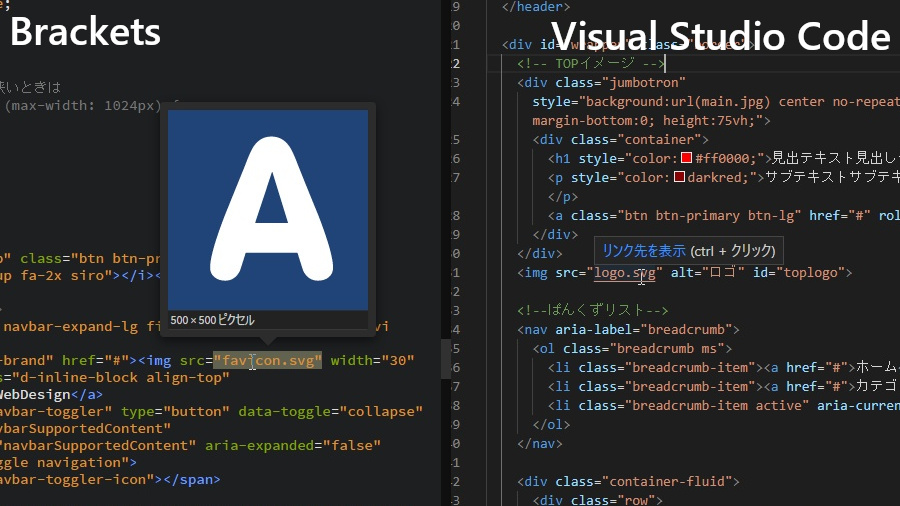
リンク画像のプレビューがにゃい

:リンク画像のプレビューがポップアップしたりしなかったり
↑左側がBrackets、右側がVSCです。
Bracketsはリンク画像や動画にマウスが乗ると、プレビューが表示されます。
プレビューが表示されない場合はリンク先素材が無い、とか、URLが違っているのかな、とか、そのあたりの判断材料にもなりました。
VSCはリンク先を「ctrl+クリック」で表示する がポップアップします。
画像の場合は画像が別タブで表示され、URLの場合は「外部のウェブサイトを開きますか?」と聞いてきます。
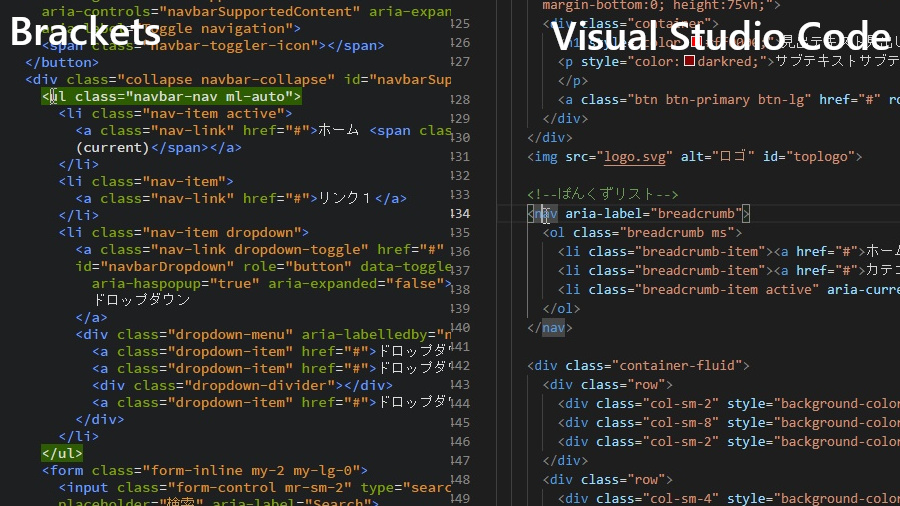
囲みタグのカラー表示が分かりにくい

:囲みタグのカラー表示が分かりやすかったりそうでもなかったり
Bracketsは囲みタグにマウスを乗せると、対になっている閉じタグも見やすく反転表示されました。
VSCもうっすら反転表示されますが、ちっとうすい….
どこかの設定で、色を変えられるのかも。
追記:設定方法が分かりました

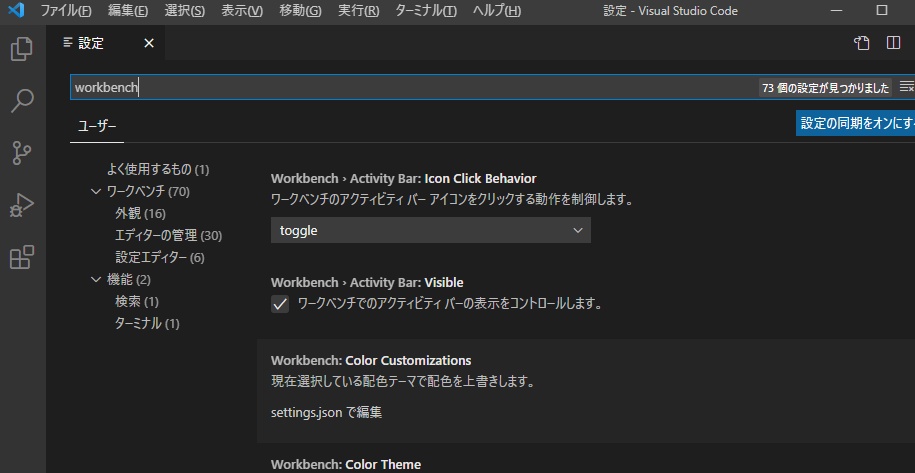
:設定画面で「workbench」で検索
- VSCの設定画面で、「workbench」で検索
- 「Workbench : Color Customizations」の「setting.jsonで編集」をクリック

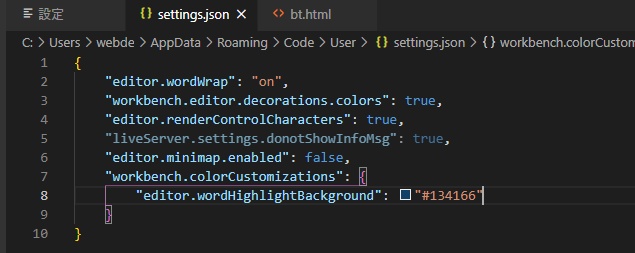
:「setting.json」に追加設定を記述
- 「setting.json」ファイルにある「”workbench.colorCustomizations” : {}」に「editor.wordHighlightBackground」を追加
- ここではカラーピッカーから「#134166」を選択してみました

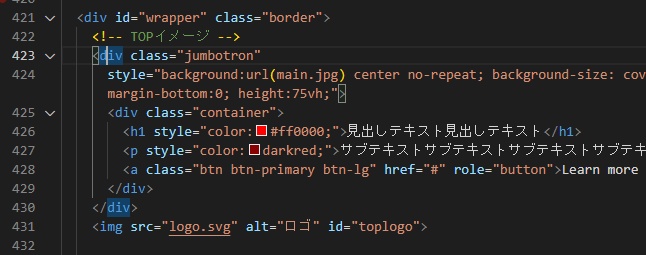
:マウスが乗っているタグの色が変わりました
- マウスが乗っているタグと対になっている閉じタグの色が変わりました
- 配色の定義についてのリファレンスはこちら
Google Chromeでのライブプレビュー
実質的にはGoogle Chrome限定ですが、ソースコードを書き換えると即座にブラウザプレビューに反映される「ライブプレビュー」はBracketsというエディタの特長でもありました。
多少挙動がおかしな場合もありましたが、ライブプレビューの際にはハンバーガーメニューなどのJavascriptによる仕掛けも動いてくれましたので、レスポンシブなHTMLコードを作っていく際に非常に便利でした。
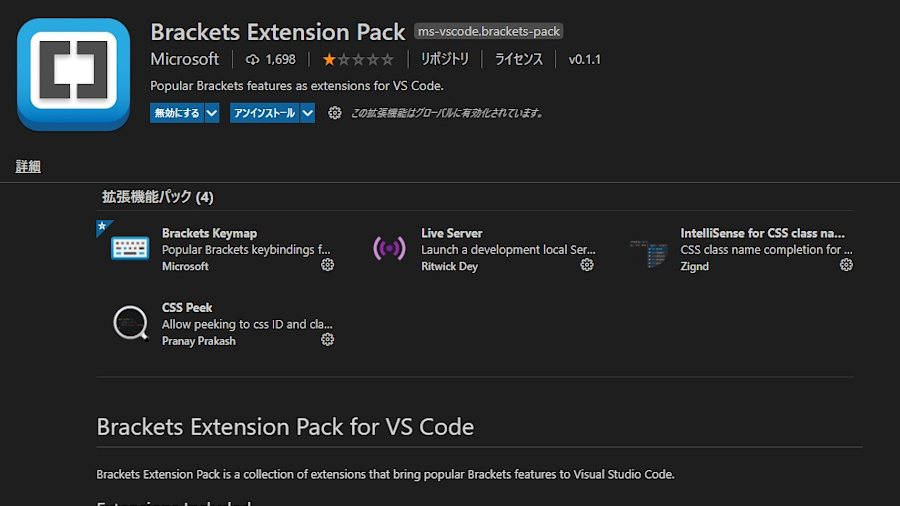
Brackets Extension Pack

:Brackets Extension Pack/移行のためのMicrosoft製機能拡張
VSCの開発元であるMicrosoftから、Bracketsから移行するユーザー向けに「Brackets Extension Pack」という機能拡張が公開されています。
これをVSCに追加することで、少しでもBracketsの環境に近づけて、移行しやすいように、ということです。
そろそろと使い始めました

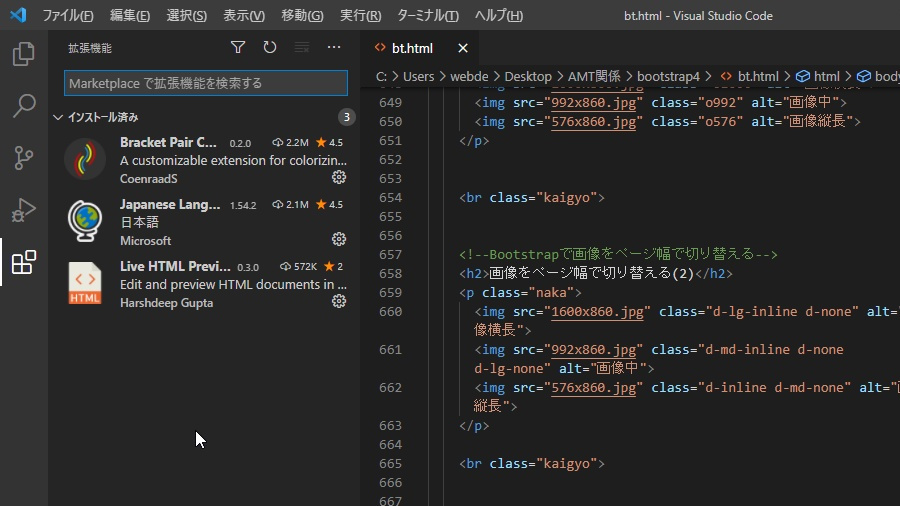
:現在インストールしてある機能拡張
まだ移行間もないですが、現時点では↑この3つの機能拡張をインストールしてあります。
- Bracket Pair Colorizer2
- 閉じカッコの色分けをもう少し変えてくれる機能拡張。「2」になってから、入れ子になっていたり複数のカッコが同じ行にあっても、ちゃんと色分けしてくれるようになりました。
- Japanese Language Pack for Visual Studio Code
- VSCを日本語表示にする機能拡張。
- Live HTML Previewer
- ソースコード上で右クリックメニューに、「Open in browser」を追加してくれます。ただ不完全?のようで、bootstrapのハンバーガーメニューなどは表示されないようです。
ちなみに「Brackets Extension Pack」はどういう訳かエラーが出て思い通りに動いてくれないようなので、外しちゃいました….
この状態でBracketsっぽく、Liveプレビュー風に作業を行うには、
- ソースコードのフォルダをVSCで(プロジェクトとして)開く
- メニューの「実行」「デバッグ無しで実行」
- 「環境の選択」で「Chrome」または「Edge:Launch(Windowsの場合)」
でブラウザ側の「開発者ツール」でレスポンシブ画面をシミュレートしながら、ソースコードを書き換えたら保存&再読み込みを実行….. という感じがひとまずよさそうです。
Chrome以外のブラウザを使っている場合などは、むしろBracketsよりも使いやすいかもしれません。
なにはともあれ、今後はこのエディタでお仕事です。
お問い合わせCONTACT
株式会社エー・エム・ティーは
印刷物からホームページ制作・更新運用管理までトータルサポート。
企業様の課題解決や企業価値向上のお手伝いをいたします。